

どうも!かけちまるです!
要素を横並びにするCSSプロパティにfloatがあります。
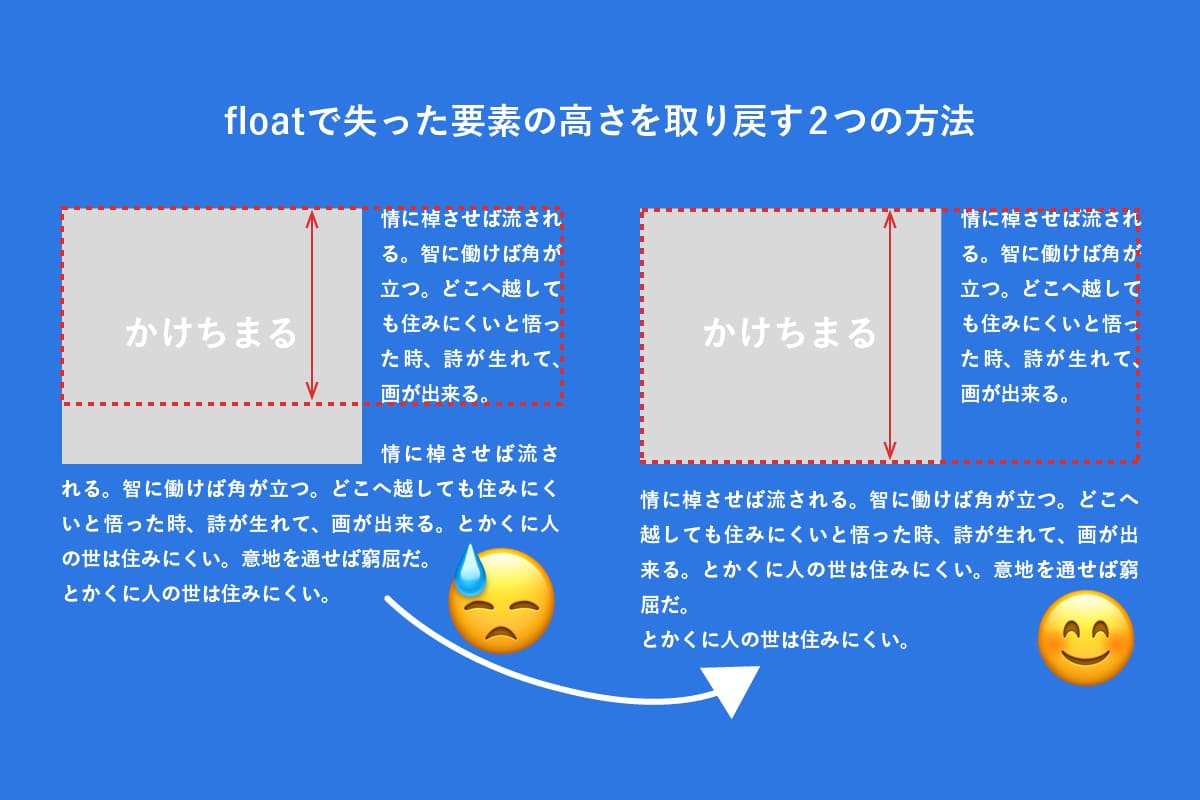
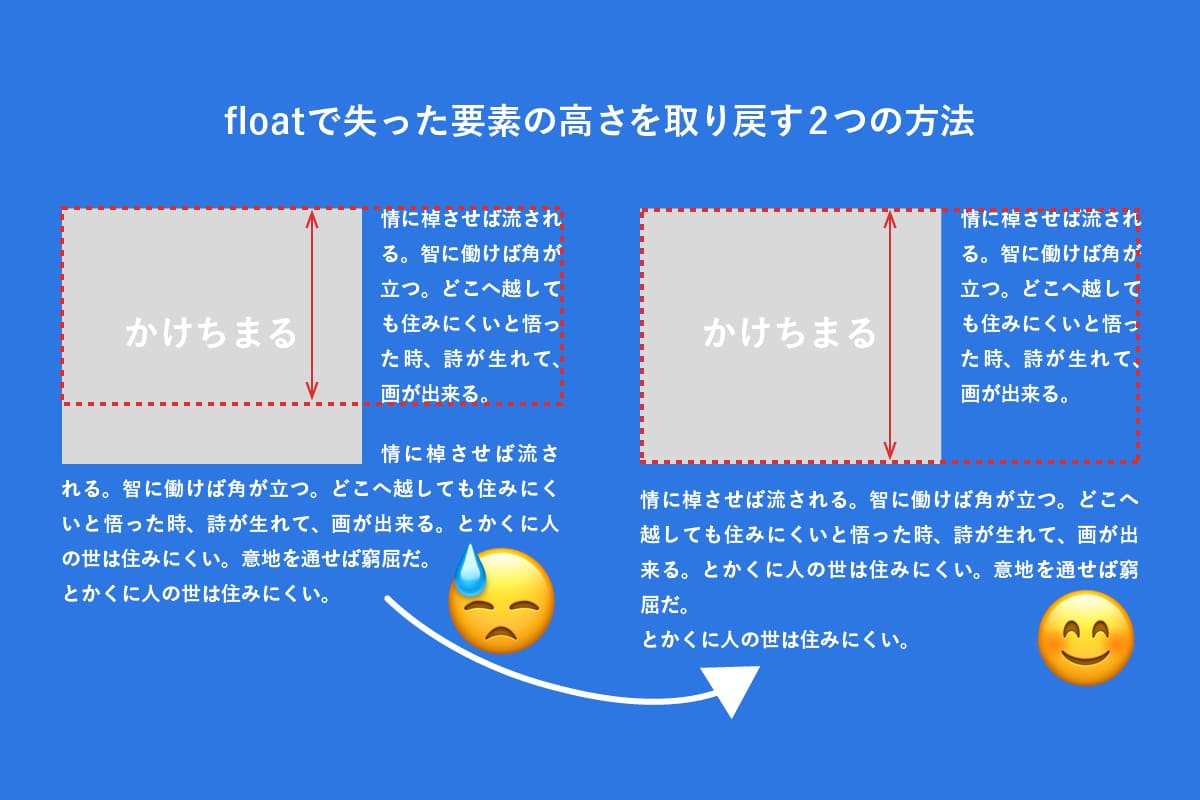
しかし、floatにはクセがあり、floatを指定した要素の親要素に高さ反映されなくなってしまいます。floatを指定した親要素に高さを反映させる方法はいくつかあるんですが、inline-blockとかFlexboxがあるのでfloatを使う機会があんまりなく、解決方法を忘れてしまいがちです。
なので、floatを指定して失った高さを取り戻す方法をまとめていきます。
この記事では、
がわかります。
floatで失った高さを取り戻す方法はいくつかありますが、個人的に一番ラクな方法はclearfixを使う方法です。
使い方としてはfloatを指定した要素の親要素にclearfixというclassをつけるだけです。
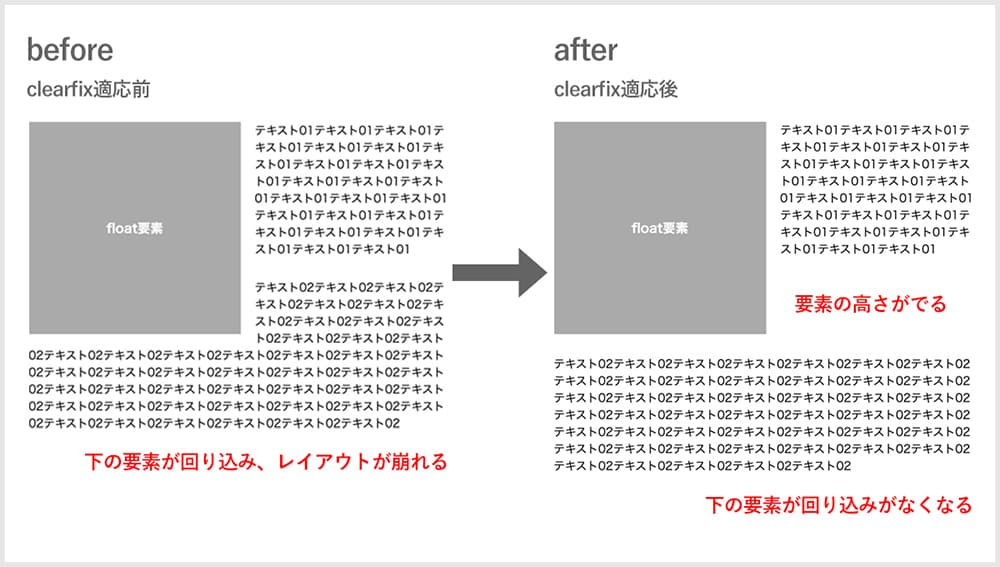
そうすると画像のようになります。
回り込んでいたテキスト02の文章がfloat要素の高さがでてテキスト02の文章の回り込みが改善されます。

以下のコードのようにCSSに.clearfix::after{ 〜 }を記述し、floatを指定した要素の親要素にclearfixというclassをつけます。
HTMLコピー<div class="wrap01 clearfix"><!-- floatを指定した親要素にclearfixというclassをつける --> <div class="wrap01_box">float要素</div><!-- floatを指定した要素 --> <div class="wrap01_text">テキスト01テキスト01テキスト01テキスト01テキスト01テキスト01テキスト01テキスト01テキスト01テキスト01テキスト01テキスト01テキスト01テキスト01テキスト01テキスト01テキスト01テキスト01テキスト01テキスト01テキスト01テキスト01テキスト01テキスト01テキスト01</div> </div> <div class="wrap02_text">テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02</div>
