

どうも!かけちまるです!
Webサイトをコーディングするとき、何度も何度も同じ記述を1から手書きしていて嫌になっていませんか?
VSCodeでは、キーを設定してコードを登録することで、少ない記述で使い回しができるスニペットという機能があります。
プログラミングをしていて「何度も書いてるなぁ」というコードは、スニペット登録して効率化していきましょう。
この記事をでは、
を解説していきます。
この記事では、VSCode(Visual Studio Code)でスニペットを登録する方法を解説します。
たくさんのテキストエディタを使ってきたわけではありませんがVSCodeは使いやすいのでオススメです。
では、スニペットを登録する方法を順を追って解説していきます。
大まかには、
で完了になります。
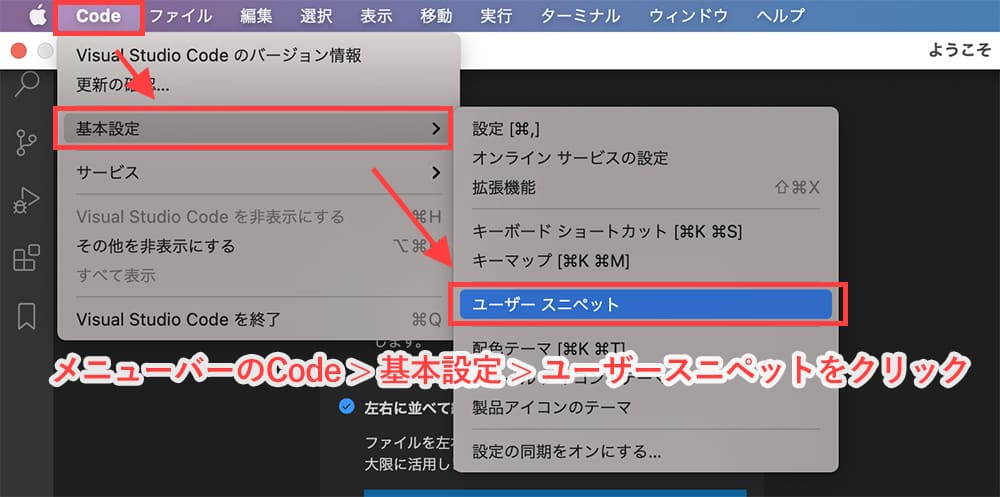
メニューバーからCode > 基本設定 > ユーザースニペットへ

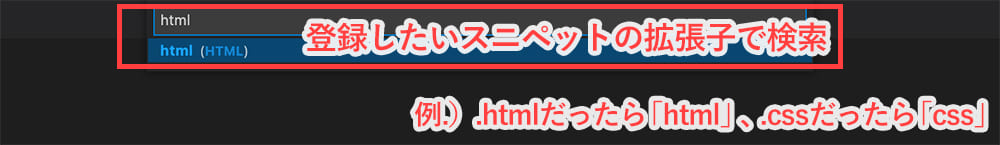
スニペットを登録したい拡張子を検索
例えば、HTMLであれば「html」で検索するとhtml.jsonを開くことができます。

VSCodeでは拡張子ごとにjsonファイルがあり、別々に登録します。
jsonを編集し、スニペットを登録
今回は仮に僕がよく使う以下のHTMLを登録します。
HTMLコピー<picture> <source srcset="" media="(max-width:500px)" type="image/webp"> <source srcset="" media="(max-width:500px)"> <source srcset="" type="image/webp"> <img class="" src="" alt="" width="" height=""> </picture>
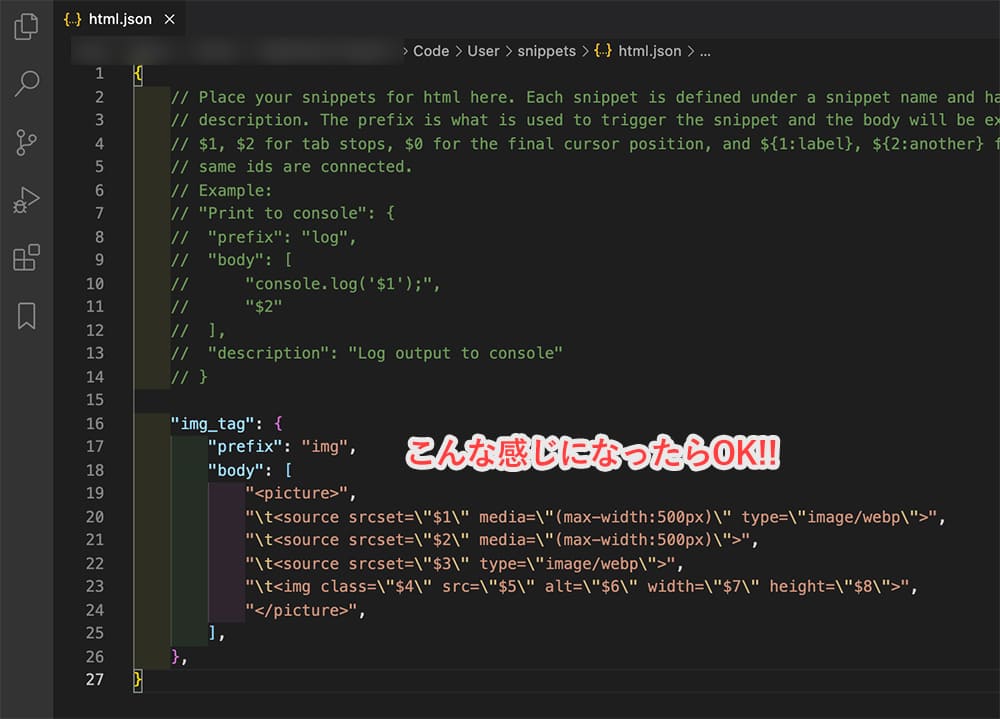
それでhtml.jsonへの書き方は以下です。
html.jsonに元々書いてあるコメントはそのままで{}の中に書いていきます。
JSONコピー"img_tag”: { "prefix": "img", "body": [ "<picture>", "\t<source srcset=\"$1\" media=\"(max-width:500px)\" type=\"image/webp\">", "\t<source srcset=\"$2\" media=\"(max-width:500px)\">", "\t<source srcset=\"$3\" type=\"image/webp\">", "\t<img class=\"$4\" src=\"$5\" alt=\"$6\" width=\"$7\" height=\"$8\">", "</picture>", ], },
スニペット登録完了
この状態になっていればOKです。

