

どうも!かけちまるです!
WordPressでブログ運営をしている人で外部サイトにもブログの更新情報を載せたいという事があると思います。
WP REST APIで記事を取得する事でWordPressを更新すると自動的にWP REST APIで記事を取得したサイトも更新されるので便利です。
この記事では、
がわかります。
WP REST APIを使えばWordPressの投稿や固定ページの情報をJSON形式で取得することができます。
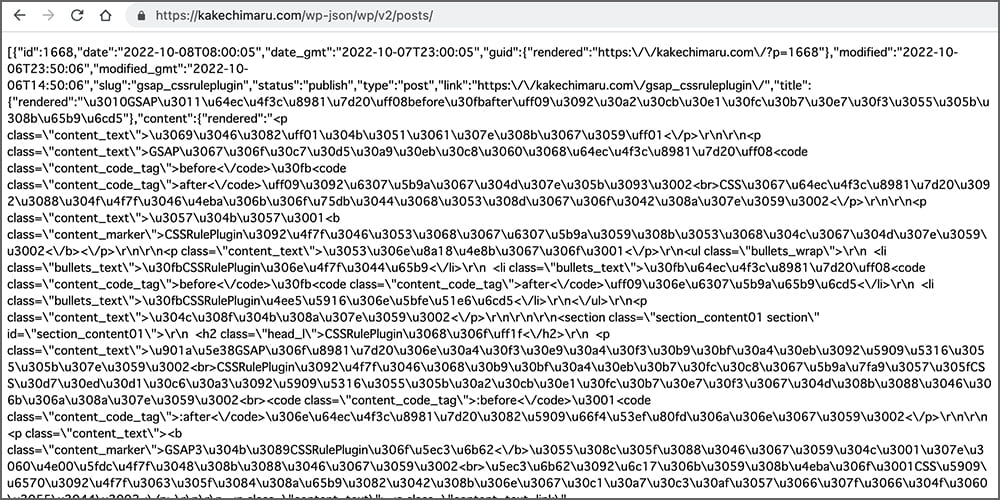
記事を取得するには次のURLにアクセスします。
パラメータを設定すると条件を絞って取得できます。
それぞれURLにアクセスすると次のような画面になると思います。

JavaScriptで記事の情報を含めたHTMLを生成し、該当箇所に挿入する物を実装します。
まず、記事一覧を挿入するHTMLを用意します。
HTML<div class="post_container"></div>
JavaScriptでは、new XMLHttpRequest()を使ってエンドポイントにアクセスします。
JavaScript$.ajax({ type: 'GET', url: 'https://kakechimaru.com/wp-json/wp/v2/posts?_embed', // WP REST APIのエンドポイント dataType: 'json', }) .done((json) => { let html = ''; $.each(json, (index, post) => { // 取得した記事情報からHTMLを生成 let title = post['title']['rendered']; let link = post['link']; let thumbnail; if( post['_embedded']['wp:featuredmedia'][0]['source_url'] ) { thumbnail = post['_embedded']['wp:featuredmedia'][0]['source_url']; }else{ // } html += '<a href="' + link + '" target="_blank">'; html += '<img class="img" src="' + thumbnail + '">'; html += '<p class="title">' + title + '</p>'; html += '</a>'; }); $('.post_container').append(html); // 生成したHTMLを追加 }) .fail((XMLHttpRequest, textStatus, errorThrown ) => { console.log(errorThrown); });
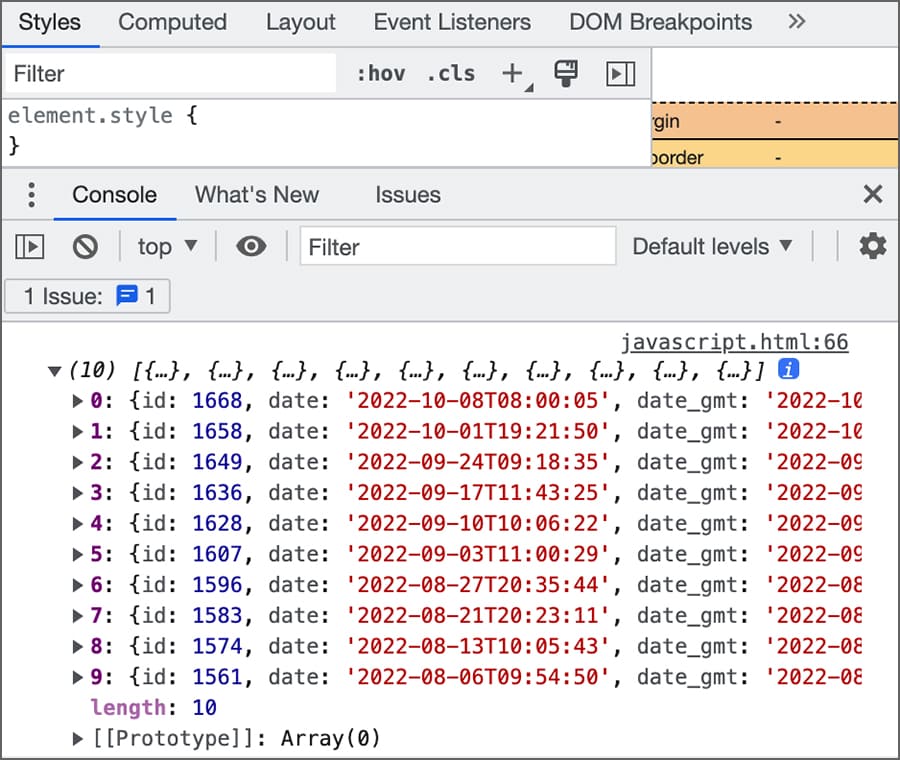
記事情報を取得したらconsole.log()でJSONを見るとどの情報を取得できたかわかります。

jQueryで記事の情報を含めたHTMLを生成し、該当箇所に挿入する物を実装します。
まず、記事一覧を挿入するHTMLを用意します。
※jQueryの読み込みを忘れずに!
HTML<div class="post_container"></div>
jQueryでは、ajaxメソッドを使ってエンドポイントにアクセスします。
JavaScriptconst postContainerDOM = document.querySelector('.post_container'); let requestURL = 'https://kakechimaru.com/wp-json/wp/v2/posts?_embed'; // WP REST APIのエンドポイント let request = new XMLHttpRequest(); request.open('GET', requestURL); request.responseType = 'json'; request.send(); request.addEventListener('load', () => { const superHeroes = request.response; populateHeader(superHeroes, postContainerDOM); }); function populateHeader(posts, target) { // 取得した記事情報からHTMLを生成 let html = ''; posts.forEach(post => { let title = post['title']['rendered']; let link = post['link']; let thumbnail; if( post['_embedded']['wp:featuredmedia'][0]['source_url'] ) { thumbnail = post['_embedded']['wp:featuredmedia'][0]['source_url']; }else{ // } html += '<a href="' + link + '" target="_blank">'; html += '<img class="img" src="' + thumbnail + '">'; html += '<p class="title">' + title + '</p>'; html += '</a>'; }); target.insertAdjacentHTML('afterbegin', html); // 生成したHTMLを追加 }
記事情報を取得したらconsole.log()でJSONを見るとどの情報を取得できたかわかります。