

どうも!かけちまるです!
WordPressで構築したサイトをリニューアルするとき本番環境で直接更新してしまうとサイト閲覧者に更新途中の画面が表示されてしまったりと問題があります。
じゃあどうするか?こうしましょう!
Local by Flywheel(ローカル・バイ・フライホイール)というソフトウェアを使って本番環境と全く同じサイトをローカル環境にも構築してそのローカル環境で開発をするという方法をとれば良さそうですね。
てことでこの記事ではLocal by Flywheel(ローカル・バイ・フライホイール)を使って本番環境と全く同じサイトをローカル環境にも構築方法を解説していきます。
この記事を読むと、
がわかります。
まだ、試してない方はこの記事より簡単な方法があるのでそっちを試してみてください。
簡単な方法がうまくいかなかったらこちらを試すと良いと思います。

この記事では、Local by Flywheelのダウンロードは済んでいる前提で書いています。
もし、Local by Flywheelのダウンロードや基本的な使い方がわからない人は下記の記事を読んでもらえれば良いと思います。

ここから、本番環境のWordPressをローカルにも同じものを構築していきます。
大きな流れとしてはこんな感じです。
かなりボリューミーな内容ですが一つ一つクリアしていきましょう。
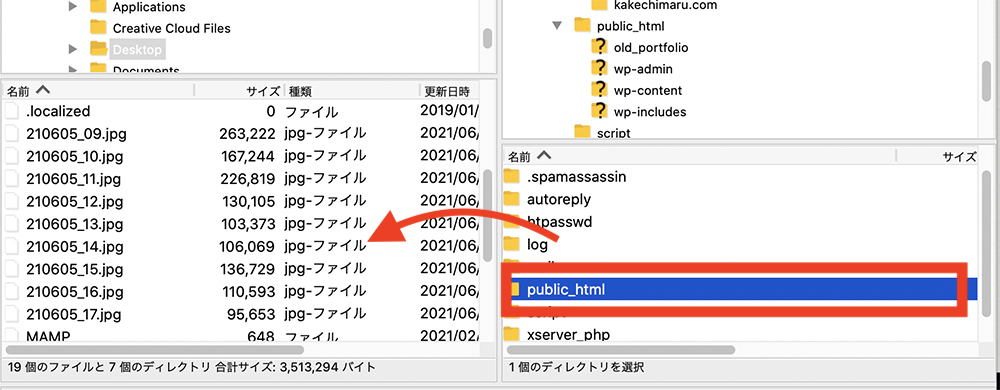
FTPツールを使って既存サイトのファイルをダウンロードします。
FTPツールとは、FFFTP、Filezilla、Cyberduckなどのファイル転送を行うツールです。
僕は、Filezillaを使用しています。
既存サイトのソース部分をごっそりダウンロードしてきてください。

ちなみに僕は、サーバはXserverを使っています。
なので、既存サイトのファイルはpublic_htmlに格納されているのです。
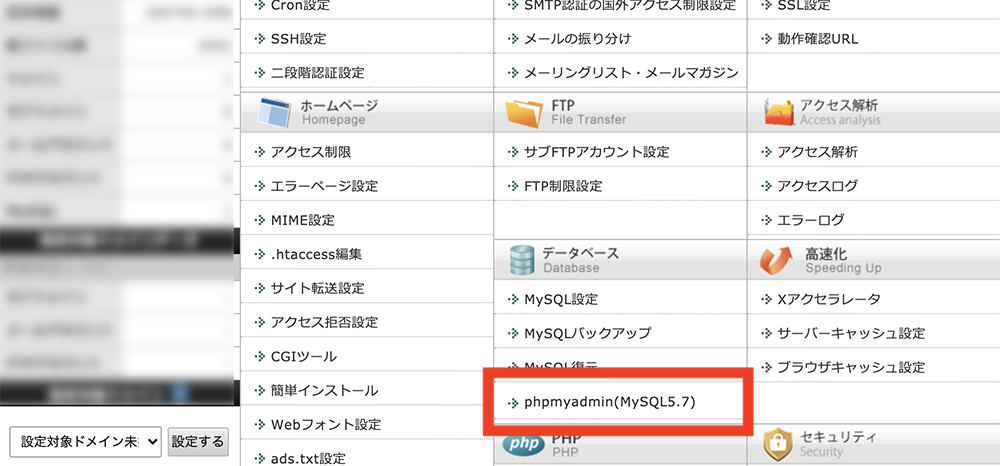
ここからphpMyAdminを使ってデータベースをエクスポートします。
phpMyAdminへのアクセスは契約しているサーバのコントロールパネルからアクセスできると思います。
ユーザー名、パスワードを入力してログインしてください。

