

どうも!かけちまるです!
僕的、TwitterとFacebookのタイムライン埋め込みの最適解をご紹介します。
この記事では、
がわかります。
TwitterとFacebook埋め込み時の注意です!
Facebookの埋め込みのリサイズはJSを使えば可能ですが、今回は割愛します。
完成イメージは、以下の通りです。
最初にTwitterの埋め込みから解説していきます。
Twitterの埋め込みはIEではサポートされていない。
IE以外のブラウザ、OSはサポートされているようですが、IEはサポートされていないようです。
Twitterヘルプセンター:https://help.twitter.com/ja/using-twitter/twitter-supported-browsers
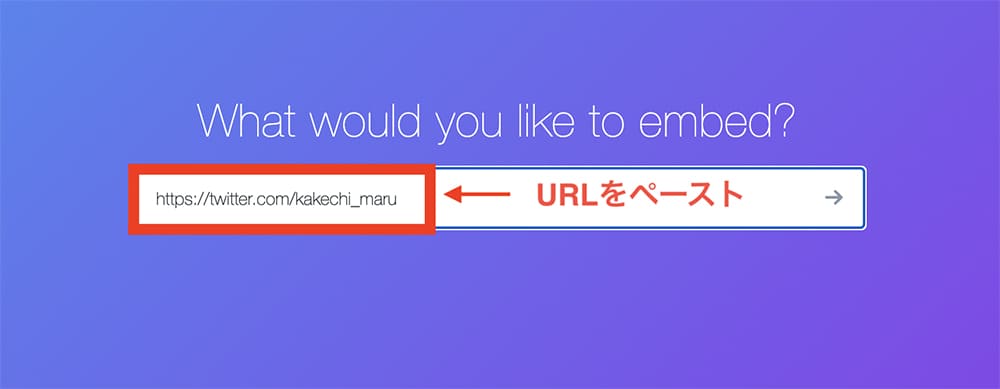
https://publish.twitter.com/に移動します。
埋め込みたいタイムラインのリンクを入力します。
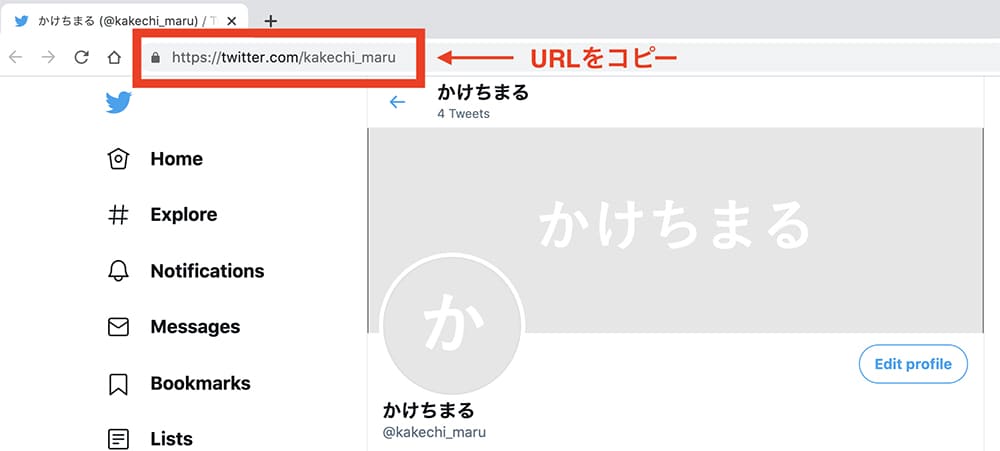
埋め込みたいTwitterアカウントを開き、URLをコピーします。
コピーしたURLを下画像のようにペーストします。


