

どうも!かけちまるです!
WordPressでのお問い合わせフォーム設置で定番のプラグインである「Contact Form 7」の基本設定について解説します。
\この記事では、
がわかります。
まずは、お問い合わせフォームをサイトに設置するところからいきましょう。
次のような流れでフォームを設置していきます。
プラグインのインストール
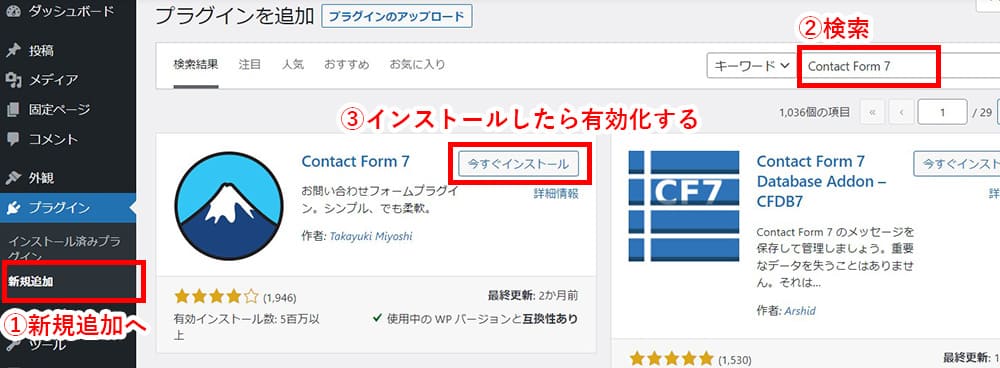
ダッシュボードの左メニュー > プラグイン > 新規追加に進みます。
検索窓に「Contact Form 7」と入力し、インストールします。
インストールが完了したら有効化しておいてください。

左メニューに「お問い合わせ」項目が出たら順調です。
フォームを新規作成
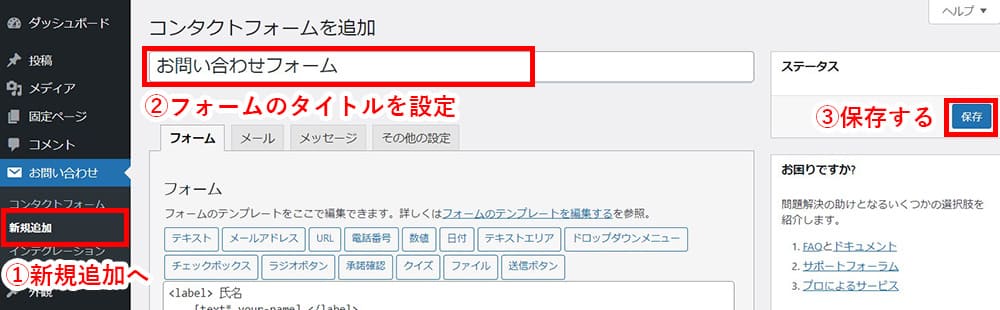
左メニューのお問い合わせに進み、新規追加から新しいフォームを追加します。
名前は任意で設定してください。
そしたら、保存してください。

個人的には元からあるコンタクトフォーム1はデフォルト値を残すため新規作成した方が良いと思います。
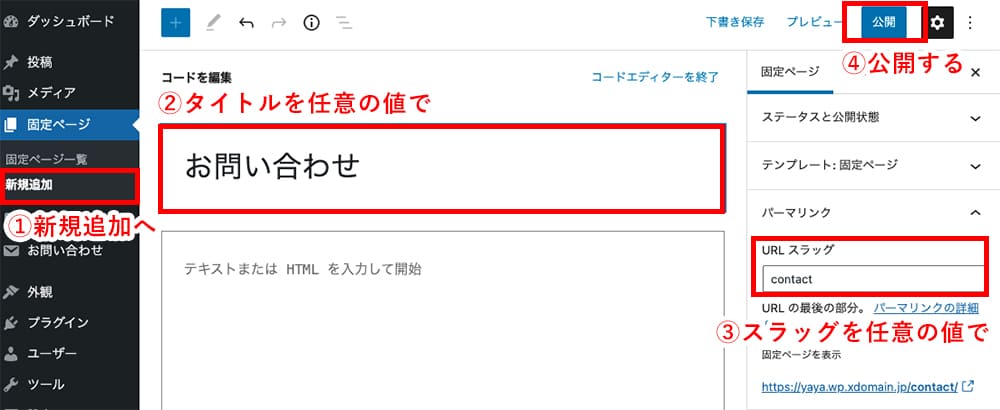
固定ページを用意
お問い合わせフォームを設置する固定ページを用意します。
左メニューの固定ページ > 新規作成に進みます。
タイトルとパーマリンクを任意の値にし、公開してください。