CSSコピー/* clearfixを記述 */ .clearfix::after{ content: ""; clear: both; display: block; } /* clearfixを記述 */ .wrap01{ margin-left: auto; margin-right: auto; margin-top: 50px; width: 50%; } .wrap01_box{ float: left; background-color: #aaa; color: #fff; display: flex; align-items: center; justify-content: center; font-size: 18px; font-weight: bold; margin-right: 20px; width: 300px; height: 300px; } .wrap01_text{ font-size: 16px; line-height: 1.5; width: 100%; } .wrap02_text{ font-size: 16px; line-height: 1.5; margin-left: auto; margin-right: auto; margin-top: 30px; width: 50%; }
個人的には汎用性があってコードもシンプルになって一番ラクなやり方かと思いますが、やはりメリット、デメリットがあるのでclearfixが使いづらく感じることもあると思うのでそんな時は他の方法で試してみてください。
それでclearfixの何がいいかというと、
というところです。
逆に使いにくい点としては、
::afterを使ってしまうくらいでしょうか。
floatを指定した要素の親要素にoverflow:auto;を指定します。
以下が実装例です。
HTMLコピー<div class="wrap01"> <div class="wrap01_box">float要素</div><!-- floatを指定した要素 --> <div class="wrap01_text">テキスト01テキスト01テキスト01テキスト01テキスト01テキスト01テキスト01テキスト01テキスト01テキスト01テキスト01テキスト01テキスト01テキスト01テキスト01テキスト01テキスト01テキスト01テキスト01テキスト01テキスト01テキスト01テキスト01テキスト01テキスト01</div> </div> <div class="wrap02_text">テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02テキスト02</div>
CSSコピー.wrap01{ overflow: auto; /* floatを指定した親要素に記述 */ margin-left: auto; margin-right: auto; margin-top: 50px; width: 50%; } .wrap01_box{ float: left; background-color: #aaa; color: #fff; display: flex; align-items: center; justify-content: center; font-size: 18px; font-weight: bold; margin-right: 20px; width: 300px; height: 300px; } .wrap01_text{ font-size: 16px; line-height: 1.5; width: 100%; } .wrap02_text{ font-size: 16px; line-height: 1.5; margin-left: auto; margin-right: auto; margin-top: 30px; width: 50%; }
overflow:auto;を使う方法のいいところはというと、
というところです。
使いにくい点としては、
というところです。
おわり
フィードバックを送信
記事についてのフィードバックはTwitterかお問い合わせフォームから受け付けております。