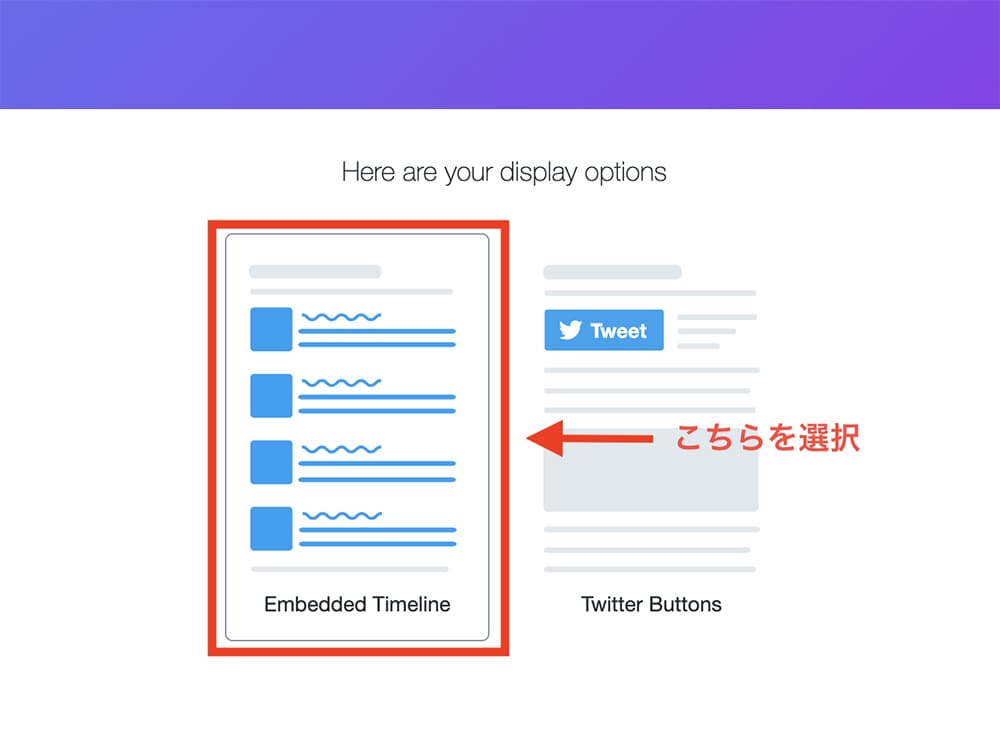
埋め込みタイプを選択
ここでは「Embedded Timeline」を選択します。

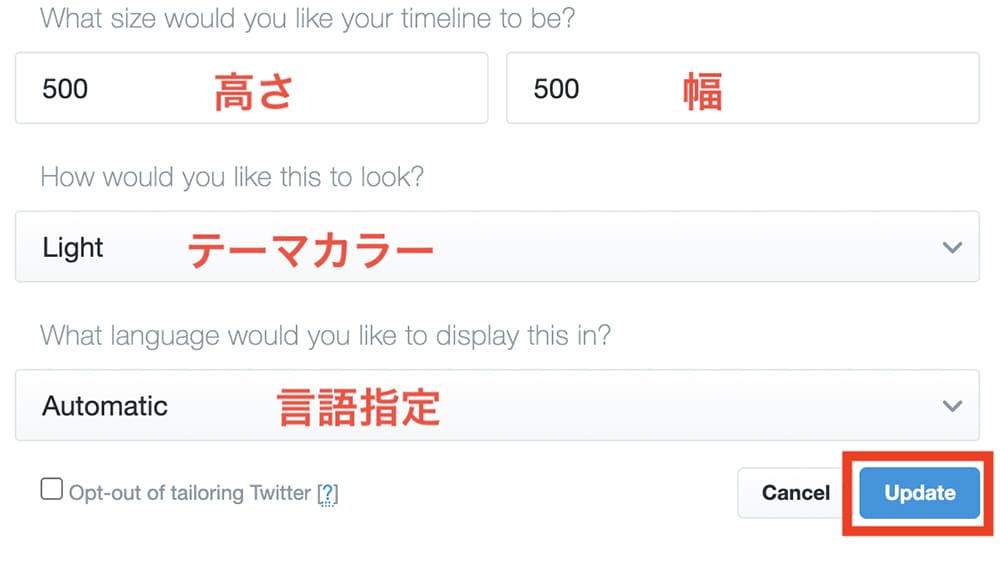
埋め込む要素の高さや幅などを設定して、デザインを決める。
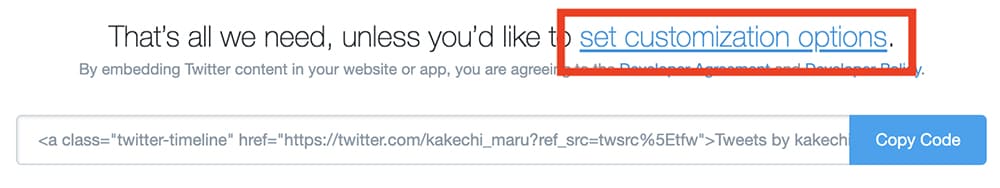
「set customization options」をクリックするとオプション設定の項目が出てくるので設定していきます。