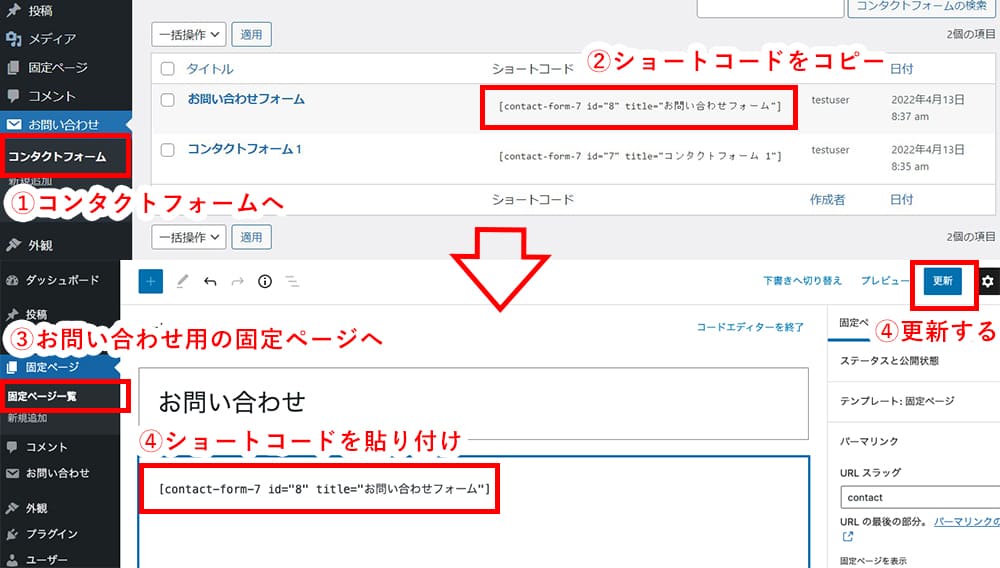
固定ページにショートコードを貼り付け
左メニューのお問い合わせに進み、②で作成したフォームのショートコードを③で作成した固定ページに貼り付けます。

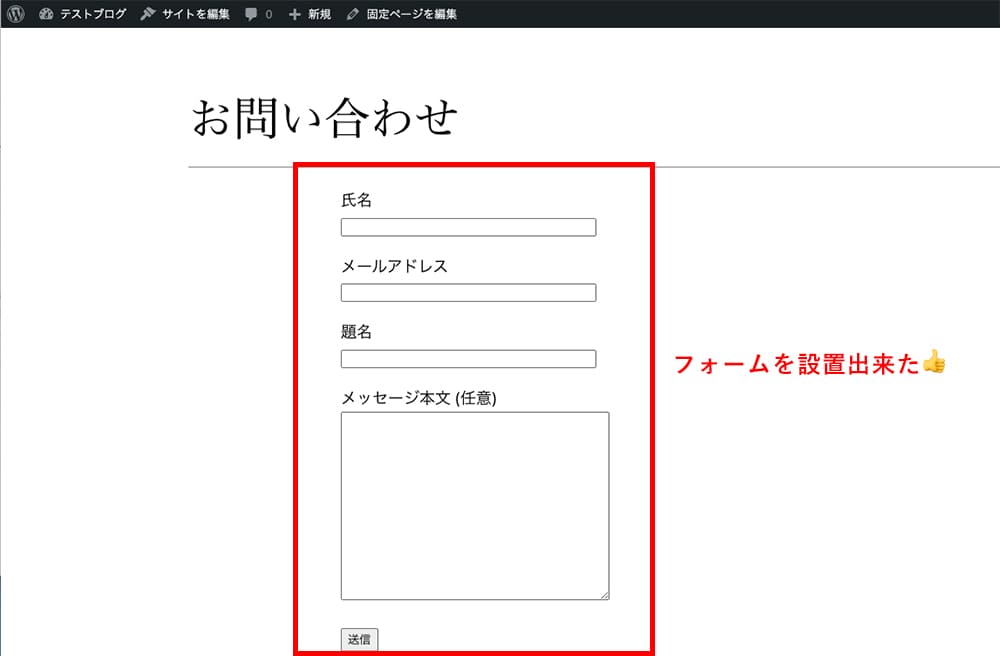
完了
これで、サイトにお問い合わせフォームを設置することができました。
ローカル環境でなければ、送信テストをするとWordPressに設定してあるメールアドレス宛にメールが届くと思います。

