

どうも!かけちまるです!
みなさんは、ローカル環境でWordPressを開発するとき開発環境はどのようにしていますか?
MAMPやXAMPPなど色々ありますが僕がオススメするのは、「Local by Flywheel(ローカル・バイ・フライホイール)」です。
現在は「Local」にサービス名が変わったようです。※21.06.12現在
無料でありながらMAMPやXAMPPよりもLocal by Flywheelの方が便利機能がいくつかあります。
WordPressの構築が簡単だったり、開発中のWordPressを外部に共有できたりととても便利です。
この記事を読むと、
がわかります。
Local by Flywheel(ローカル・バイ・フライホイール)とは、簡単にWordPressをローカル環境で構築できるソフトウェアです。
Local by Flywheelを使うと数クリックでWordPressの開発環境が構築できるのでとても便利なのです。
ちなみに現在は名前がLocalに変わっているみたいですね。※21.06.12現在
WordPressを自身で構築しようとするとWordPress公式サイトからWordPressをダウンロードしてきて、データベースを作成して、WordPressとデータベースを紐付けてなど知識と時間がいるんです。
それをLocal by Flywheelが解決してくれます。
Local by FlywheelはWordPressの開発環境の構築が簡単なだけでなく使うメリットは他にもあります。
※デメリットについては有料版にすれば解決できます。
まずはLocal by Flywheelをダウンロードする手順を解説します。
Local by FlywheelをダウンロードしてWordPress開発を始められる状態にしていきます。
大きな流れとしてはこんな感じです。
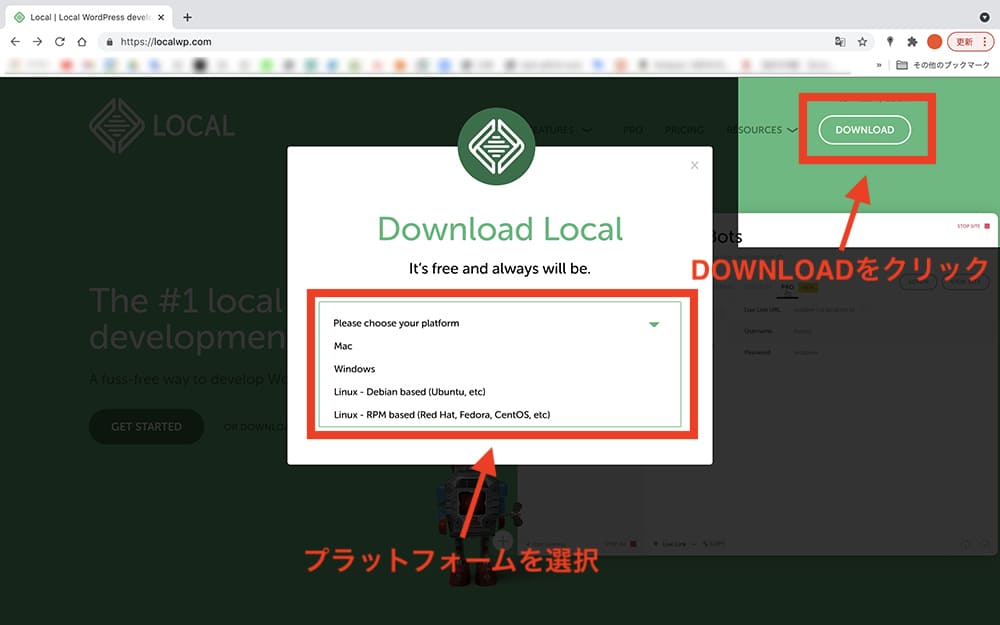
ダウンロードボタンをクリックし、プラットフォームを選択します。
※ここではMacを選択します。

