

どうも!かけちまるです!
Contact Form 7は簡単にフォームを作成できるのですが、確認画面や完了画面を追加できないのがネックだと思っているのではないでしょうか?
Contact Form 7事態にはそのような機能はないのですが、「Contact Form 7 Multi-Step Forms」というプラグインを追加することで確認画面や完了画面を追加することができます。
この記事では、
がわかります。
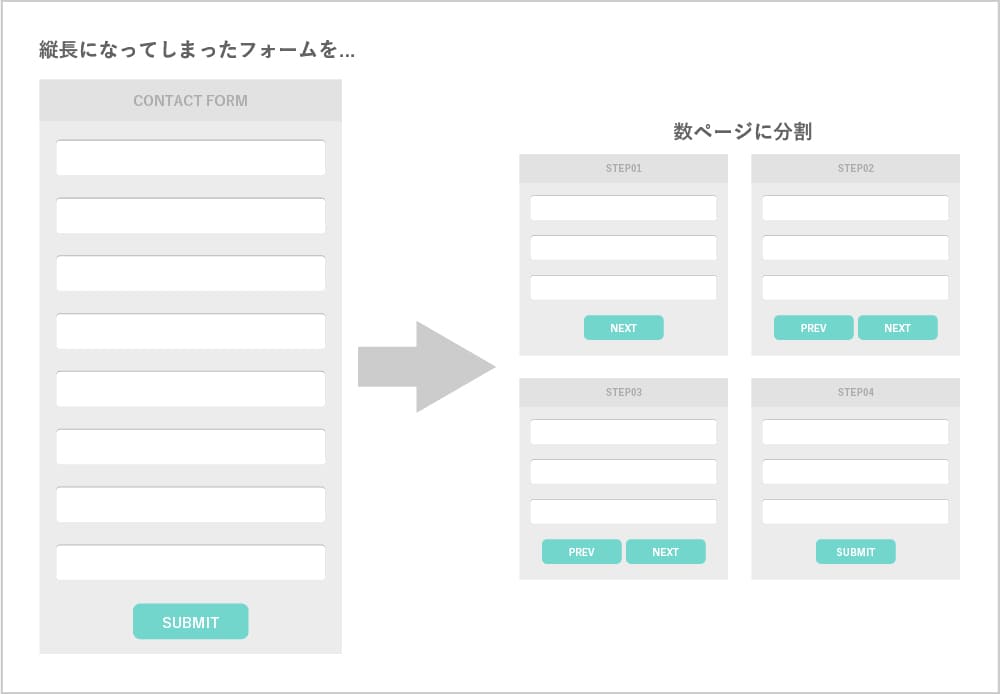
「Contact Form 7 Multi-Step Forms」は、「Contact Form 7」で作成したフォームをステップごとに分割することができるプラグインです。
確認画面を追加するプラグインとして「Contact Form 7 add confirm」も存在するようですが、このプラグインは4年程アップデートされておらず、「Contact Form 7」の最新バージョンでは動作しません。
入力項目が多く縦長のページになってしまいそうな時にフォームを数ページに分け、ユーザーに入力してもらったり、入力内容を確認してから送信させるために確認ページを設けたりするために使われます。

この記事では、確認画面と完了画面を追加する方法を解説します。
前提として、Contact Form 7でフォームを作成済みとして進めます。
Contact Form 7の基本設定は次の記事を参考にしてください。