デフォルトだとフォームの項目が少ないと感じるかもしれません。
そんな時はフォーム項目を追加できます。
このセクションでは、フォーム項目の追加方法の解説をします。
その後に、各項目の細かい設定方法を解説します。
フォーム項目は次のような流れで追加していきます。
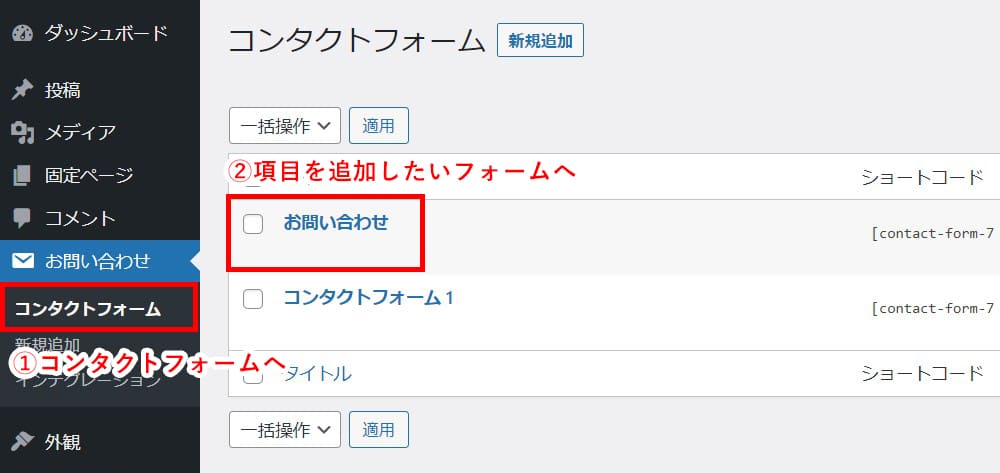
項目を追加したいフォームを表示
左メニューのお問い合わせ > コンタクトフォームに進みます。
次に、項目を追加したいフォームに進みます。

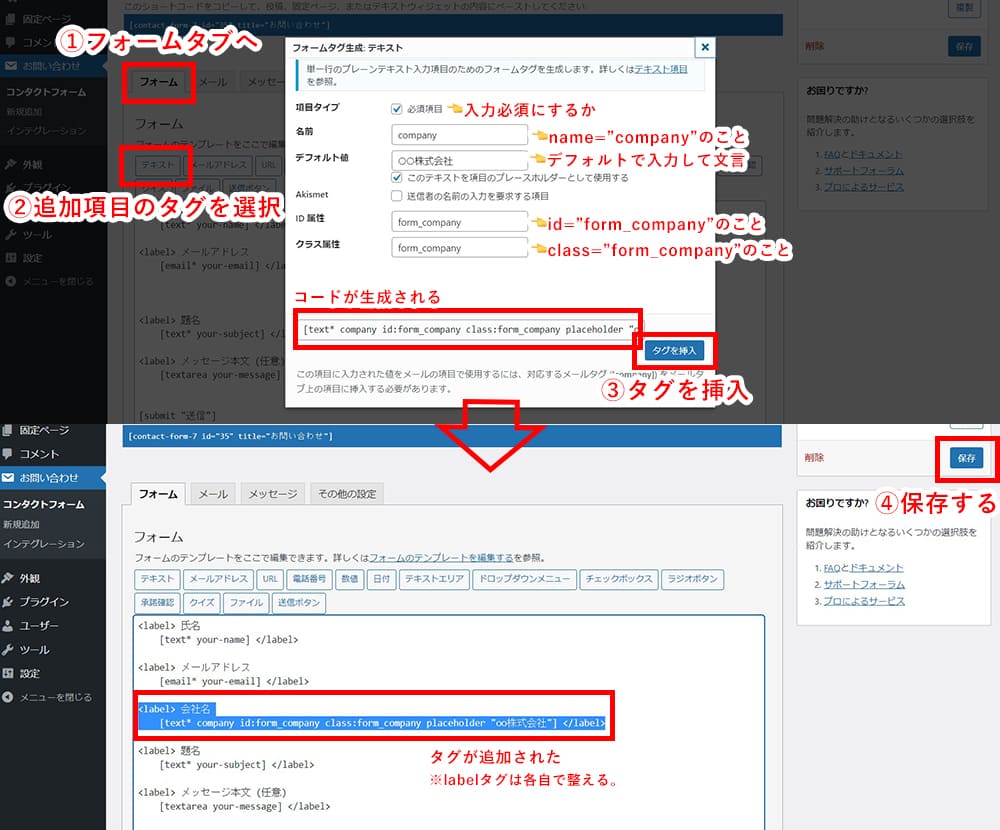
追加したい項目を選択し各種設定
まず、フォームタブが選択されていることを確認してください。
エディターの上にタグが並んでいるので追加したい項目のタグをクリックするとモーダルが立ち上がります。
モーダルで各種設定をし、タグを挿入をすると次のようなコードが生成されタグが追加されると思います。
※labelタグなどは各自で整えてください。
追加されたのを確認したら保存します。