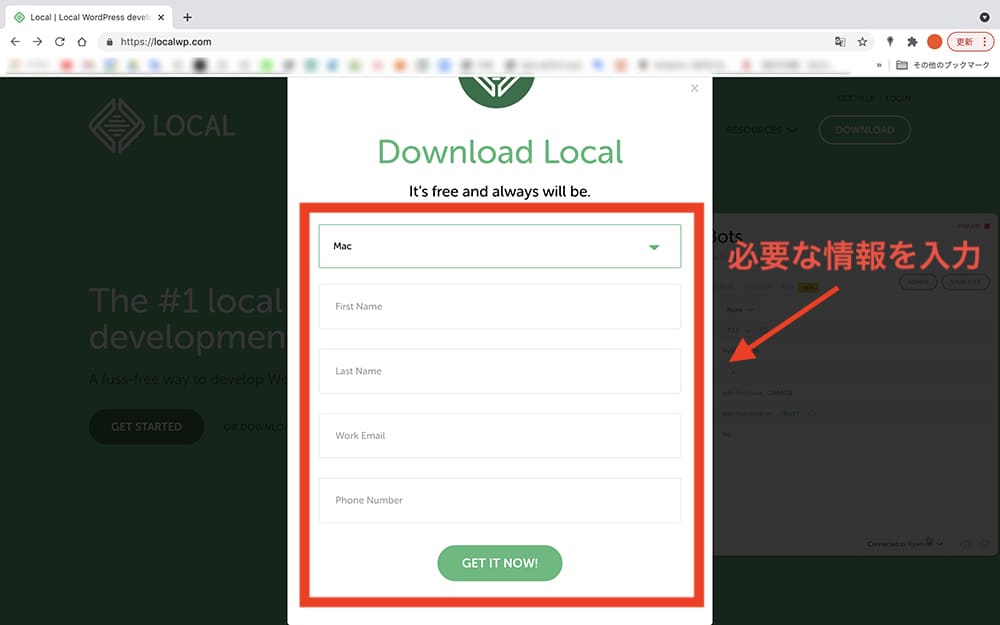
必要な情報を入力し、「Get it now!」をクリックでダウンロードできます。
最低でもメールアドレスを入れる必要があります。

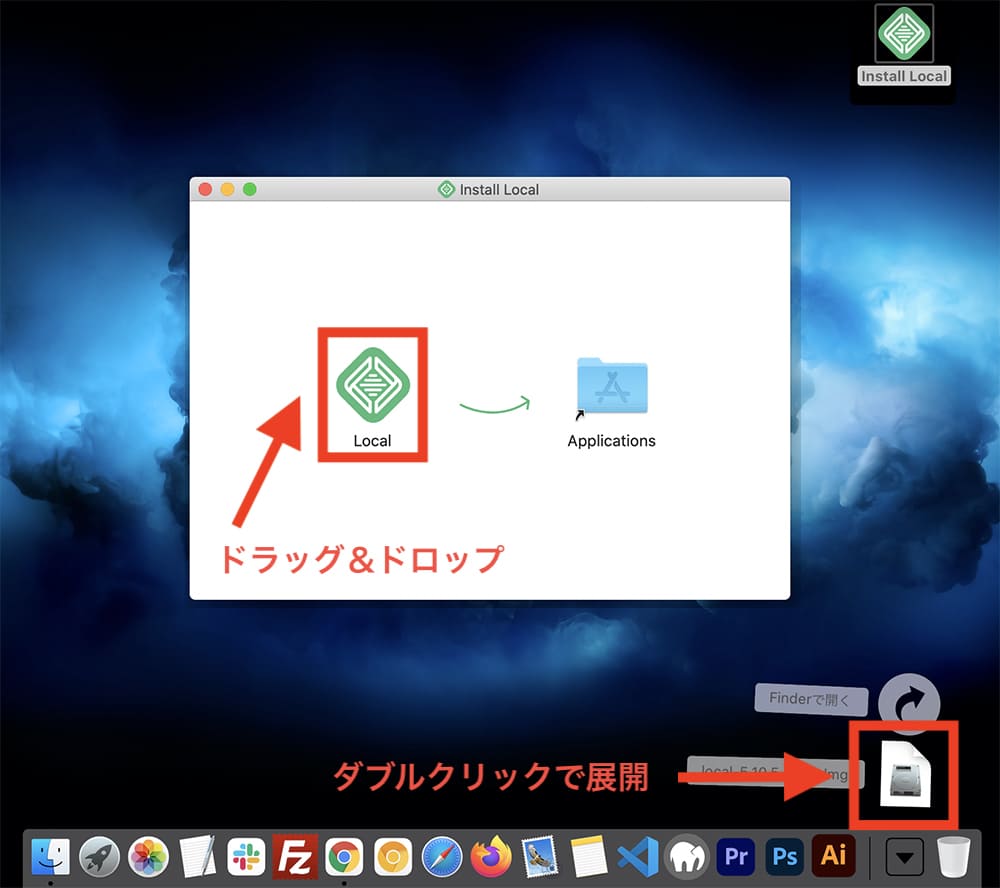
ダウンロードしたdmgファイルをダブルクリックします。
そのあと、表示に従ってアプリケーションフォルダにドラッグ&ドロップしてください。

