

どうも!かけちまるです!
Contact Form 7の入力エラー表示はデフォルトだとちょっとパッとしないデザインではないですか?
そこで、エラー表示のデザインを変更する方法を解説します。
この記事では、
がわかります。
エラー表示のデザイン変更は既存のHTMLをベースにcssを当てていきます。
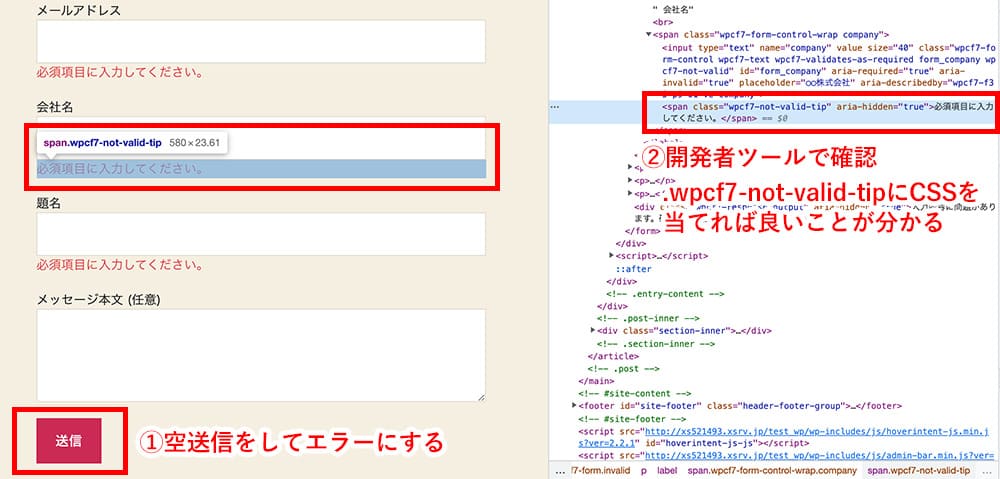
CSSを当てるHTMLはお問い合わせフォームにエラーが出るように送信します。
それから、開発者ツールを開いてエラー部分を調べると対象のHTMLがわかると思います。
下画像から分かるように.wpcf7-not-valid-tipにCSSを当てればよさそうですね。

各テーマのCSSにこれから紹介するCSSをコピペするとかなりマシなエラー表示になるかと思います。
CSSの微調整は必要かと思いますがその辺はご了承ください。
アイコンをつけてよりエラー表示っぽくしました。
実装サンプル
“エラーを表示”を押すとエラーが見れます。
CSSコピー.wpcf7-not-valid-tip{ box-sizing: border-box; border: 1px solid #f00; color: #f00; margin-top: 10px; padding-top: 10px; padding-bottom: 10px; padding-left: 45px; padding-right: 15px; text-indent: -30px; } .wpcf7-not-valid-tip::before{ content: ""; /* 画像は各自でご用意ください。 */ background: url(./images/warning.svg) no-repeat center/cover; display: inline-block; margin-right: 10px; vertical-align: top; width: 20px; height: 20px; }
枠線をつけ、目立ちやすくしました。
実装サンプル
“エラーを表示”を押すとエラーが見れます。
CSSコピー.wpcf7-not-valid-tip{ box-sizing: border-box; border-radius: 8px; background-color: #fce3e3; border: 2px solid #ba2020; border-left-width: 8px; color: #ba2020; margin-top: 10px; padding-top: 10px; padding-bottom: 10px; padding-left: 45px; padding-right: 15px; text-indent: -30px; } .wpcf7-not-valid-tip::before{ content: ""; /* 画像は各自でご用意ください。 */ background: url(./images/warning.svg) no-repeat center/cover; display: inline-block; margin-right: 10px; vertical-align: top; width: 20px; height: 20px; }
ポップな印象を与えるデザインです。
実装サンプル
“エラーを表示”を押すとエラーが見れます。
CSSコピー.wpcf7-not-valid-tip{ box-sizing: border-box; border-radius: 5px; background-color: #e50031; color: #fff; display: block; font-size: 14px; font-weight: bold; margin-top: 10px; padding: 10px 10px; position: relative; } .wpcf7-not-valid-tip::before{ content: ""; border: 10px solid transparent; border-bottom: 15px solid #e50031; position: absolute; top: -25px; left: 5%; }




おわり
フィードバックを送信
記事についてのフィードバックはTwitterかお問い合わせフォームから受け付けております。