WordPressに使用しているデータベースを選択します。
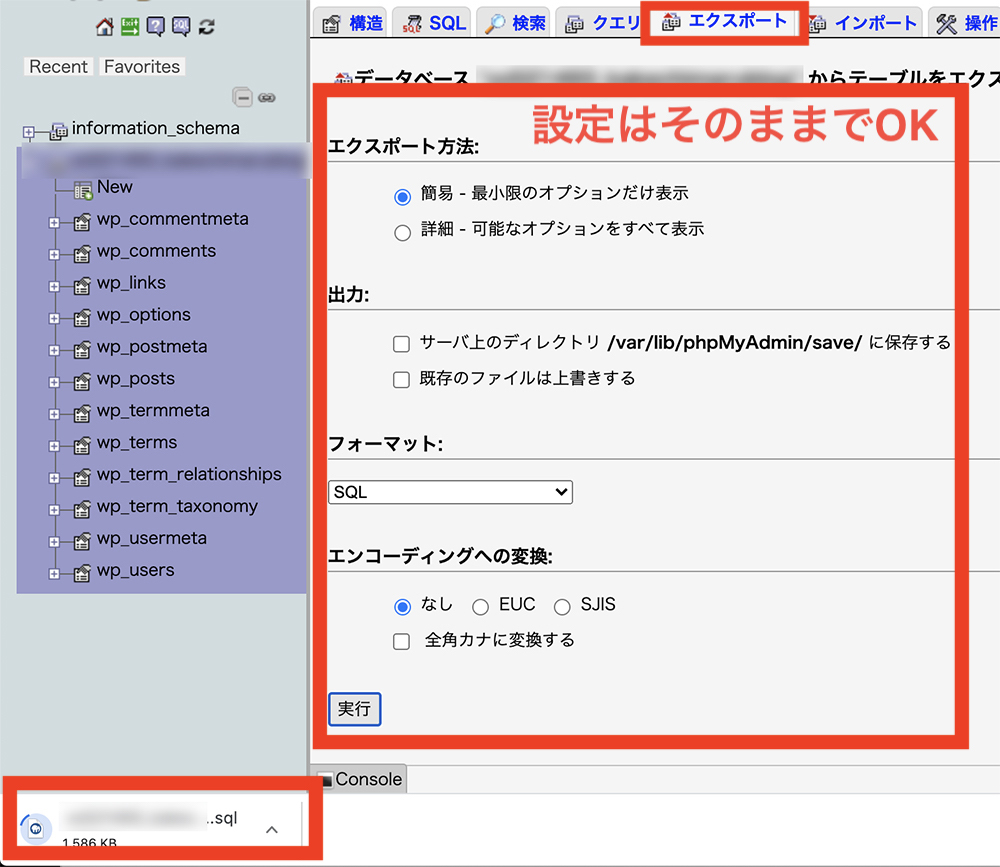
そのあと、エクスポートに移動します。
おそらく設定はそのままでOKなので実行をクリックするとsqlファイルがダウンロードされます。

これで既存サイトのファイルとデータベースのバックアップは完了です。

Local by Flywheelに新しくWordPressを構築します。
とりあえずここまでやります。
WordPressを構築方法の詳しい解説はこちらの記事からどうぞ