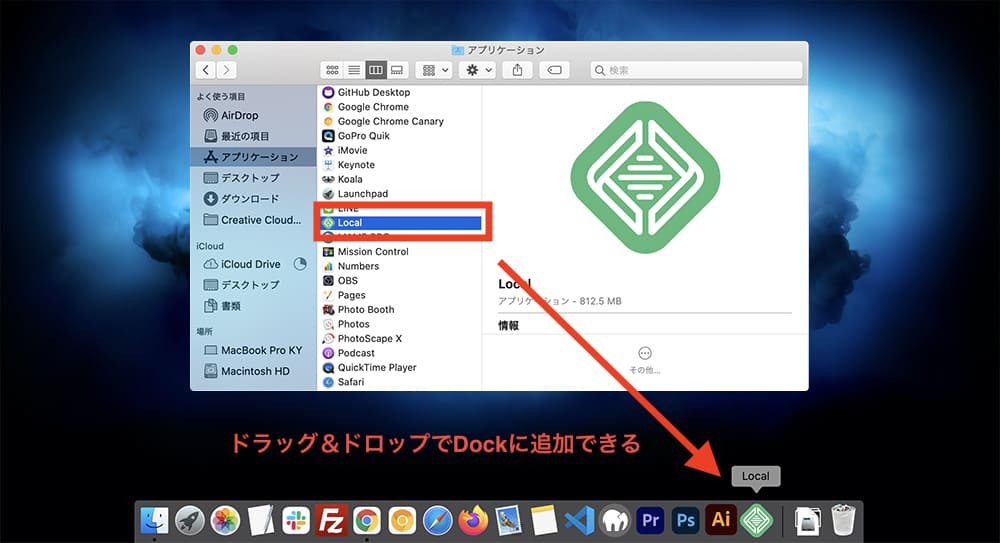
アプリケーションフォルダを開くとダウンロードできていることが確認できます。
Local by Flywheelをよく使う場合はDockに追加しておくと開きやすいかもです。

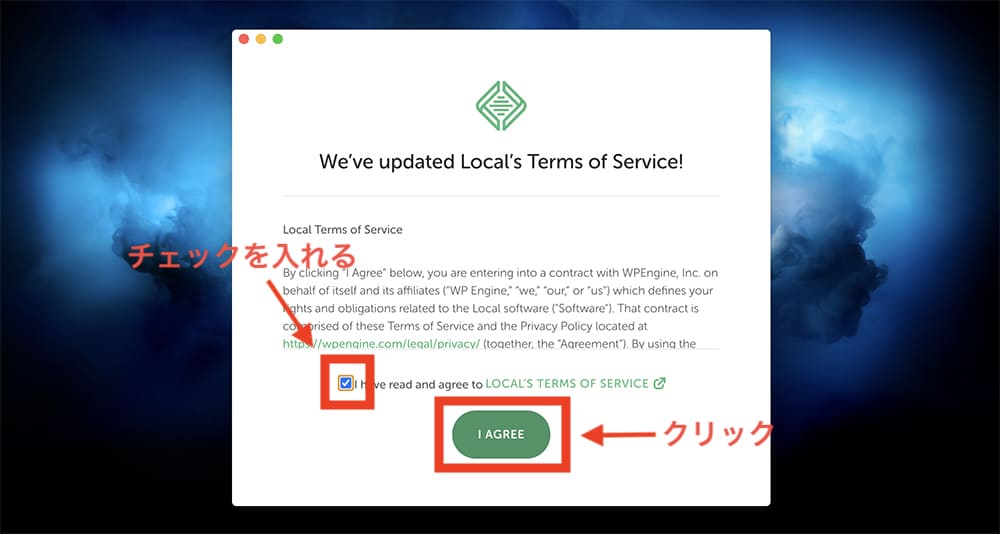
インストールされたLocal by Flywheelを開くと利用規約への同意を求められるのでチェックを入れてI AGREEをクリックします。

