

どうも!かけちまるです!
今では、ほとんどのサイトにYouTubeの埋め込みが使われていますね。
なので、駆け出しエンジニアやブログを始めた方々はYouTubeの埋め込み方法を知っておくことは必須となります。
YouTubeの埋め込み方法を知っている方は、動画の開始位置などを指定できるオプション設定や自動再生などを設定できるパラメータについて理解できると実装の幅が広がるのではと思います。
ということでこの記事を読むと、
が理解できます。





ここでは、自動再生したりループ再生したりさせたいときに設定するパラメータについてよく使うケースを想定していくつか紹介していきますね。
じゃあまず書き方から。
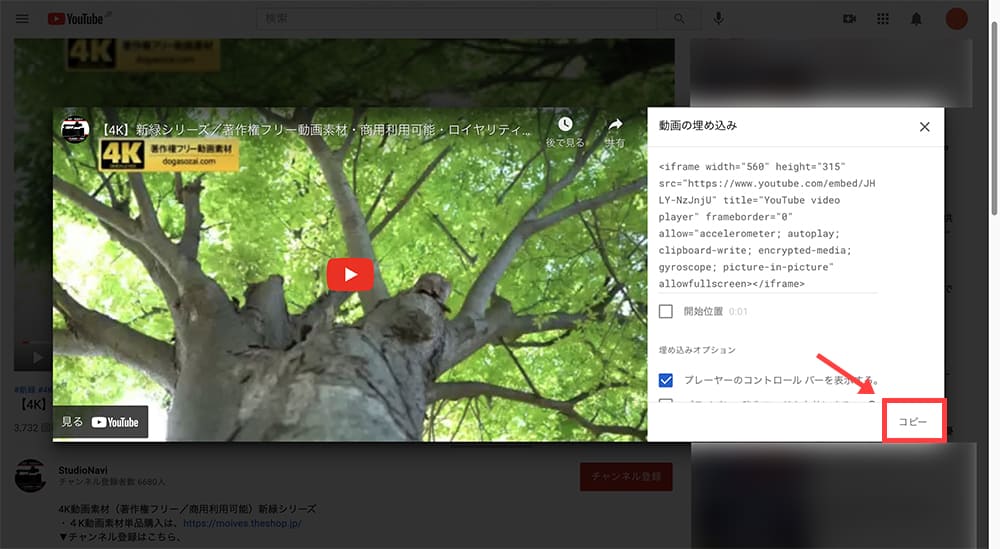
HTMLコピー<!-- 【パラメータ】のところに書いていく --> <iframe width="560" height="315" src="https://www.youtube.com/embed/JHLY-NzJnjU【パラメータ】" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> <!-- こんな感じで書いていく --> <iframe width="560" height="315" src="https://www.youtube.com/embed/JHLY-NzJnjU?autoplay=1&mute=1 " title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
上コードのように【パラメータ】と書いてあるところに設定します。
具体的には、「?autoplay=1」とか「&mute=1」とかです。
「?」以降にパラメータを書いて、複数指定したいときは「&」でつなげて書いていきます。
| パラメータ | 説明 |
|---|---|
| autoplay=1 | サイトを読み込んだときに自動再生します。 デフォルト値は0 |
| mute=1 | デフォルトで動画の音声をオフにします。 デフォルト値は0 |
| loop=1 | 動画を繰り返し再生します。 playlistパラメータと組み合わせないと動作しません。 デフォルト値は0 |
| playlist=【動画ID】 | 動画IDを指定することで動画をリスト再生されます。 複数指定する場合は、カンマ区切りで指定します。 Loopパラメータと組み合わせないと動作しません。 |
| playsinline=1 | iOSで動画を再生するときに全画面表示にさせない。 デフォルト値は0。 |
| rel=0 | 2018年9月25日から関連動画を完全に非表示にすることができなくなりました。 代わりに設定すると再生した動画のチャンネルから関連動画が表示されるようになります。 デフォルト値は1 |
| fs=0 | コントロールバーに全画面表示バタンを非表示にします。 デフォルト値は1 |
| hl=ja | ユーザーインターフェイスの言語を設定できます。 値の具体例は、ja(日本語)・en(英語)・zh(中国語)などです。 ※1 |
| start=10 | 動画の先頭から指定した秒数分だけ進めた位置から動画を再生します。 |
| rel=0 | 2018年9月25日から関連動画を完全に非表示にすることができなくなりました。 代わりに設定すると再生した動画のチャンネルから関連動画が表示されるようになります。 デフォルト値は1 |
| fs=0 | コントロールバーに全画面表示バタンを非表示にします。 デフォルト値は1 |
| hl=ja | ユーザーインターフェイスの言語を設定できます。 値の具体例は、ja(日本語)・en(英語)・zh(中国語)などです。 ※1 |
| start=10 | 動画の先頭から指定した秒数分だけ進めた位置から動画を再生します。 |
| end=60 | 動画の先頭から指定した秒数で動画を停止します。 |
| controls=0 | コントロールバーを非表示にする。 デフォルト値は1 |
| modestbranding=1 | 右下に表示されるYouTubeのロゴを非表示にする。 デフォルト値は0 |