完了
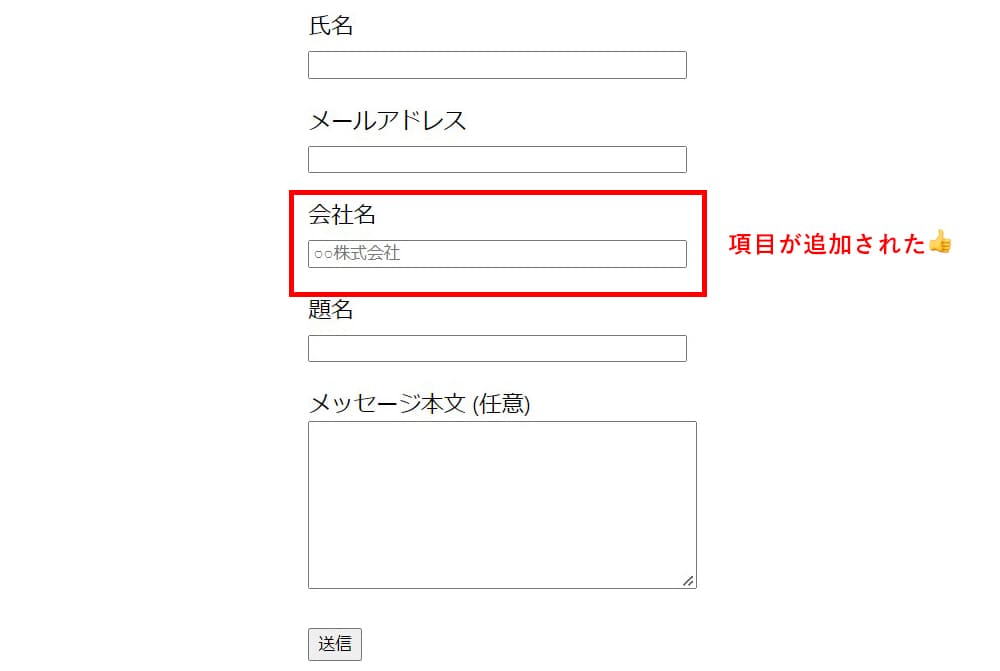
これで項目を追加できました。
サイトを確認すると項目が増えていることが確認できるかと思います。