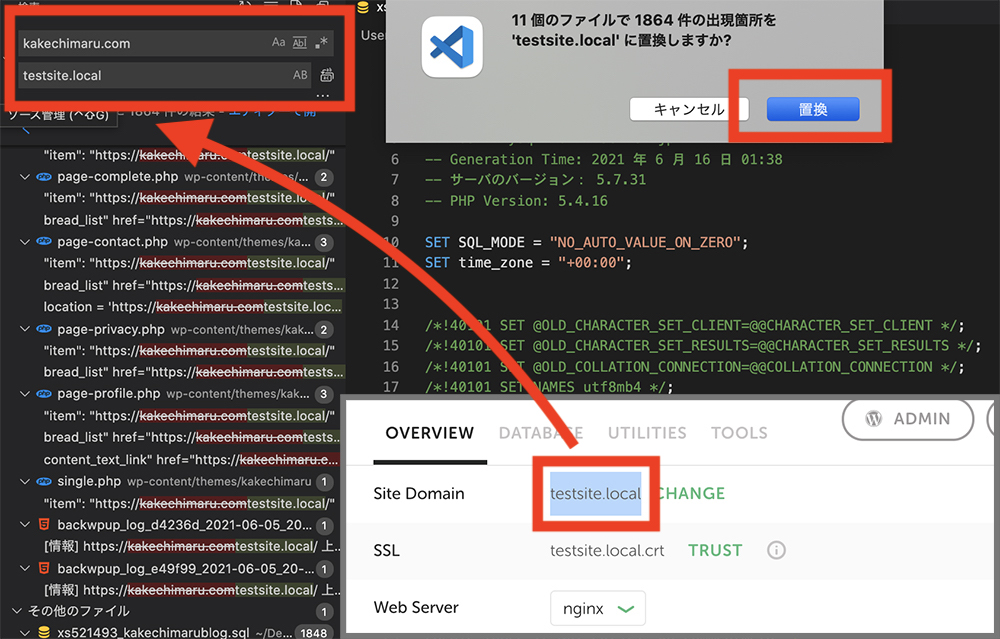
既存サイトとデータベースのバックアップファイルのドメイン部分を新ドメインへ置き換える。
先ほどダウンロードしてきた既存サイトとデータベースのバックアップファイルをテキストエディタで開きます。
テキストエディタの置き換え機能を使い、ドメイン部分を新ドメインへ一括置き換えしましょう。
お使いのテキストエディタに置き換え機能がなければ、「Visual Studio Code」というテキストエディタが使いやすいと思うので、試してみてください。
https://code.visualstudio.com/

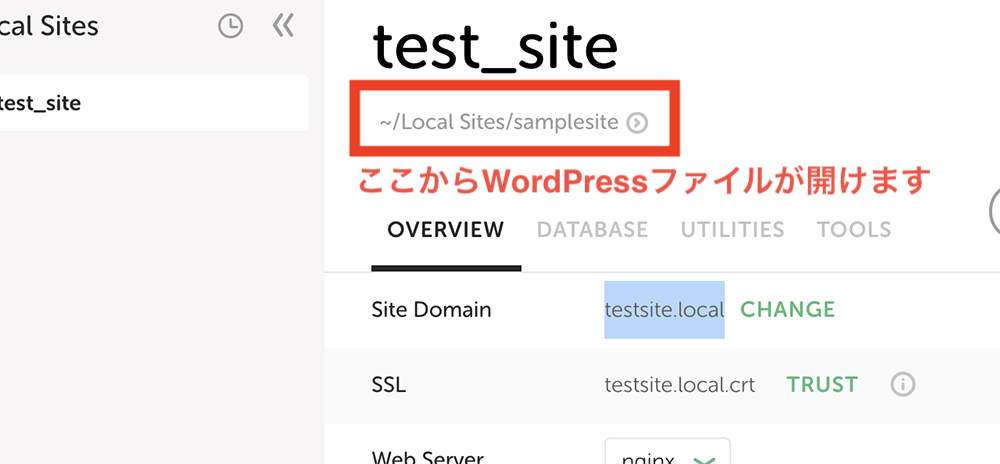
Local by Flywheelで構築したWordPressファイルを開きます。

