

どうも!かけちまるです!
Visual Studio Codeでは文字列の検索と置換機能があります。
覚えておくと開発を効率的に進めることができます。
この記事では、
がわかります。
まずは任意の文字列を検索する方法からご紹介します。
Visual Studio Codeでは、ファイル内、フォルダ内、テキスト範囲選択の3つで検索することができます。
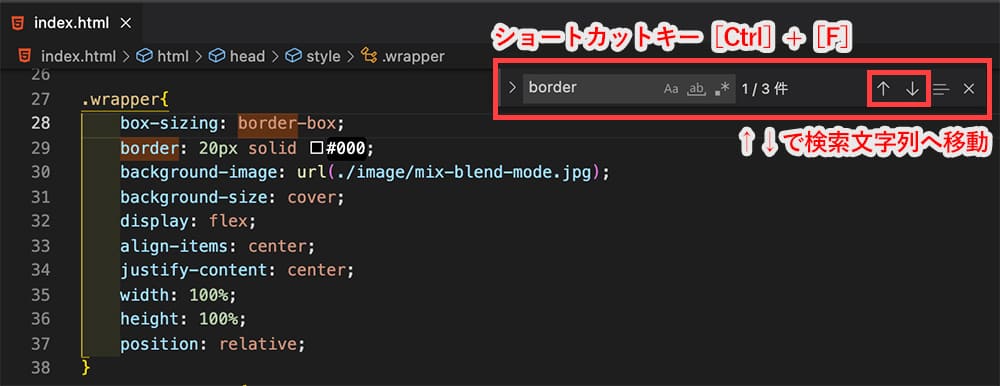
Visual Studio Codeで該当ファイルを開いた状態でショートカットキー[Ctrl]+[F]で検索窓が開きます。
検索したい文字列を入力するとその文字列が強調されます。
あとは、検索窓に表示されている↓↑か[Enter]キーと[Shift]+[Enter]キーで検索文字列に移動することができます。

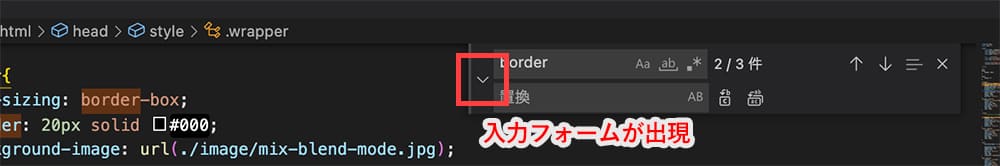
検索した文字列の置換はというと検索窓に>マークがあるのでそちらをクリック

そうするともう1つ入力フォームが出現します。
そこに置換文字を入力します。
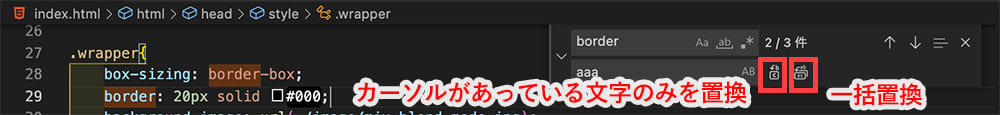
左のアイコンをクリックするとカーソルがあっている文字列のみを置換
右のアイコンをクリックすると文字列を一括置換できます。

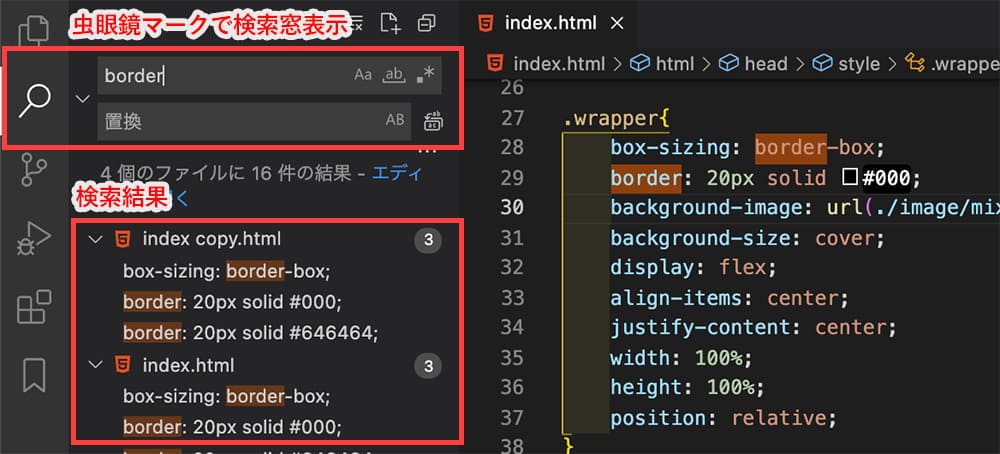
Visual Studio Codeの左にあるメニューの中から検索をクリックします。
検索窓が表示されるので文字列を入力します。
そうするとVisual Studio Codeで開いているフォルダ全体の検索結果が表示されます。