ここからは項目の設定について解説します。
この記事では、主要な項目の追加方法のみを解説します。
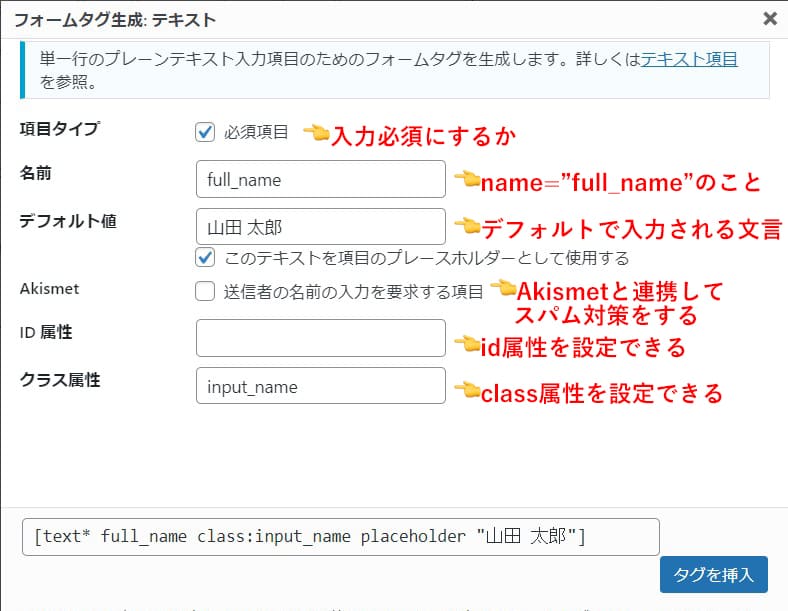
単一行入力のテキスト項目を追加できます。
実装サンプル
設定画面

