

どうも!かけちまるです!
overflow: scroll;などを指定すると出てくるスクロールバーですが、そのままだとパッとしないデザインなのでCSSでデザインを変えてみましょう。
この記事では、
がわかります。
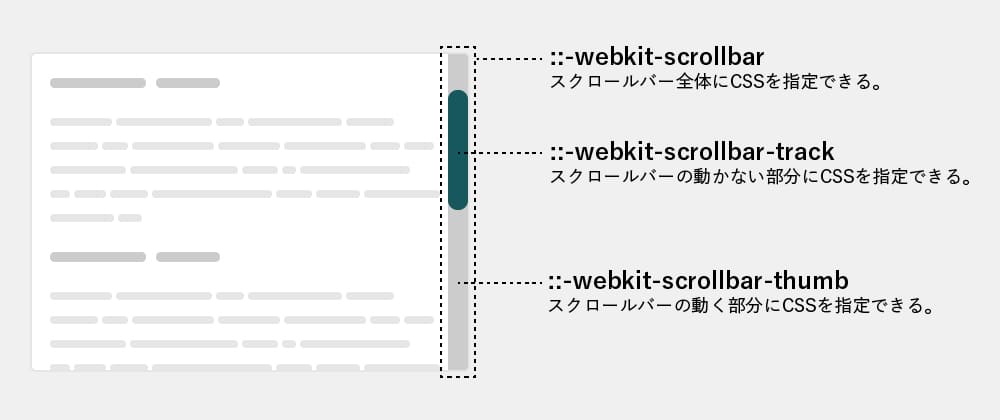
スクロールバーのデザインを変更するには主に3つの擬似要素を使います。
次の3つで事足りると思いますが、他にもいくつかあるので調べてみてください。
| 擬似要素 | 説明 |
|---|---|
| ::-webkit-scrollbar | スクロールバー全体にCSSを指定できる。 |
| ::-webkit-scrollbar-track | スクロールバーの動かない部分にCSSを指定できる。 |
| ::-webkit-scrollbar-thumb | スクロールバーの動く部分にCSSを指定できる。 |

Firefoxは、紹介した疑似要素はサポートされていないです。
Firefoxもデザインを変更する方法でデザインを変える方法を解説しています。
iOS14〜はFirefoxもデザインを変更する方法で解説しているものも含めて、完全にサポートされていません。
HTMLコピー<div class="scroll_bar">::-webkit-scrollbar-trackと::-webkit-scrollbar-thumbではそれぞれborderプロパティやborder-radiusプロパティなどを使ったりして装飾できます。やりすぎると微妙かもしれませんが色々試してみるといいかもしれません。Firefoxはサポートされていませんが、Firefoxのデザインも変更する方法もこの記事で解説しています。</div>
CSSコピー.scroll_bar{ background-color: #f0f0f0; overflow-y: scroll; width: 250px; height: 150px; } .scroll_bar::-webkit-scrollbar{ width: 10px; } .scroll_bar::-webkit-scrollbar-track{ background-color: #ccc; } .scroll_bar::-webkit-scrollbar-thumb{ background-color: #17585d; }
上記の実装サンプルでは、特定の要素にのみCSSを適応させました。
サイト内のスクロールバー全てに同じCSSを当てるにはセレクターを指定しなければ良いです。
次のように記述します。
CSSコピー::-webkit-scrollbar{ width: 10px; } ::-webkit-scrollbar-track{ background-color: #ccc; } ::-webkit-scrollbar-thumb{ background-color: #17585d; }
Firefoxは、次のように記述するとスクロールバーのデザインが変更できます。
CSSコピー.scroll_bar{ scrollbar-width: thin; scrollbar-color: #17585d #ccc; }
しかし、なんか微妙な仕様なのでFirefoxのスクロールバーはデフォルトデザインで良いのではと思います。
スクロール要素は縦のみで良いことが多いと思います。overflow: scroll;で指定している方は横のスクロールバーも出てしまっているかもしれません。
そのような時はoverflow-y: scroll;に変更すると縦スクロールのみ表示されるようになるでしょう。
CSSコピー.scroll_bar{ /* overflow: scroll; */ overflow-y: scroll; }
おわり
フィードバックを送信
記事についてのフィードバックはTwitterかお問い合わせフォームから受け付けております。