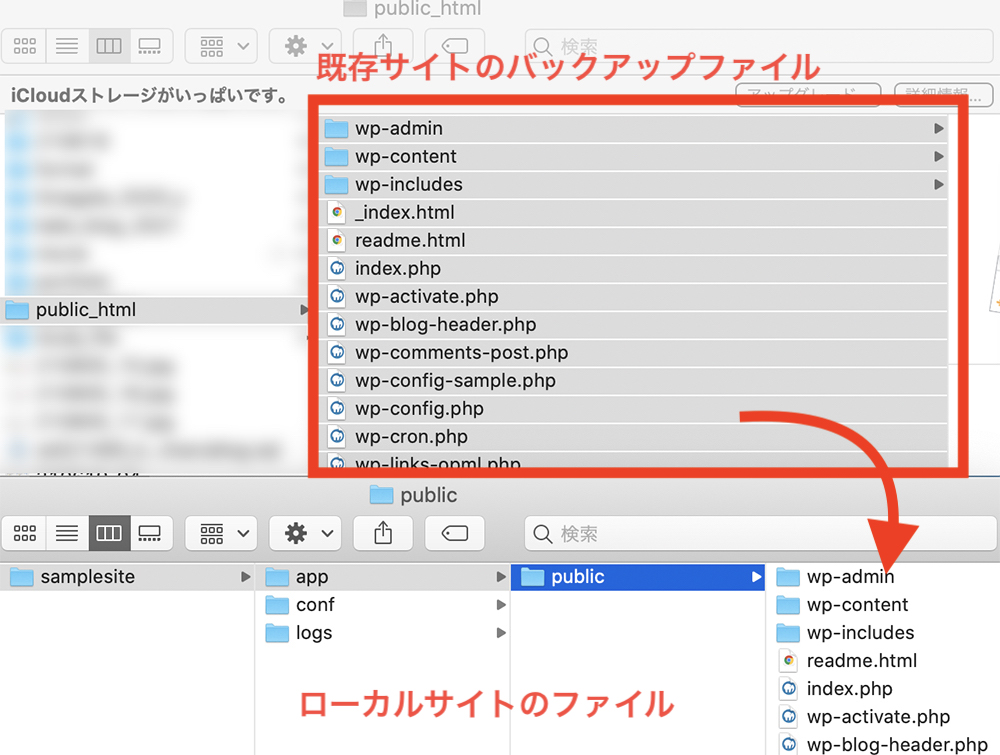
/app/public/ の中身を既存サイトのバックアップファイルに置き換えます。

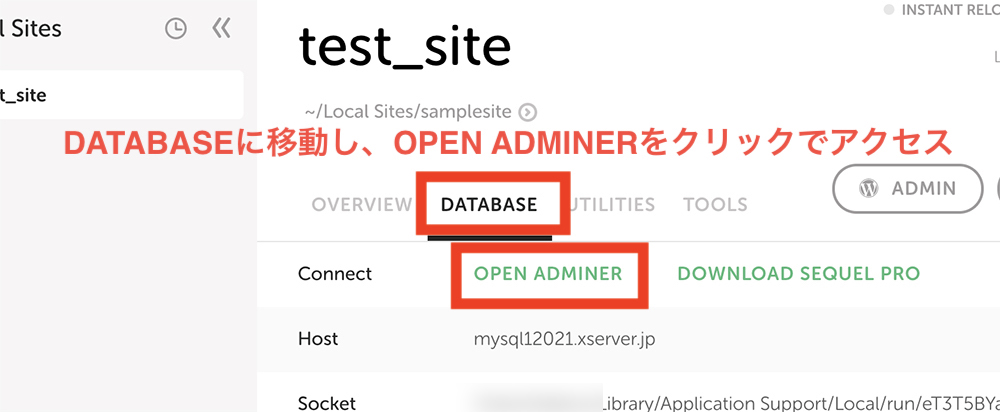
Local by Flywheelで構築したWordPressのデータベースへアクセス
Local by Flywheelの管理画面でDATABASEに移動し、OPEN ADMINERをクリックするとアクセスできます。