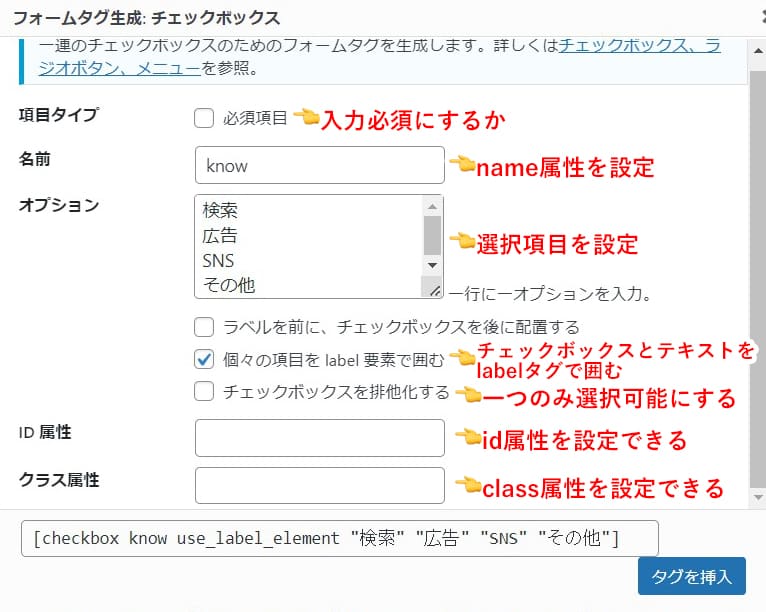
複数選択が可能なチェックボックスを追加できます。
実装サンプル
設定画面

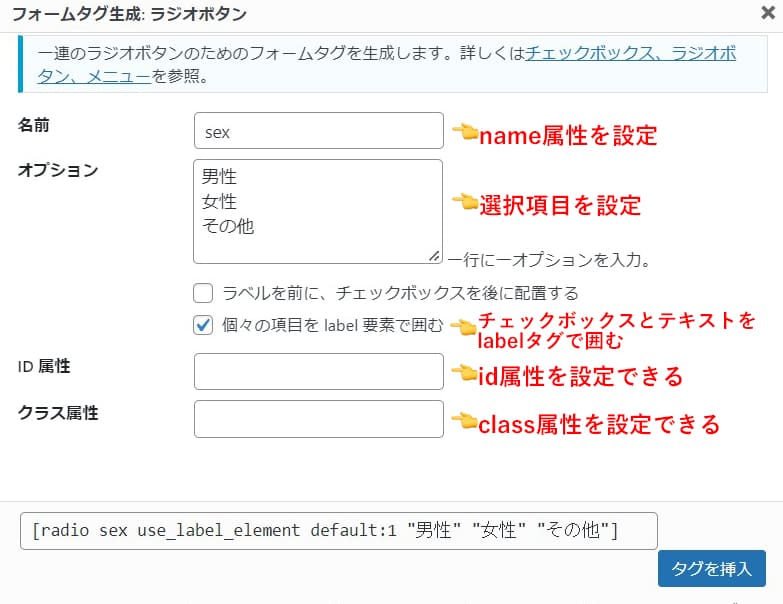
1つのみ選択可能なラジオボタンを追加できます。
実装サンプル
設定画面

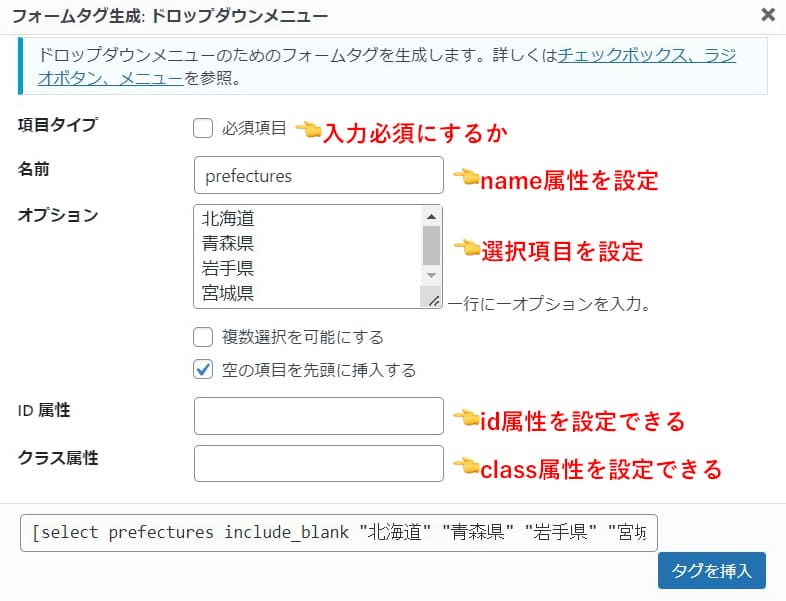
複数の項目から選択できるメニューを追加できます。
実装サンプル
設定画面

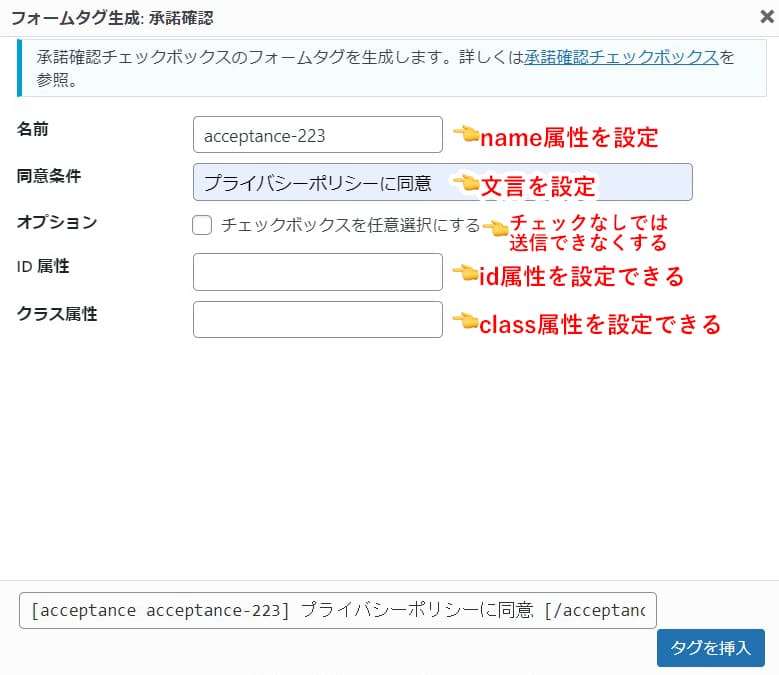
利用規約やプライバシーポリシーに同意してもらうためのチェックボックス
実装サンプル
設定画面