確認画面と完了画面の追加手順は次の通りです。
Contact Form 7 Multi-Step Formsを追加
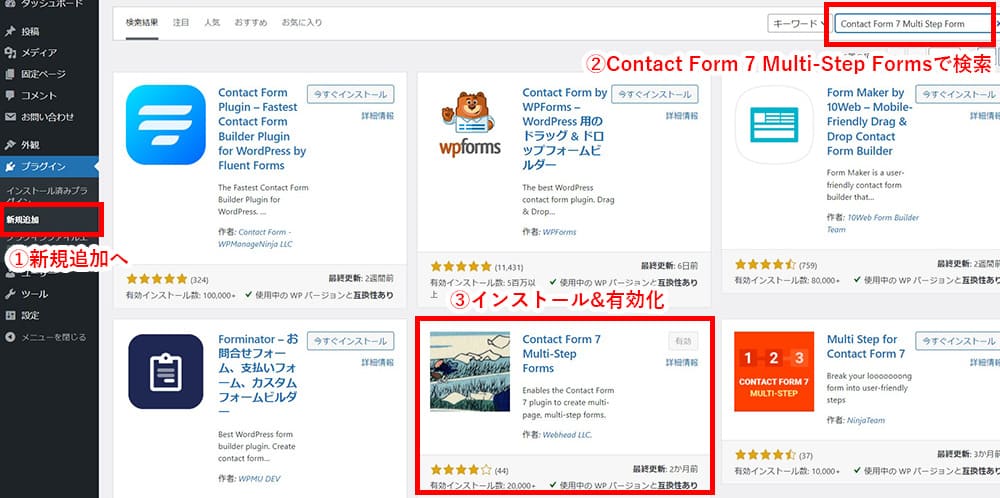
左メニューのプラグイン > 新規追加に進みます。
検索窓に「Contact Form 7 Multi-Step Forms」と入力し、インストールしたのちに有効化します。

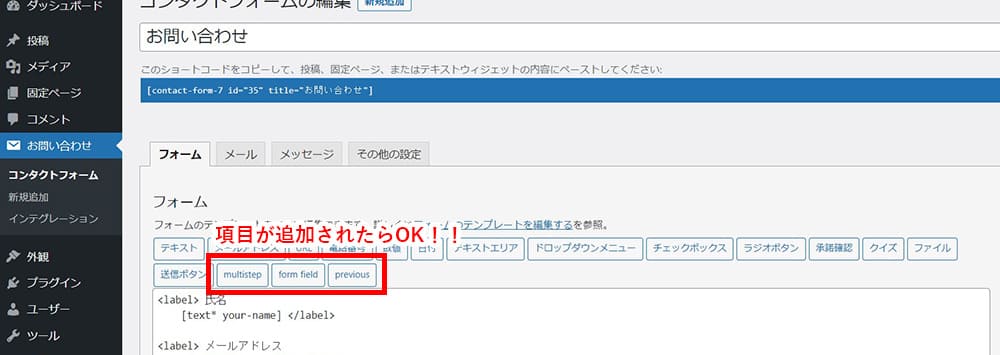
有効化できていれば、Contact Form 7のフォームに項目が増えていると思います。