| disablekb=1 | 動画をキーボードで操作できなくする。 デフォルト値は0 |
| color=white | 再生バーの色を変更できます。 設定できる値は、redかwhiteのみのようです。 |
| iv_load_policy=3 | 動画アノテーションを非表示にできます。 動画アノテーションとは、動画上に表示されるリンクテキストやリンクエリアのこと。 デフォルト値は1 |
| cc_lang_pref=en | 字幕の言語を指定できます。 値の具体例は、ja(日本語)・en(英語)・zh(中国語)などです。 ※1 |
| cc_load_policy=1 | 字幕をデフォルトで表示します。 デフォルト値は0 |
※1 こちらのURLでISO 639-1 Codeの列の値を設定してください。
https://www.loc.gov/standards/iso639-2/php/code_list.php
個人的には、パラメータを指定せずデフォルトで使うことが多いですがパラメータをつけるならこの辺が多いのではというところをいくつかご紹介したいと思います。
HTMLコピー<iframe width="560" height="315" src="https://www.youtube.com/embed/JHLY-NzJnjU" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
HTMLコピー<iframe width="560" height="315" src="https://www.youtube.com/embed/JHLY-NzJnjU?autoplay=1&mute=1&playsinline=1&rel=0" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
動画を自動再生させたいときは、autoplay=1とmute=1を指定する必要があります。
ここからはお好みで指定してもらえればOKで、
iOSで動画を再生するときに全画面表示にさせないplaysinline=1を指定します。
あとは、rel=0再生した動画のチャンネルから関連動画が表示されるようになります。
HTMLコピー<iframe width="560" height="315" src="https://www.youtube.com/embed/JHLY-NzJnjU?autoplay=1&mute=1&loop=1&playlist=JHLY-NzJnjU&playsinline=1" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
動画を自動再生させたいときは、autoplay=1とmute=1を指定する必要があります。
繰り返し再生させたいときは、loop=1とplaylist=【動画ID】を指定する必要があります。
ここからはお好みで指定してもらえればOKで、
iOSで動画を再生するときに全画面表示にさせないplaysinline=1を指定します。
縦横比を保ちながらYouTubeの埋め込みをレスポンシブ対応にする方法をご紹介します。
解説は別記事に書いているのでそちらで確認してください。
ここでは、HTMLとCSSのコードのみ載せておきます。

HTMLコピー<div class="youtube_wrap"> <iframe width="560" height="315" src="https://www.youtube.com/embed/JHLY-NzJnjU" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> </div>
CSSコピー.youtube_wrap{ padding-top: 56.25%; width: 100%; position: relative; } .youtube_wrap iframe{ width: 100%; height: 100%; position: absolute; top: 0px; left: 0px; }
おわり
フィードバックを送信
記事についてのフィードバックはTwitterかお問い合わせフォームから受け付けております。