すぐ下にリアルタイムでプレビューが表示されるので確認しながら設定できます。
設定できるのは以下の4つです。

設定が完了したら「Update」をクリック
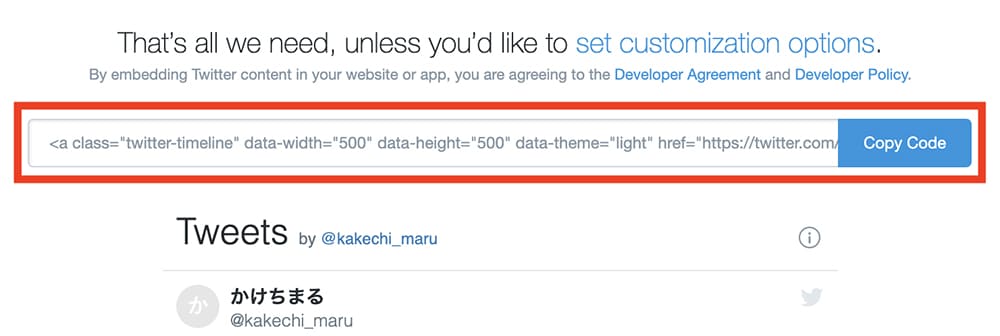
コードをコピーし、HTML上でタイムラインを表示したい場所にペーストします。
下画像のように「Copy Code」をクリックすると埋め込みコードをコピーできます。
コピーした埋め込みコードをサイトに貼り付けます。

HTMLとCSSを調整してレスポンシブ対応
HTMLとCSSを調整と言っても簡単で、やることはiframeに!importantで強制的にwidthを%指定するだけです。
個人的に使いやすいと思って埋め込みタグをdivタグで囲ってCSSを当てています。
使用用途に合わせて調整してみてください。
HTMLコピー<div class="twitter_wrap"> <!-- 埋め込みタグ --> <a class="twitter-timeline" data-width="500" data-height="500" data-theme="light" href="https://twitter.com/kakechi_maru?ref_src=twsrc%5Etfw">Tweets by kakechi_maru</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script> <!-- 埋め込みタグ --> </div>
CSSコピー.twitter_wrap{ margin-left: auto; margin-right: auto; width: 80%; max-width: 500px; } .twitter_wrap iframe{ width: 100% !important; }
完了
HTMLとCSSを調整できたら完成です。
レスポンシブに対応していることが確認できますでしょうか?
ここからはFacebookの埋め込み方法を解説していきます。
Facebook個人アカウントでは埋め込みできない
埋め込もうとしているのがFacebookページかどうかも確認しておきましょう。
公開制限などをかけていないか確認
「公開制限」「国別制限」「年齢制限」のどれか1つでも制限がかかっていると埋め込みは表示されません。
Facebookの埋め込みはレスポンシブだが読み込みしないとタイムラインはリサイズされない
レスポンシブであれば通常ブラウザの幅を変えたら埋め込みの幅も変わるのが自然です。
埋め込みの幅自体は変わるのですが、タイムラインの幅は変わらないです。
タイムラインの幅が変わるのは、サイトを読み込む時のみのようです。
ただ、JSで実現可能なので「Facebook 埋め込み リサイズ」でググると出てくると思います。
埋め込みたいタイムラインのリンクを入力します。
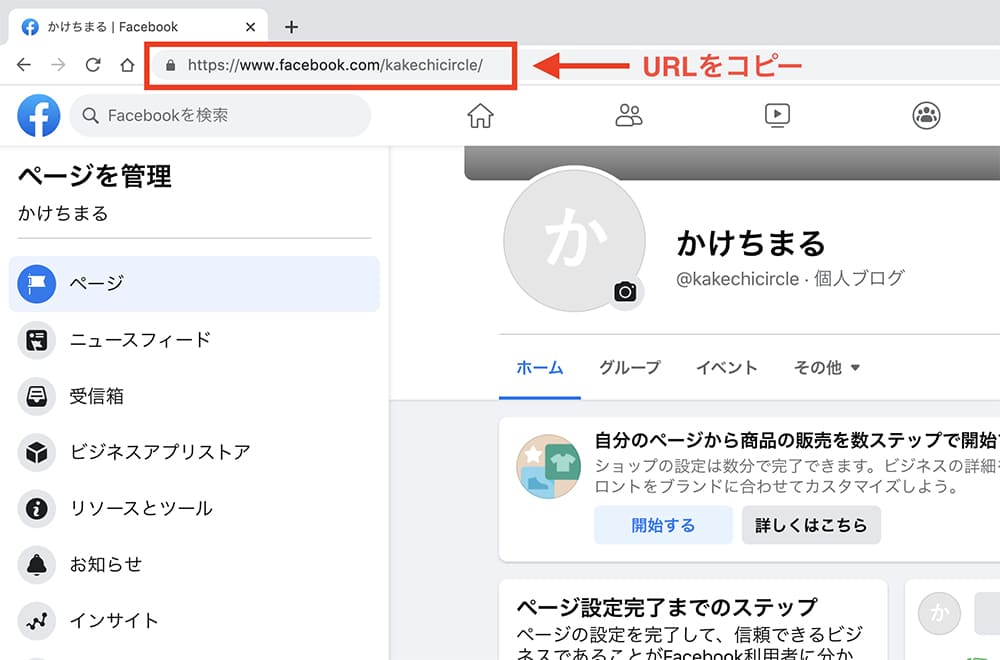
埋め込みたいFacebookページを開き、URLをコピーします。
コピーしたURLを下画像のようにペーストします。