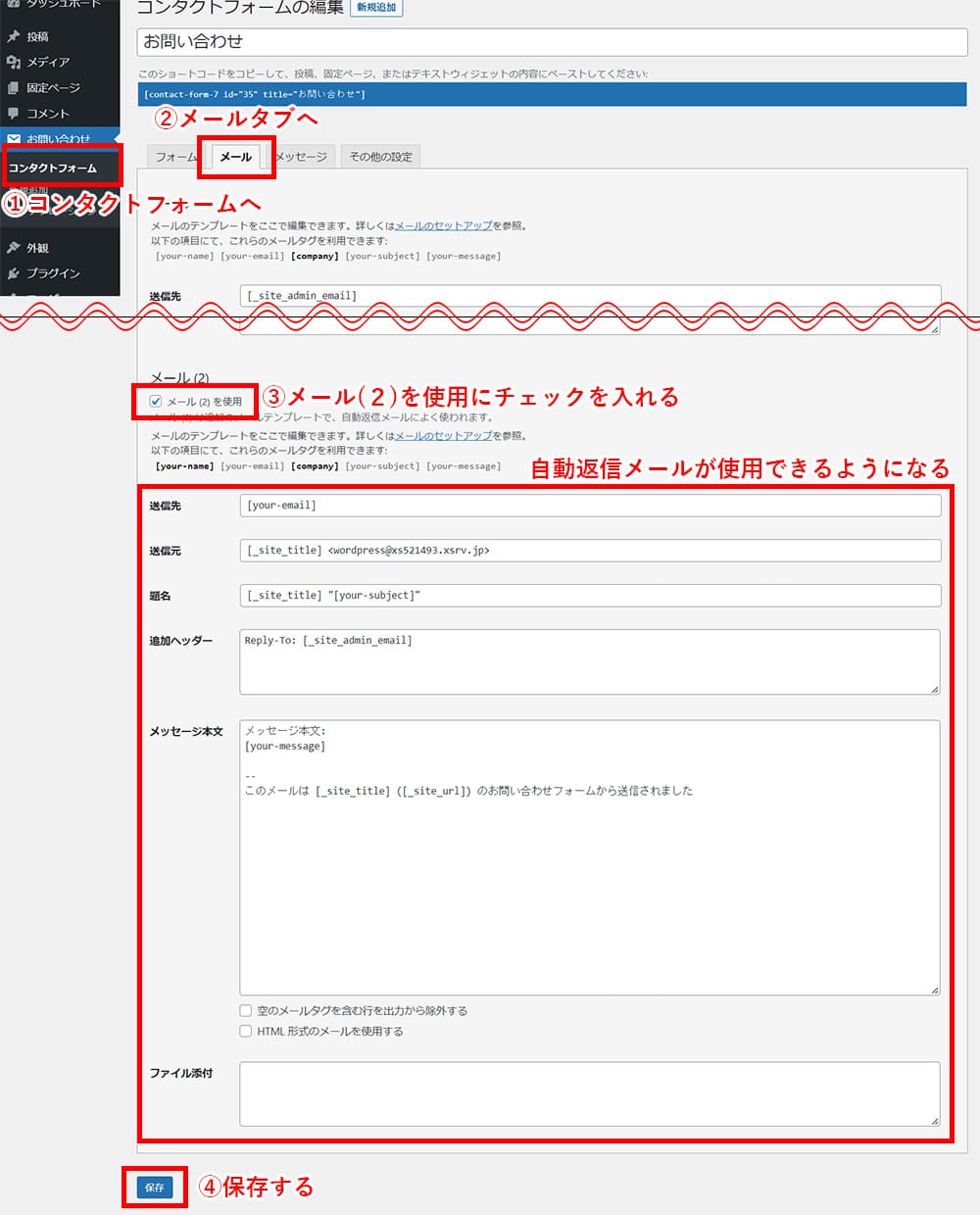
Contact Form 7ではデフォルトでユーザーへの自動返信メールは設定されていません。
設定方法は、
左メニューのお問い合わせ > コンタクトフォームに進みます。
メールタブに進み、下のほうにメール(2)を使用というチェックボックスがあるのでチェックを入れます。
そうすると、自動返信メール用の設定が使用できるようになります。
最後に保存します。

完了画面が必要な人は実装してください。
Contact Form 7では、デフォルトで完了画面が用意されていません。
なので、方法としてはフォームが送信されたらJavaScriptで完了画面へ遷移するように設定します。
完了画面の設定手順は次の通りです。
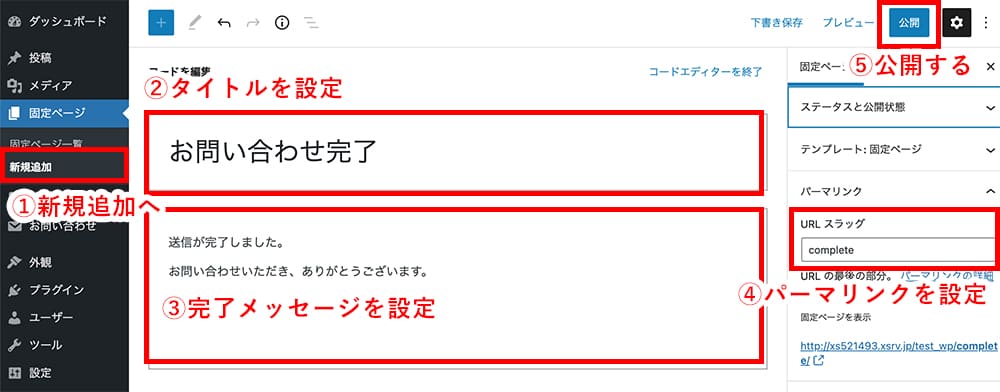
完了画面用の固定ページを作成
まず完了画面を作成しましょう。
左メニューの固定ページ > 新規作成に進みます。
タイトル、ページの内容、パーマリンクを任意の値に設定してます。
できたら公開です。

