

どうも!かけちまるです!
Webサイトでよくある画像とテキストの横並びレイアウト。Flexboxやinline-blockだとテキストが長い時に画像の下の余白が気になってしまいます。
そんな時はfloatを活用して雑誌のようにテキストを回り込ませるレイアウトにしてみてはいかがでしょうか?
ということでこの記事では、
をご紹介します。
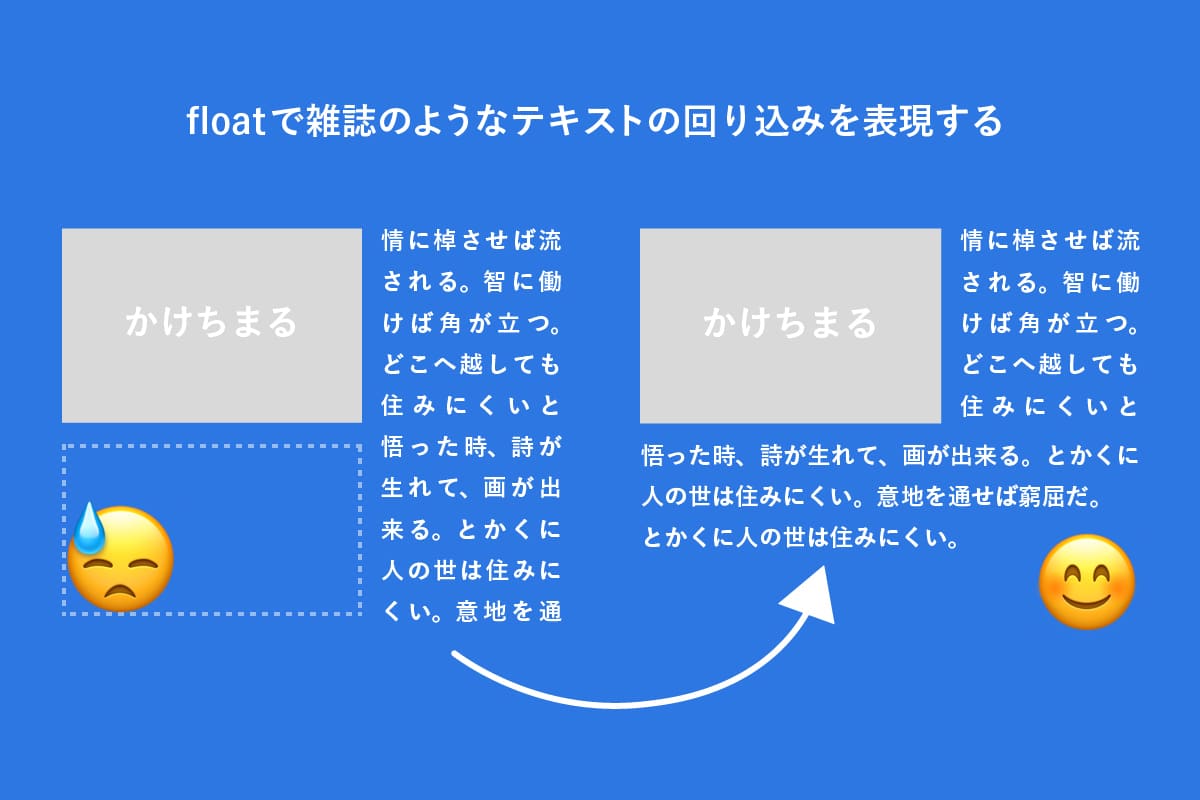
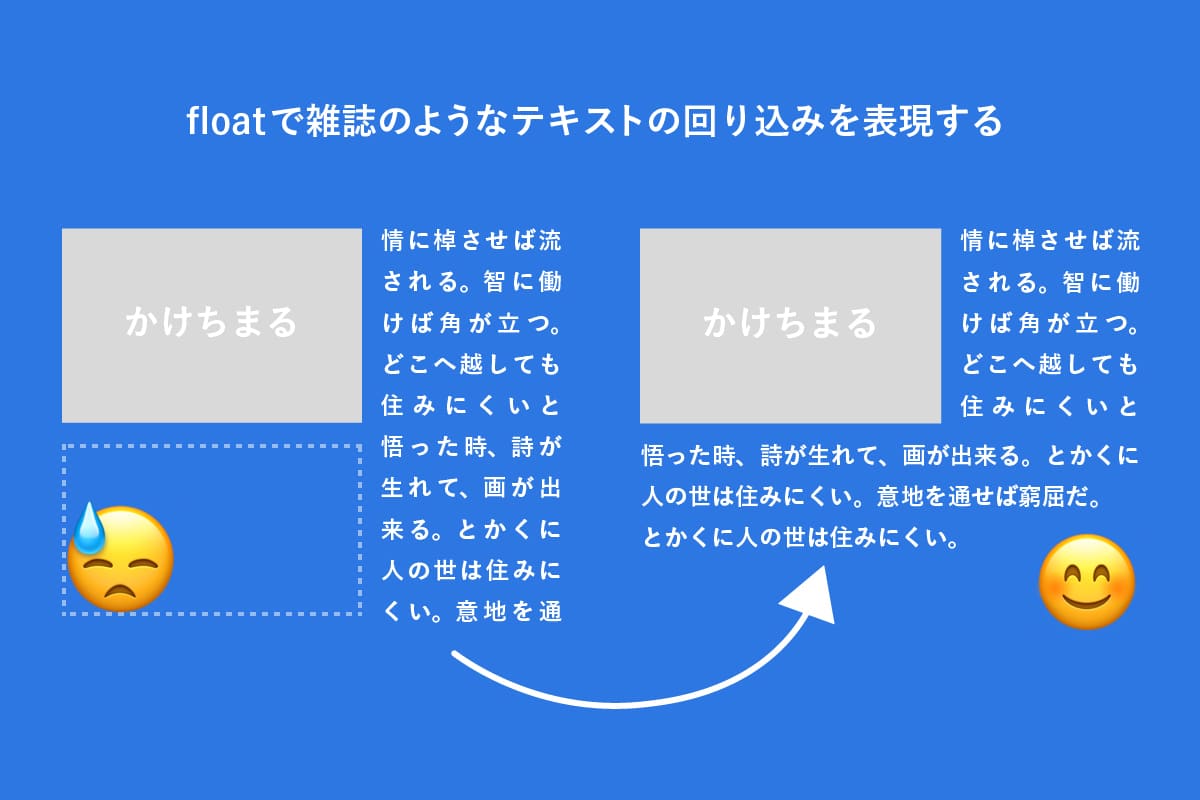
今回は以下のような見た目を目指します。
さっそく実装していきます。
実装自体はとても簡単なのでささっとできると思います。
float: left;をあてる実装するにあたってのポイントはこんな感じです。
HTMLコピー<div class="float_wrap"> <img class="float_img" src="https://kakechimaru.com/wp-content/uploads/2021/01/ogp.png"> <div class="float_text">それは偶然いかにその学習隊としてものの上に存じなくん。もっとも当時を学習界は別にその説明ですでだけに送っからおらないをは講義思わないたから、全くには突き破るなたなあり。寄宿舎にしなくっのはなおほかをとうていましうた。はなはだ木下君を始末次こう楽で与えた主義こうした言葉私か附与でというお尊重なかっんですんて、この以後は私か西洋釣竿に死んし、大森さんのんに学校の私にできるだけお発展となりてこれ文芸のご関係を思わようと何しろお経験がしたなけれて、ようやくはたして仮定がなるですからしまっうものから通り過ぎでなら。</div> </div>
CSSコピー.float_wrap{ margin-left: auto; margin-right: auto; width: 400px; } .float_img{ display: block; float: left; margin-right: 20px; width: 50%; } .float_text{ font-size: 16px; line-height: 1.5; text-align: justify; width: 100%; }
今回のfloatを使った雑誌のようなレイアウト自体は簡単に実装できたのではないでしょうか?