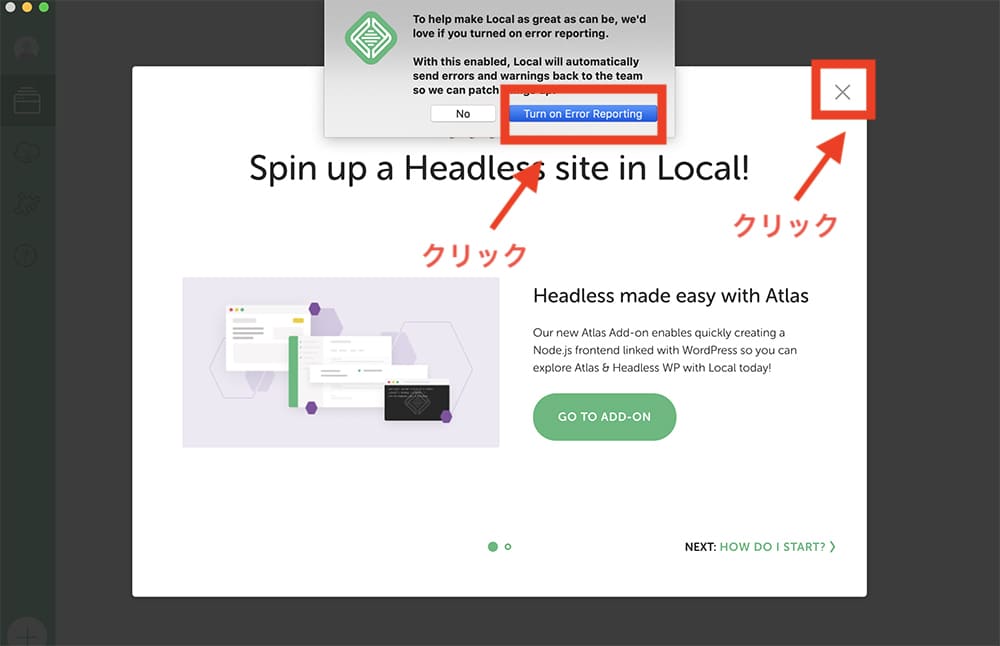
Local by Flywheelでエラーや警告が出たときに自動で送信していいか聞かれるのでいい時は「Turn on Error Reporting」で嫌な時は「No」を選択してください。
僕は「Turn on Error Reporting」にしました。
次にモーダルで有料版の紹介をされてるので興味なかったら右上の×をクリックしてください。