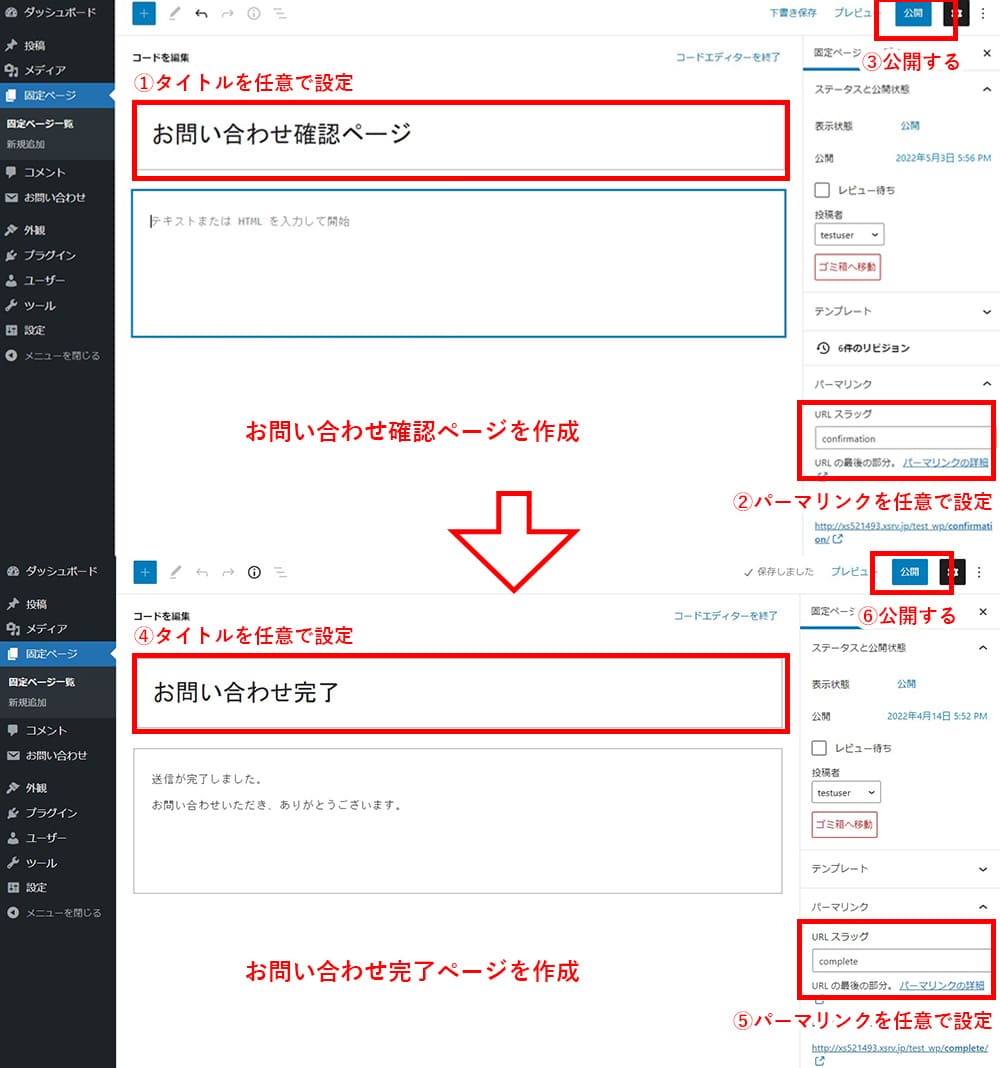
固定ページを作成
確認ページ、完了ページ用の固定ページを作成します。
左メニューの固定ページ > 新規追加から確認ページ、完了ページをそれぞれ作成してください。
※タイトル、内容、パーマリンクは任意で設定してください。

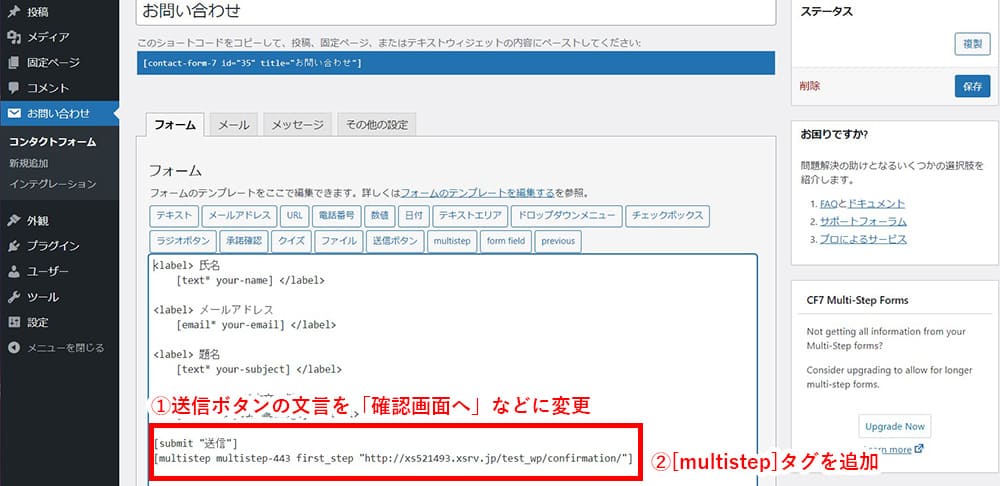
お問い合わせフォームの設定
お問い合わせ用のフォームを編集します。
送信ボタンの文言を「確認画面へ」などに変更します。
その後、フォームに「multistep」を追加します。