新しくデータベースを作成します。
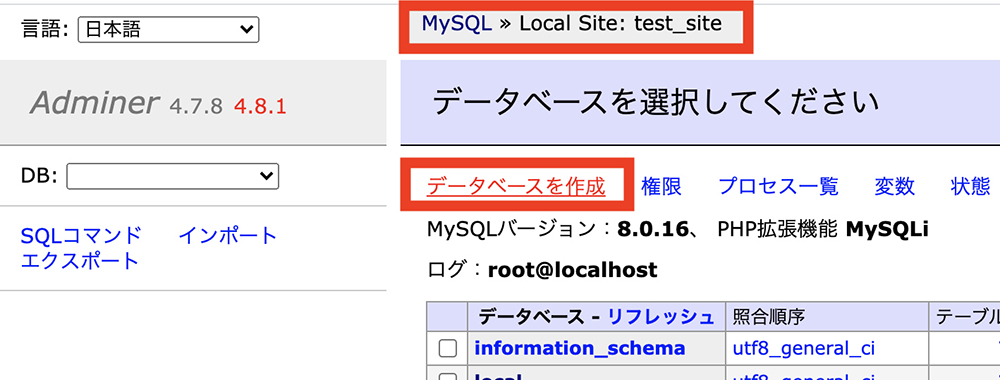
Adminerのhomeに行き、データベースを作成をクリック。

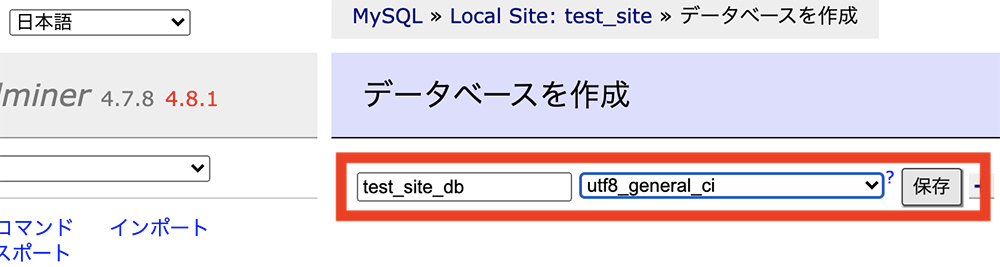
データベース名と照合順序を決め、保存をクリックします。
データベース名は任意の名前でOKです。
照合順序は「utf8_general_ci」を選択すればOKです。

作成したデータベースに既存サイトのデータベースのバックアップファイルをインポートします。
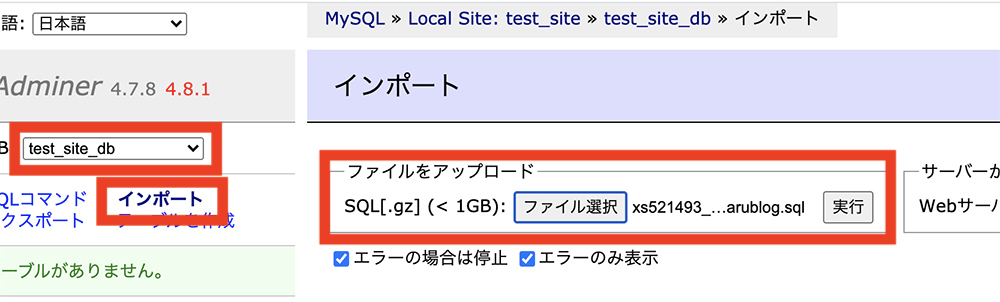
作成したデータベースが選択されていることを確認し、インポートをクリックします。
既存サイトのデータベースのバックアップファイルを選択し、実行をクリックするとインポートを開始します。