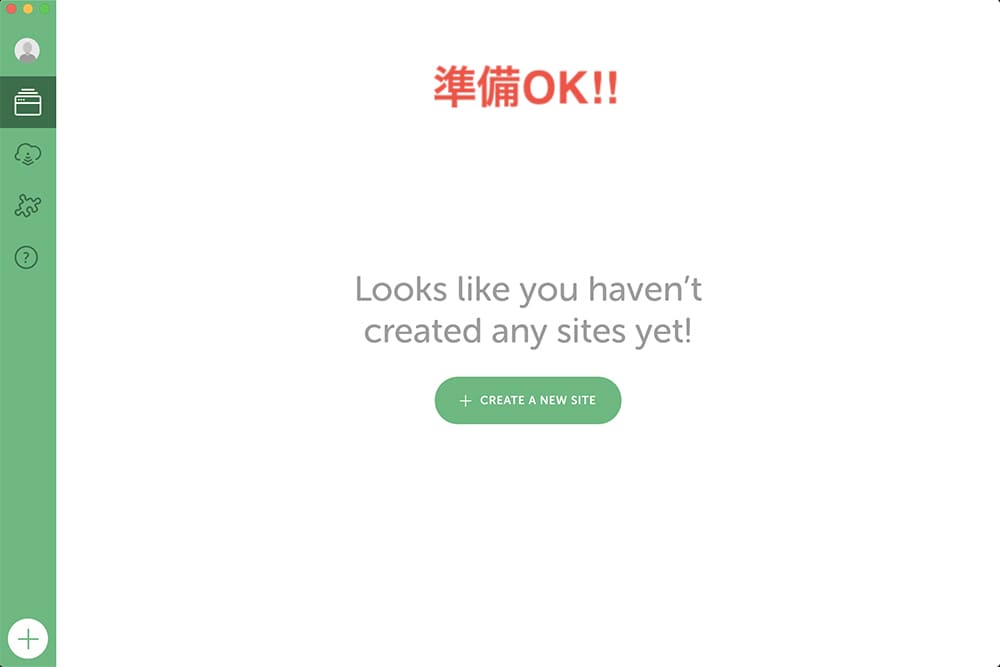
これでLocal by FlywheelのダウンロードとWordPress開発を始める準備ができました。

Local by Flywheelのダウンロード、WordPress開発を始める準備が完了したところで、WordPressを構築していきましょう。
大きな流れとしてはこんな感じです。
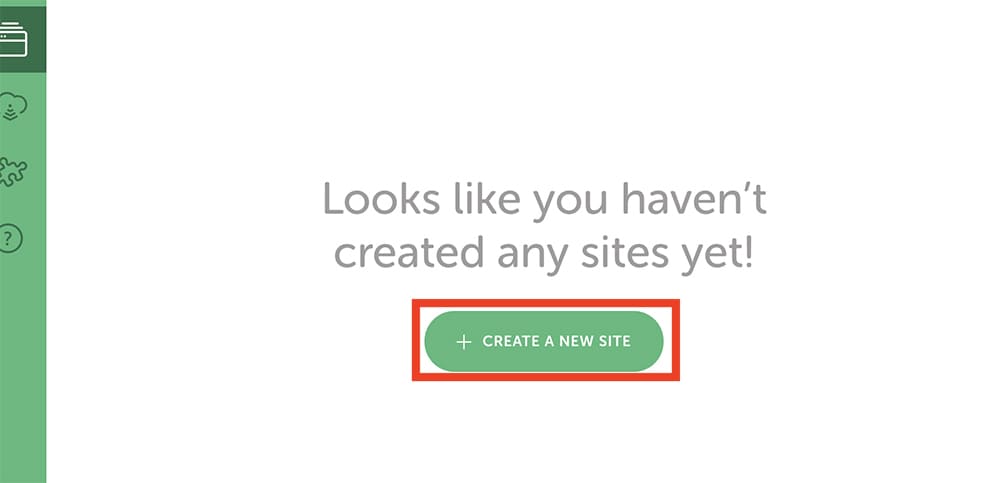
Local by Flywheel管理画面で「+CREATE A NEW SITE」をクリック。