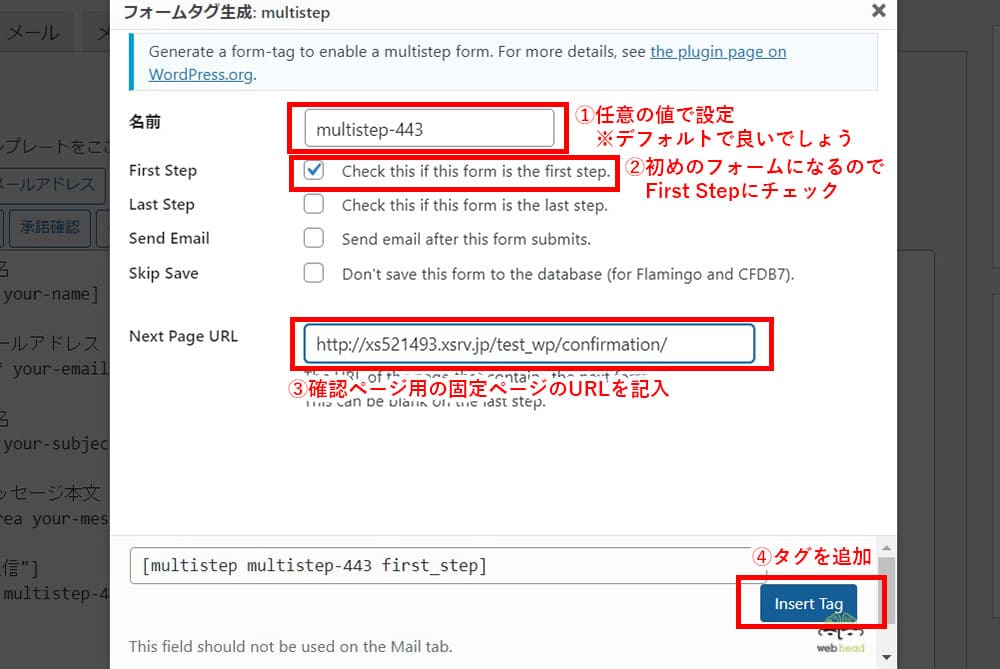
「multistep」の設定は、

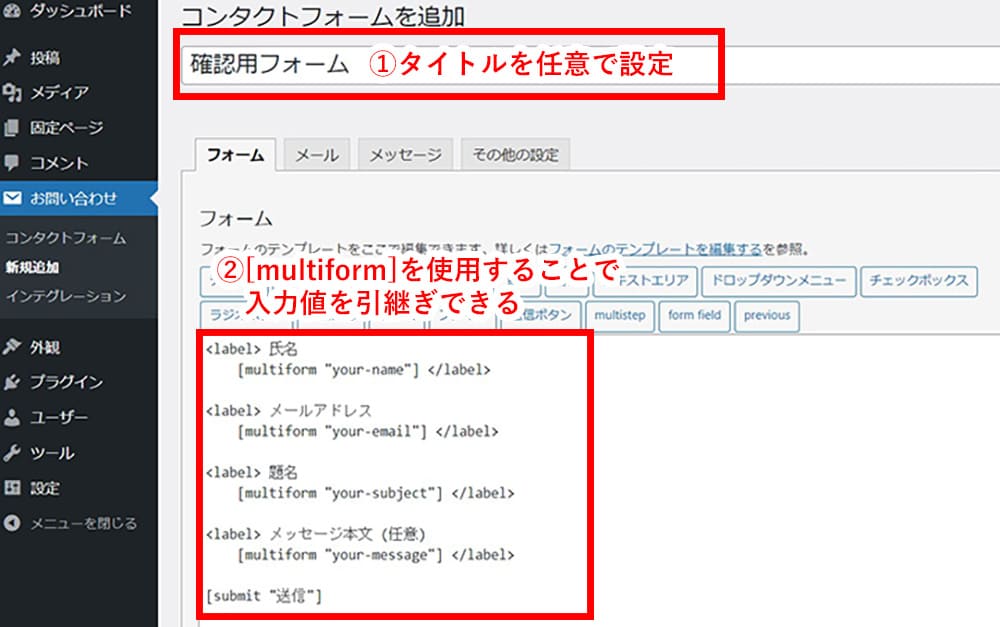
確認用フォームの作成&設定
左メニューのお問い合わせ > 新規追加から確認用のフォームを作成します。
入力確認用の値は[multiform]を使うことで表示できます。
例えば、[multiform “your-name”]とすると名前を表示することができます。
※”your-name”部分は各項目のname属性の値を設定してください。