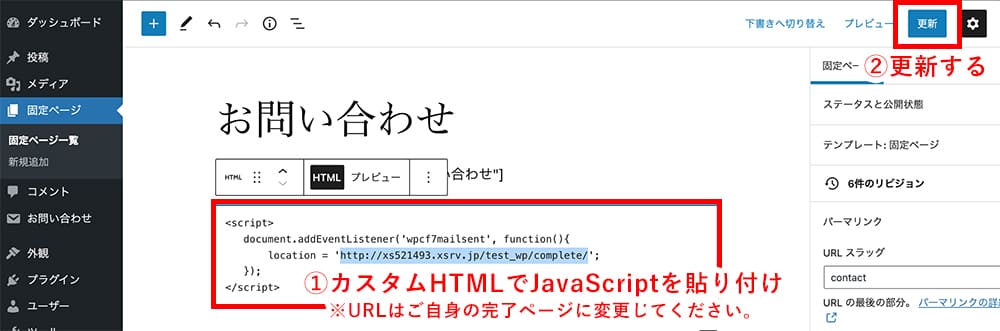
お問い合わせ用の固定ページを編集
お問い合わせ用の固定ページに、送信したら完了ページに遷移する処理をJavaScriptで書いていきます。
お問い合わせ用の固定ページに移動し、次のコードをカスタムHTMLで追加してください。
完了ページのURLはご自身のものに変更してください。
JavaScriptコピー<script> document.addEventListener('wpcf7mailsent', function(){ location = '完了ページのURL'; }); </script>
追加できたら更新してください。

完了
完了ページに遷移されるかお問い合わせフォームを送信してみましょう。
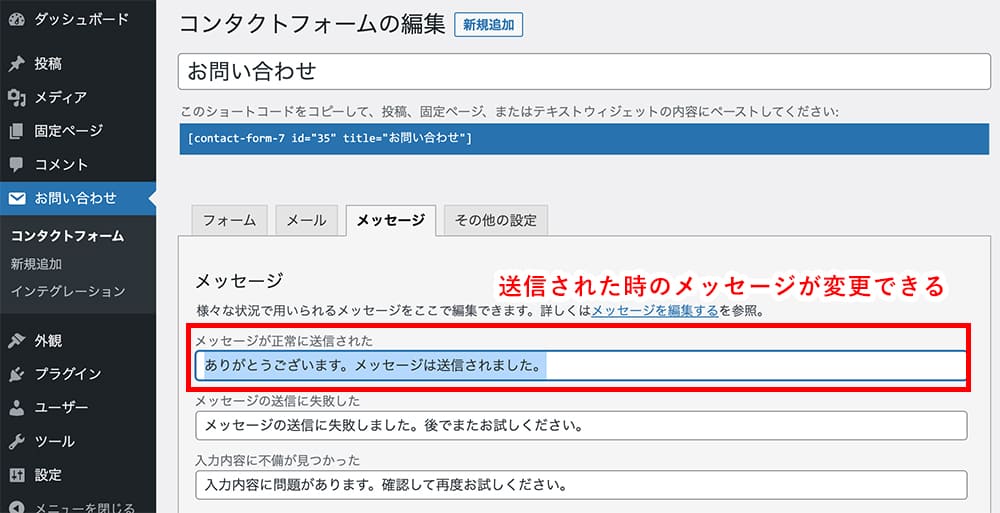
送信するときに「ありがとうございます。メッセージは送信されました。が出るのが嫌なときはCSSで非表示にするか、フォーム設定のメッセージタブで文言を変更しましょう。





おわり
フィードバックを送信
記事についてのフィードバックはTwitterかお問い合わせフォームから受け付けております。