WordPressのサイト名を決める。
わかりやすい好きな名前を入力してください。

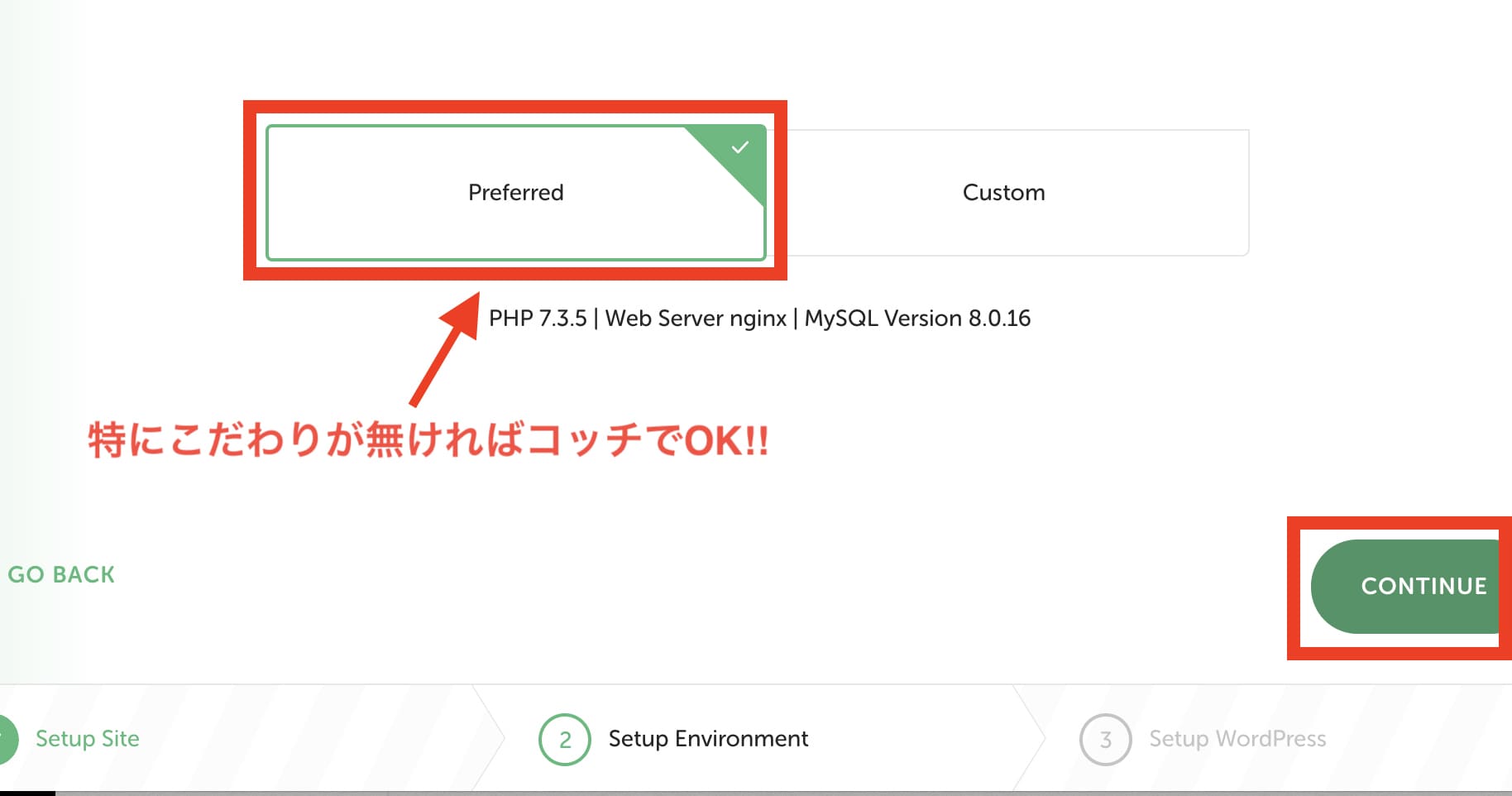
PHP、サーバ、MySQLのバージョンを決める。
特にこだわりがなければ、「Preferred」で良いと思います。