検索した文字列の置換はファイル内検索の時と一緒です。
検索窓に>マークがあるのでそちらをクリック
そうするともう1つ入力フォームが出現します。
そこに置換文字を入力します。
左のアイコンをクリックするとカーソルがあっている文字列のみを置換
右のアイコンをクリックすると文字列を一括置換できます。
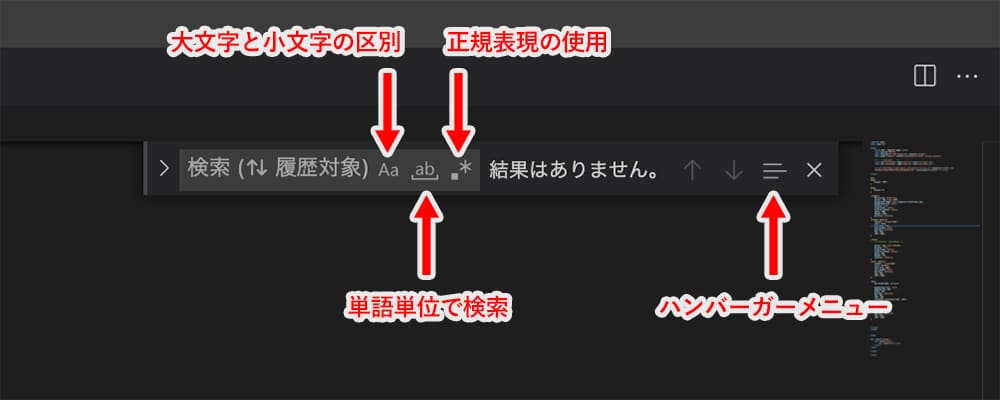
検索窓を開くと色々アイコンが表示されます。
それぞれの意味について解説します。

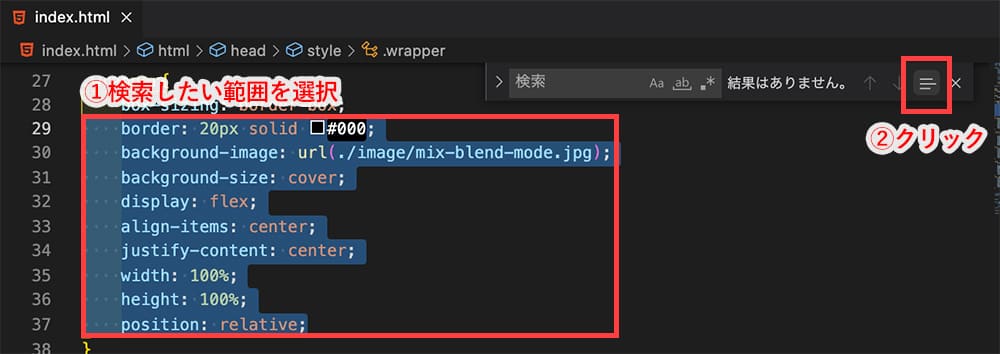
ファイル内の中でも特にこの部分だけで検索したいというときに便利です。
検索したい範囲を選択して、検索窓の右側にあるハンバーガーメニューをクリックします。
あとは普通に検索文字列を入力して完了です。

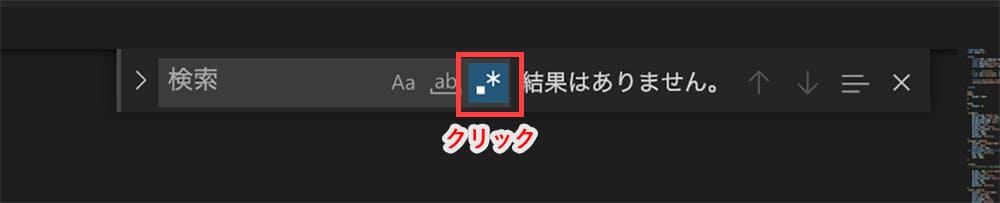
検索窓の正規表現アイコンをクリックすることで正規表現が使用することができます。

よく使いそうな正規表現をまとめました。
他にもMicrosoftのサイトでも確認できます。
| 表記 | 意味 | 使用例 |
|---|---|---|
| .+ | 1文字以上の文字列がある | <div>(.+)</div> |
| [] | セット内([]内)の任意の1文字 | <div>[0-9]</div> |
| {} | 直前の文字が登場する回数 | <div>[a-z]{9}</div> |
| | | いずれかの条件 (OR条件) として使われます。 | body|html|wrapper |
おわり
フィードバックを送信
記事についてのフィードバックはTwitterかお問い合わせフォームから受け付けております。