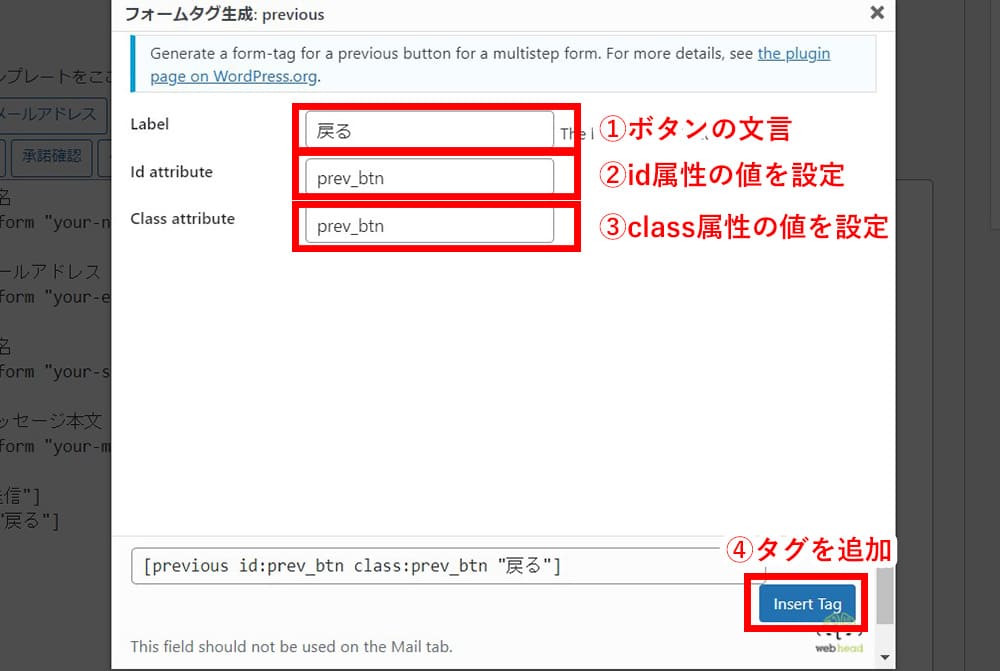
previousタグを追加すると前ページに戻るボタンを追加することができます。
※それぞれ任意で設定してください。

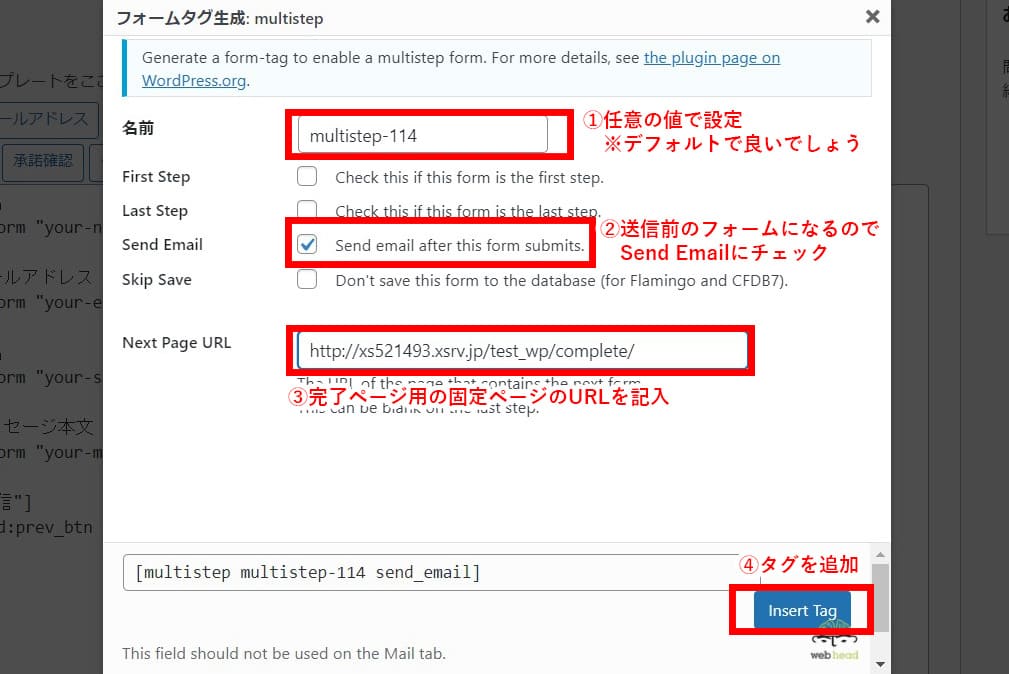
最後に、フォームに「multistep」を追加します。
「multistep」の設定は、