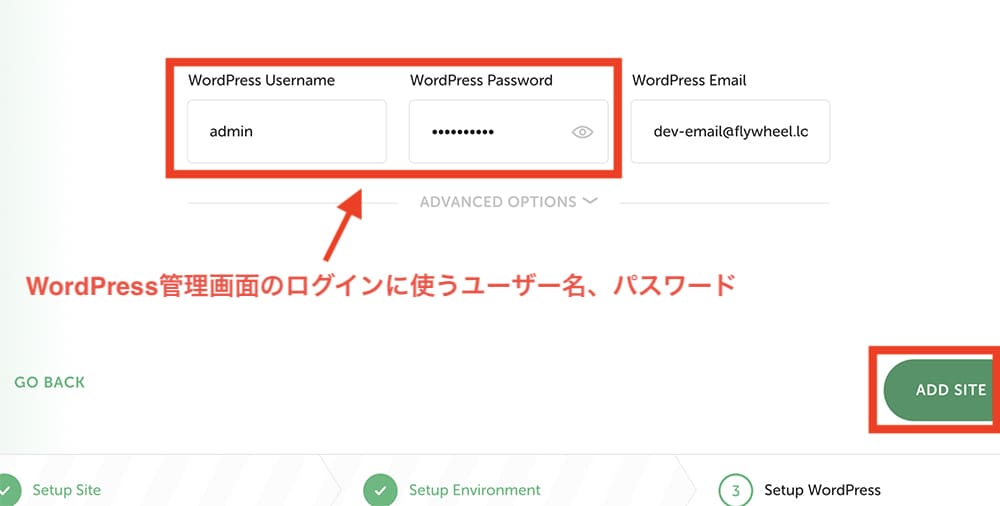
WordPress管理画面にログインするときのユーザー名、パスワードを決める。
WordPress管理画面にログインするときに使うのでユーザー名、パスワードはどこかにメモって置きましょう。

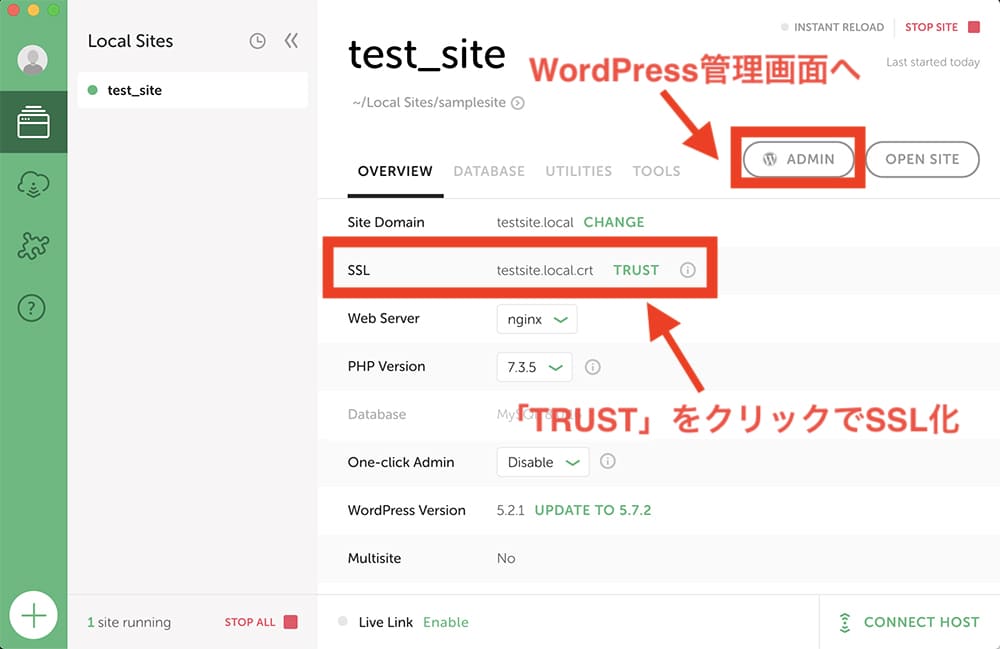
サイトをSSL化する。
WordPressの構築が完了すると、下画像のような画面になります。
ここで、SSL項目の「TRUST」をクリックします。
これでOK!!
⑥でWordPress管理画面にアクセスするので、「ADMIN」からアクセスして、ログインしてください。