コードだけ紹介されてもなんのこっちゃわからない人に向けてコードの意味を解説していきます。
JSONコピー"img_tag”: { "prefix": "img", "body": [ "<picture>", "\t<source srcset=\"$1\" media=\"(max-width:500px)\" type=\"image/webp\">", "\t<source srcset=\"$2\" media=\"(max-width:500px)\">", "\t<source srcset=\"$3\" type=\"image/webp\">", "\t<img class=\"$4\" src=\"$5\" alt=\"$6\" width=\"$7\" height=\"$8\">", "</picture>", ], },
各項目がどんな働きをするのかは以下で確認できます。
| IE | |
|---|---|
| img_tag | スニペット名(基本使うことはない) |
| prefix | 短縮コード(ここの設定値を入力するとbodyに登録したコードが展開される) |
| body | prefixに設定した値を入力したら展開されるコード |
| $1~$8 | スニペットが展開されたときに最初にカーソルが合う場所。 tabキーを押すと$2,$3,$4と順番にフォーカスする。 |
| \t | タブを入れる。 コードを整形して登録した方が使いやすいです。 |
例えがclassやidの付け方が決まっている人は初期値を設定できたら便利ですよね?
初期値を設定するには${1:初期値}を設定してあげればOKです。
具体的には以下のコードです。
JSONコピー"section_tag": { "prefix": "section", "body": [ "<section class=\"${1:section_}\" id=\"${2:section_}\">", "\t<div class=\"$3\">", "\t\t", "\t</div>", "</section>", ], },
${1:section_}の部分です。
こうすることでスニペットが展開されたときにclassの値にsection_が最初から設定されます。
あとは続きを書くだけということです。
スニペットを複数登録する方法は簡単でスニペット1ブロックを繋げていくだけです。
気をつけることは、スニペット名が重複しないことと1ブロック最後のカンマを忘れないことでしょうか。
まぁなんか間違ってたらVSCodeが教えてくれると思いますが。
JSONコピー"img_tag": { "prefix": "img", "body": [ "<picture>", "\t<source srcset=\"$1\" media=\"(max-width:500px)\" type=\"image/webp\">", "\t<source srcset=\"$2\" media=\"(max-width:500px)\">", "\t<source srcset=\"$3\" type=\"image/webp\">", "\t<img class=\"$4\" src=\"$5\" alt=\"$6\" width=\"$7\" height=\"$8\">", "</picture>", ], }, "section_tag": { "prefix": "section", "body": [ "<section class=\"${1:section_}\" id=\"${2:section_}\">", "\t<div class=\"$3\">", "\t\t", "\t</div>", "</section>", ], },
これでOK!!
ここでは、僕がよく使うCSSのスニペットを紹介します。
個人的なものなので参考程度に活用してください。
JSONコピー"margin center": { "prefix": "mar", "body": [ "margin-left: auto;", "margin-right: auto;", "width: 90%;" ] },
JSONコピー"flex side": { "prefix": "fle", "body": [ "display: flex;", "align-items: center;", "justify-content: space-between;" ] },
JSONコピー"position center": { "prefix": "pos", "body": [ "position: absolute;", "top: 50%;", "left: 50%;", "transform: translate(-50%, -50%);", ] },
JSONコピー"img": { "prefix": "img", "body": [ "display: block;", "width: 100%;", "height: auto;" ] },
JSONコピー"section": { "prefix": "section", "body": [ "background-color: $1;", "padding-top: $2;", "padding-bottom: $3;", "width: 100%;" ] },
おわり
フィードバックを送信
記事についてのフィードバックはTwitterかお問い合わせフォームから受け付けております。