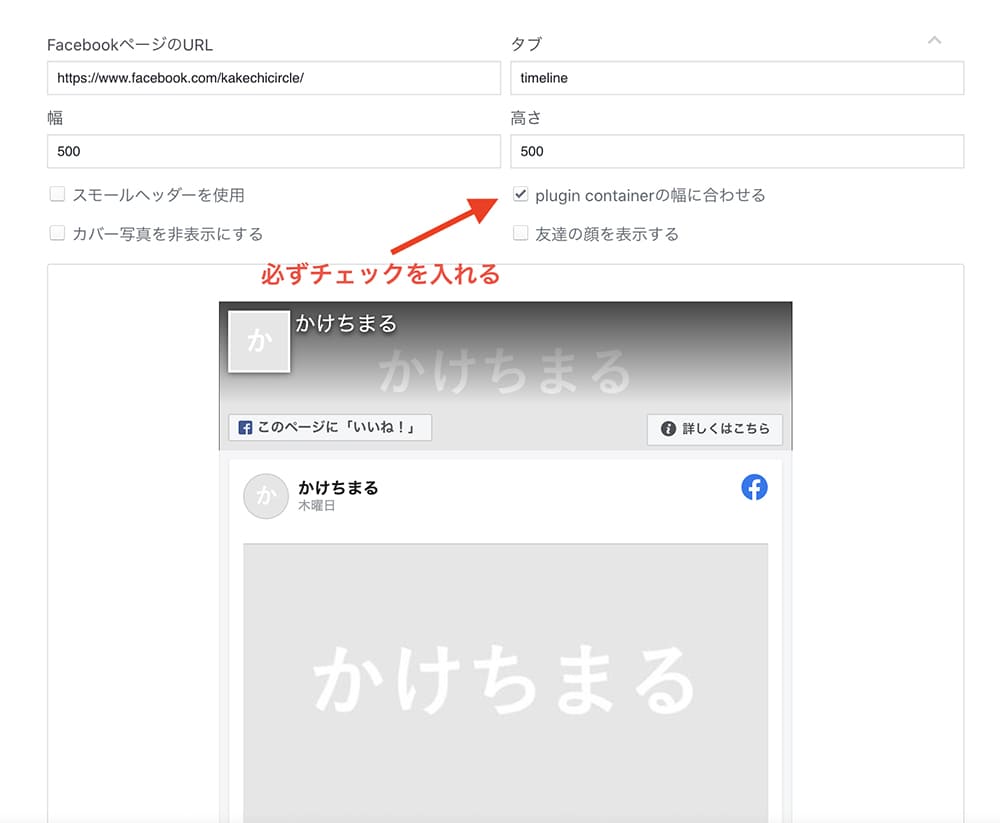
埋め込む要素の高さや幅などを設定して、デザインを決める。
すぐ下にリアルタイムでプレビューが表示されるので確認しながら設定できます。
「plugin containerの幅に合わせる」にチェックを入れます。それ以外はお好みで設定してください。