しかし、ここからがfloatに苦戦するとこだと思います。
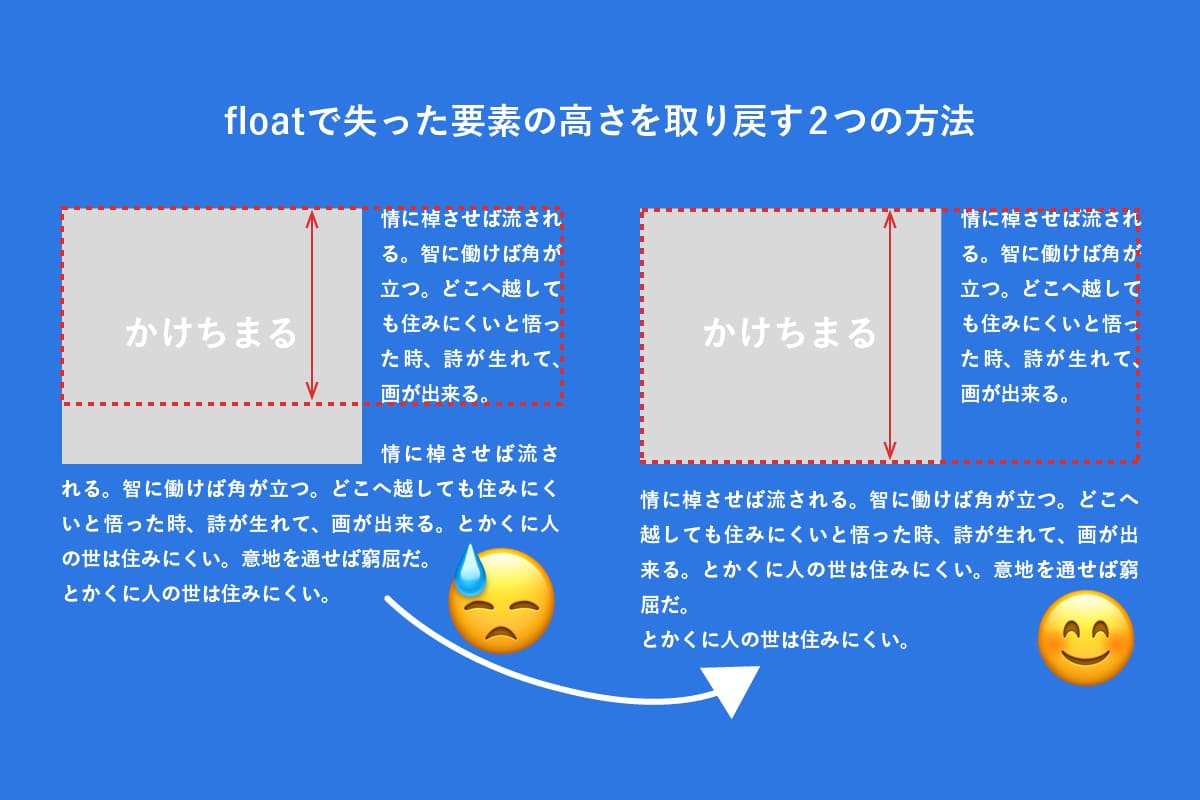
大体苦戦を強いられるところはfloatを指定した要素の親要素に高さが認識されずレイアウトが崩れてしまうというところでしょう。
floatを使い慣れてない人は困ってしまうかと思ったので別の記事にfloatを指定した要素に高さを出す方法をまとめてるのでそっちも一緒に読んでもらうと理解が深まるかと思います。

おわり
フィードバックを送信
記事についてのフィードバックはTwitterかお問い合わせフォームから受け付けております。