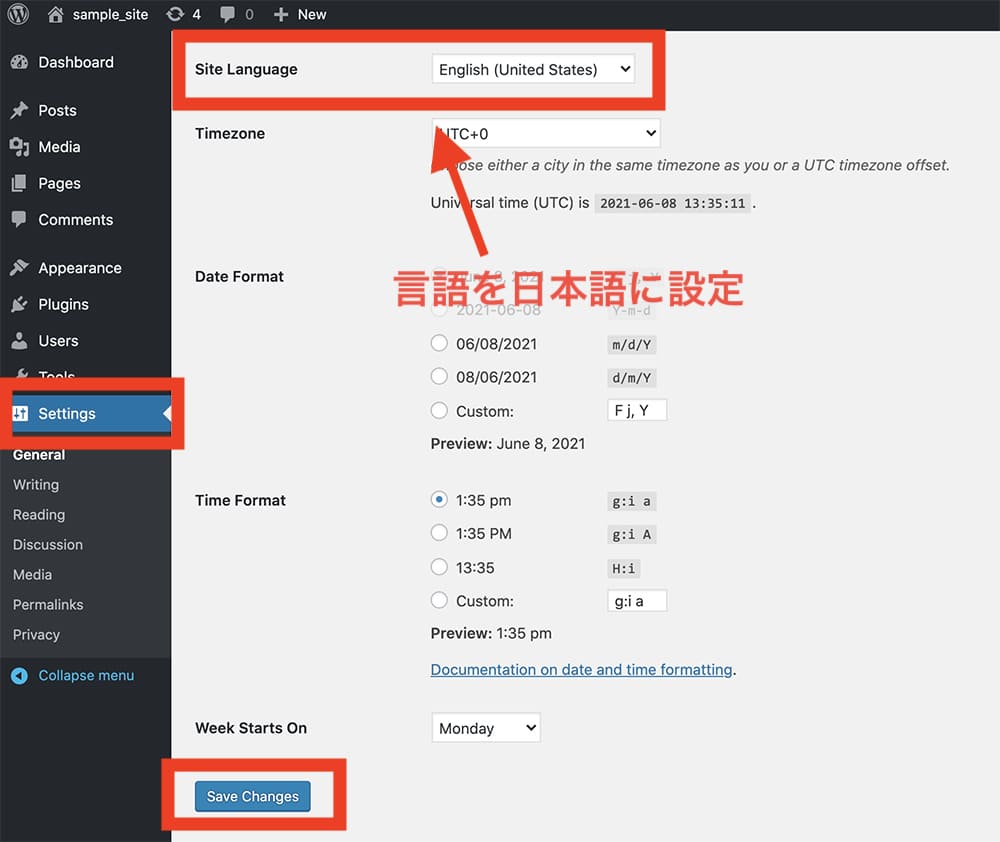
WordPressの言語設定を変更する。
WordPress管理画面の左メニューのSettingでSite Languageを日本語に選択してください。
日本語に選択した状態で「Save Changes」をクリックするとWordPress管理画面の言語が日本語に変わります。
おそらくデフォルトでは、英語になっていると思うので言語を日本語に変更すると後々作業しやすいと思います。

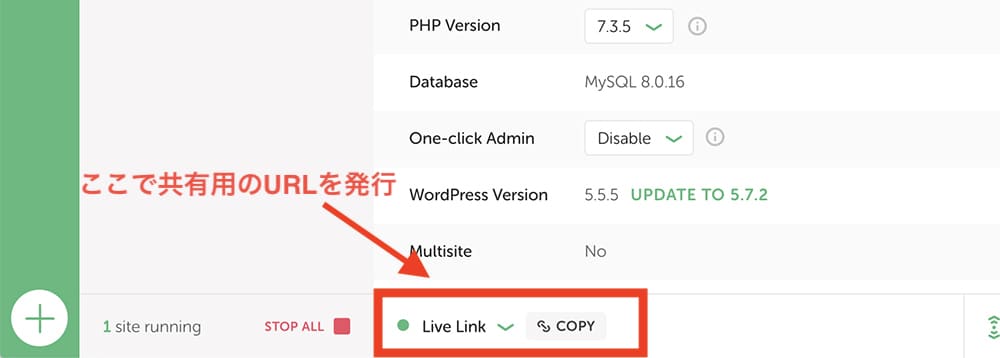
Local by Flywheelで開発したWordPressサイトを外部に共有する方法を解説します。
やり方は簡単で、Local by Flywheelの管理画面の「Live Link」の横にある「Enable」をクリックします。
そうすると、URLが発行されるのでそのURLを共有すればローカル環境のサイトを外部に共有することができます。

おわり
フィードバックを送信
記事についてのフィードバックはTwitterかお問い合わせフォームから受け付けております。