最終的に次のような感じになっていればOKです。

確認用固定ページに確認フォームのショートコードを追記
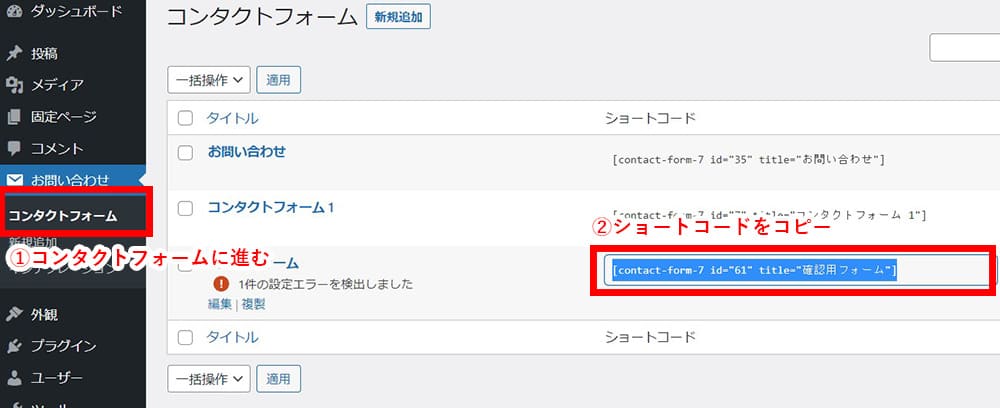
まず、確認用フォームのショートコードをコピーします。
左メニューのお問い合わせ > コンタクトフォームに進み、確認用フォームのショートコードをコピーします。

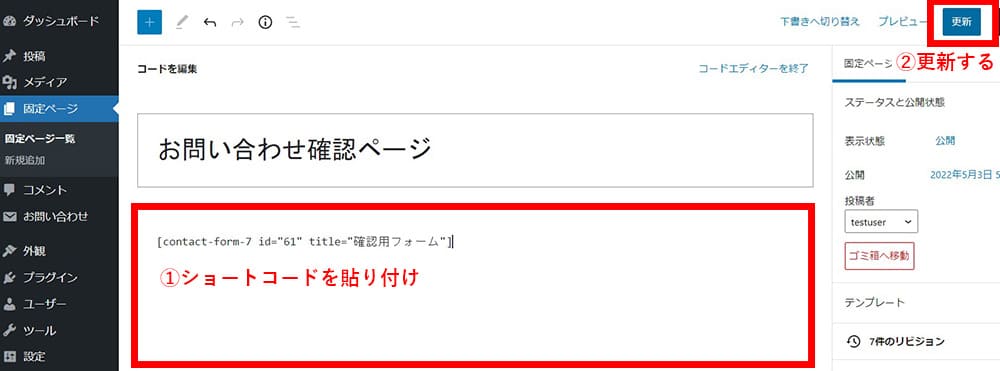
次に確認用固定ページにショートコードを貼り付けて更新します。

動作確認
これで、確認画面と完了画面の設定が完了です。
入力画面→確認画面→完了画面の手順でメールが送信できること。
確認画面から入力画面に戻ることができるかなどの動作確認をしてみましょう。





おわり
フィードバックを送信
記事についてのフィードバックはTwitterかお問い合わせフォームから受け付けております。