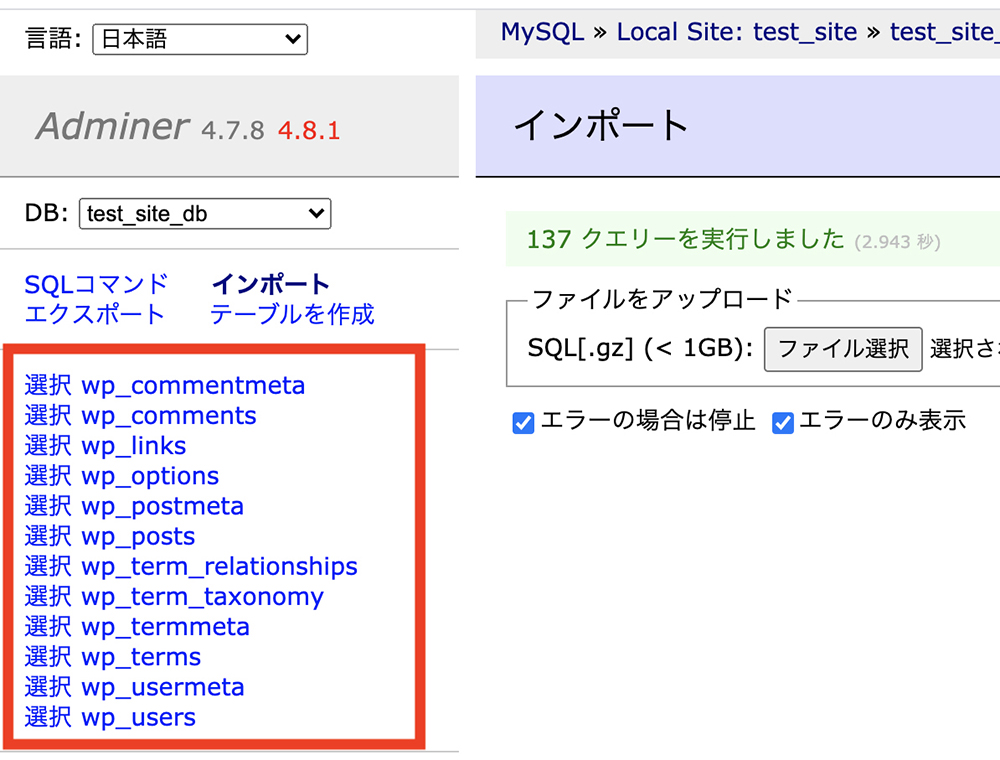
インポートが成功すると、テーブルが作成されます。

wp-config.phpを編集します。
app/public/wp-config.phpを編集して、先ほど作成したデータベースを参照するようにします。
以下のように設定してもらえればOKと思います。
PHPコピー// 注意: // Windows の "メモ帳" でこのファイルを編集しないでください ! // 問題なく使えるテキストエディタ // (http://wpdocs.osdn.jp/%E7%94%A8%E8%AA%9E%E9%9B%86#.E3.83.86.E3.82.AD.E3.82.B9.E3.83.88.E3.82.A8.E3.83.87.E3.82.A3.E3.82.BF 参照) // を使用し、必ず UTF-8 の BOM なし (UTF-8N) で保存してください。 // ** MySQL 設定 - この情報はホスティング先から入手してください。 ** // /** WordPress のためのデータベース名 */ define( 'DB_NAME', 'データベース名' ); /** MySQL データベースのユーザー名 */ define( 'DB_USER', 'root' ); /** MySQL データベースのパスワード */ define( 'DB_PASSWORD', 'root' ); /** MySQL のホスト名 */ define( 'DB_HOST', 'localhost' ); /** データベースのテーブルを作成する際のデータベースの文字セット */ define( 'DB_CHARSET', 'utf8mb4' ); /** データベースの照合順序 (ほとんどの場合変更する必要はありません) */ define( 'DB_COLLATE', '' );
これでバックアップファイルを手動でインポートできました。
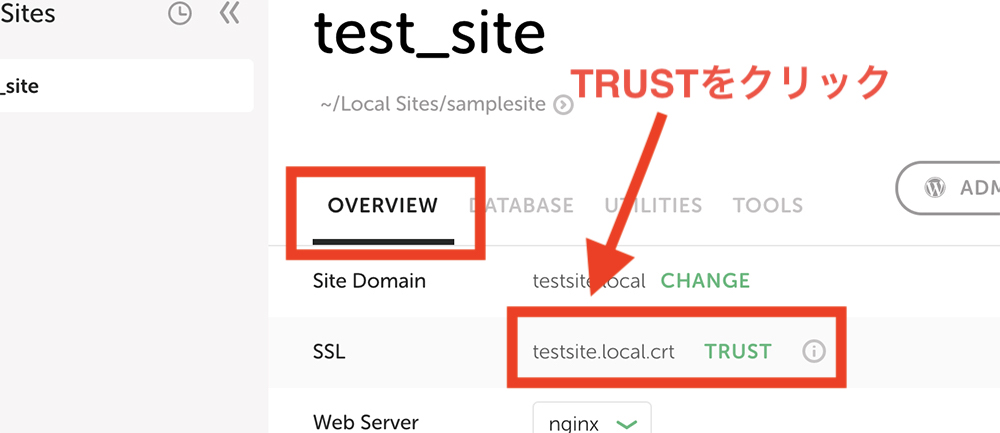
これは簡単で、Local by Flywheelの管理画面で OVERVIEW > SSL の項目で「TRUST」をクリックすれば完了です。