設定が完了したら「コードを取得」をクリック
コードをコピーし、自分のウェブサイトのHTML上で、タイムラインを表示したい場所にペーストします。
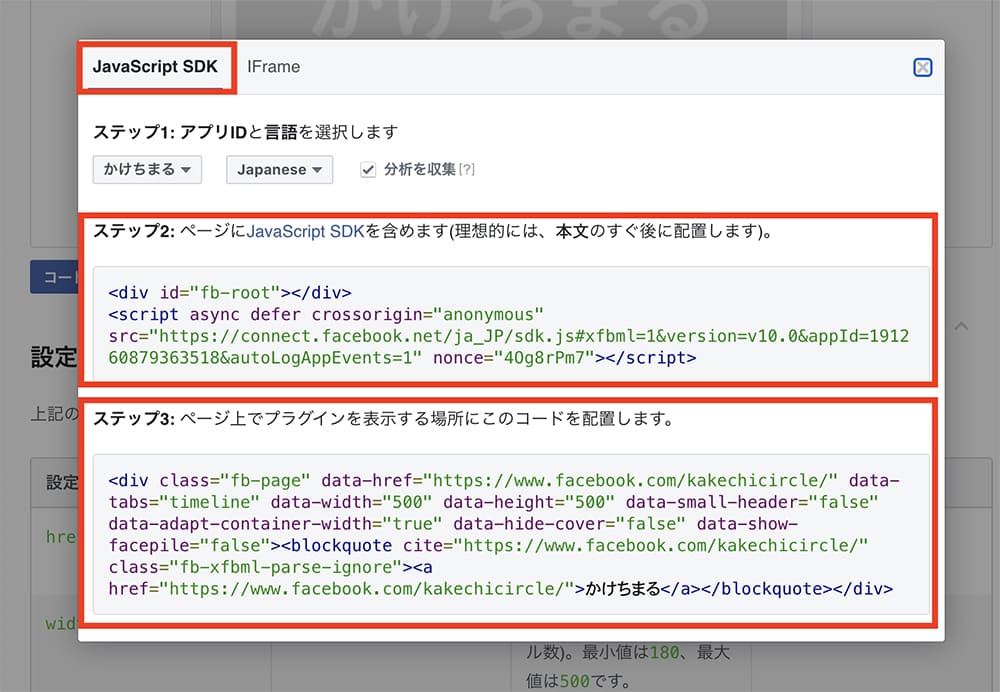
「コードを取得」をクリックすると埋め込みコードが表示されるので、「JavaScript SDK」を選択します。
ステップ2をhtmlタグ内の任意の場所へ貼り付けます。
ステップ3をFacebookの埋め込みを表示したい場所へ貼り付けます。

HTMLとCSSを調整してレスポンシブ対応
HTMLとCSSを調整と言っても簡単で、やることは.fb-page、.fb-page span、iframeに対して!importantで強制的にwidthとheightを指定します。
個人的に使いやすいと思って埋め込みタグをdivで囲ってCSSを当てています。
使用用途に合わせて調整してみてください。
HTMLコピー<!-- ステップ2埋め込みタグ --> <div id="fb-root"></div> <script async defer crossorigin="anonymous" src="https://connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v10.0&appId=191260879363518&autoLogAppEvents=1" nonce="aTmTSSLa"></script> <!-- ステップ2埋め込みタグ --> <div class="facebook_wrap"> <!-- ステップ3埋め込みタグ --> <div class="fb-page" data-href="https://www.facebook.com/kakechicircle/" data-tabs="timeline" data-width="500" data-height="500" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="false"><blockquote cite="https://www.facebook.com/kakechicircle/" class="fb-xfbml-parse-ignore"><a href="https://www.facebook.com/kakechicircle/">かけちまる</a></blockquote></div> <!-- ステップ3埋め込みタグ --> </div>
CSSコピー.facebook_wrap{ margin-left: auto; margin-right: auto; width: 80%; } .fb-page, .fb-page span, .facebook_wrap iframe{ width: 100% !important; height: 500px !important; }
完了
HTMLとCSSを調整できたら完成です。
レスポンシブに対応していることが確認できますでしょうか?
おわり
フィードバックを送信
記事についてのフィードバックはTwitterかお問い合わせフォームから受け付けております。