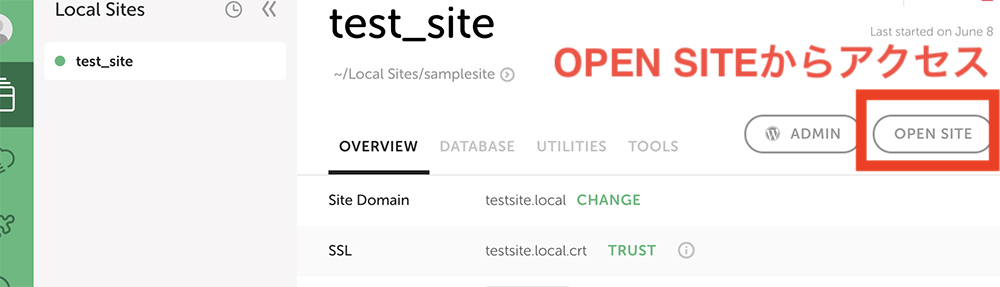
Local by Flywheelの管理画面でOPEN SITEをクリックするとローカルサイトにアクセスできます。

これで本番環境のWordPressをローカルに構築できたかと思います。
Local by Flywheelで開発したWordPressサイトを外部に共有する方法を解説します。
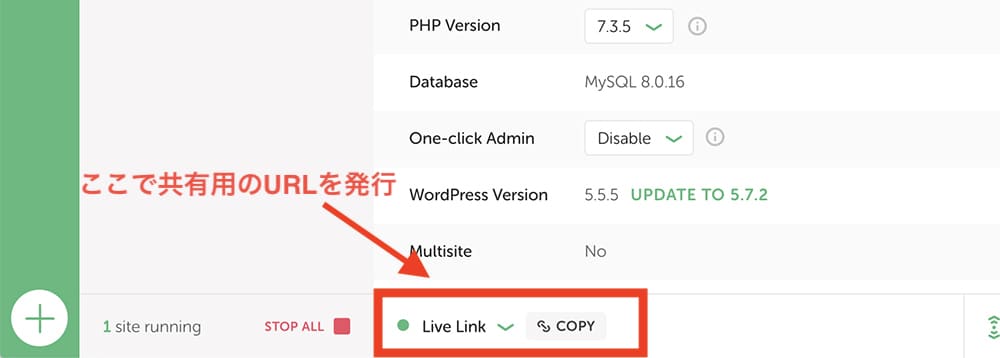
やり方は簡単で、Local by Flywheelの管理画面の「Live Link」の横にある「Enable」をクリックします。
そうすると、URLが発行されるのでそのURLを共有すればローカル環境のサイトを外部に共有することができます。

おわり
フィードバックを送信
記事についてのフィードバックはTwitterかお問い合わせフォームから受け付けております。