

どうも!かけちまるです!
jQueryで表示領域に入ったら開始するスクロールアニメーションをプラグインを使わずに実装していきます!
まぁ毎回scrollイベントとかの大枠を書くのが面倒くさいんでここからコピペ出来ればその手間省けるじゃんが本音です。
これをコピペしていい感じに書き換えれば使えますね。
ソースコード、挙動は以下です。
See the Pen Scroll Animation Template by kakeru yago (@kakechimaru) on CodePen.
ホイじゃあ、はじめましょう。
まず最初にjQueryを読み込んでいきましょう!
「そのくらい分かるわwww」という方は飛ばしてください。
jQueryを読み込む方法は、
・jQuery公式サイトからダウンロードしてきて読み込む
・CDNを使って読み込む
の2つあります。
僕はCDNを使って読み込みます。
なんつっても楽なので
jQuery CDN:https://code.jquery.com/
以下のソースコードをheadタグ内にコピペでOK!
HTMLコピー<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
まずは適当にHTMLとCSSを組んでいきます。
今回はアニメーションが主役じゃないので解説は割愛します。
jQueryを詳しく解説します。
HTMLコピー<div class="container"> <section class="section section01" id="section01"> <div class="title">SECTION01</div> </section> <section class="section section02" id="section02"> <div class="title">SECTION02</div> </section> <section class="section section03" id="section03"> <div class="title">SECTION03</div> </section> <section class="section section04" id="section04"> <div class="title">SECTION04</div> </section> </div>
CSSコピー.section{ width: 100%; height: 100vh; } .section01{ background-color: #ff7575; } .section02{ background-color: #75ff75; } .section03{ background-color: #ffff75; } .section04{ background-color: #75baff; } .title{ font-size: 36px; font-family: 'Oswald', sans-serif; letter-spacing: 0.1rem; margin-left: auto; margin-right: auto; padding-top: 70px; width: fit-content; width: -moz-fit-content; width: -webkit-fit-content; opacity: 0; transition: all 0.5s ease; } .title.go{ opacity: 1; }
JavaScriptコピーlet scroll_anim_list = [ '#section01', '#section02', '#section03', '#section04', ]; $(window).on('scroll load', function(){ let scrollTop = $(window).scrollTop(); let winH = $(window).height(); for(let i=0; i < scroll_anim_list.length; i++){ let target = scroll_anim_list[i]; if(target == '#section01'){ if($(target).offset().top - winH * 0.5 < scrollTop){ // この中に処理を書く $(target).find('.title').addClass('go'); } }else if(target == '#section02'){ if($(target).offset().top - winH * 0.5 < scrollTop){ // この中に処理を書く $(target).find('.title').addClass('go'); } }else if(target == '#section03'){ if($(target).offset().top - winH * 0.5 < scrollTop){ // この中に処理を書く $(target).find('.title').addClass('go'); } }else if(target == '#section04'){ if($(target).offset().top - winH * 0.5 < scrollTop){ // この中に処理を書く $(target).find('.title').addClass('go'); } } } });
何をしているかというと、
①アニメーション開始の基準となるidを配列にまとめる
②スクロールするたびfor文を回して基準となるidがアニメーション開始位置にきてるかチェックしまくる
簡単にいうとそうゆうことです。
1行目〜6行目
ここでは、配列を作ります。
中身は、アニメーション開始の基準となるidを入れてください。
上記ではサンプルとして入っているだけでHTMLで設定したidによって変わるので、ここは自分用に書きかえてくださいね。
8行目
window(画面)をスクロールしたらスクロールイベントで囲っているところの処理を行います。
9行目、10行目
9行目で画面をスクロールした量を取得して変数にセット
10行目でブラウザの高さを取得して変数にセット
12行目、14行目
12行目のfor文で最初に作った配列の中身の数だけ処理をまわします。
14行目では、for文がまわる度に配列にセットしたid名が次々に入ります。
16行目、18行目
14行目で変数targetに最初に設定した配列の中身が順番に入っていきます。
その変数targetの値によって16行目のif文で処理を分けていきます。
18行目のif文では、画面の半分まできたら中の処理をしてくださいねという意味です。
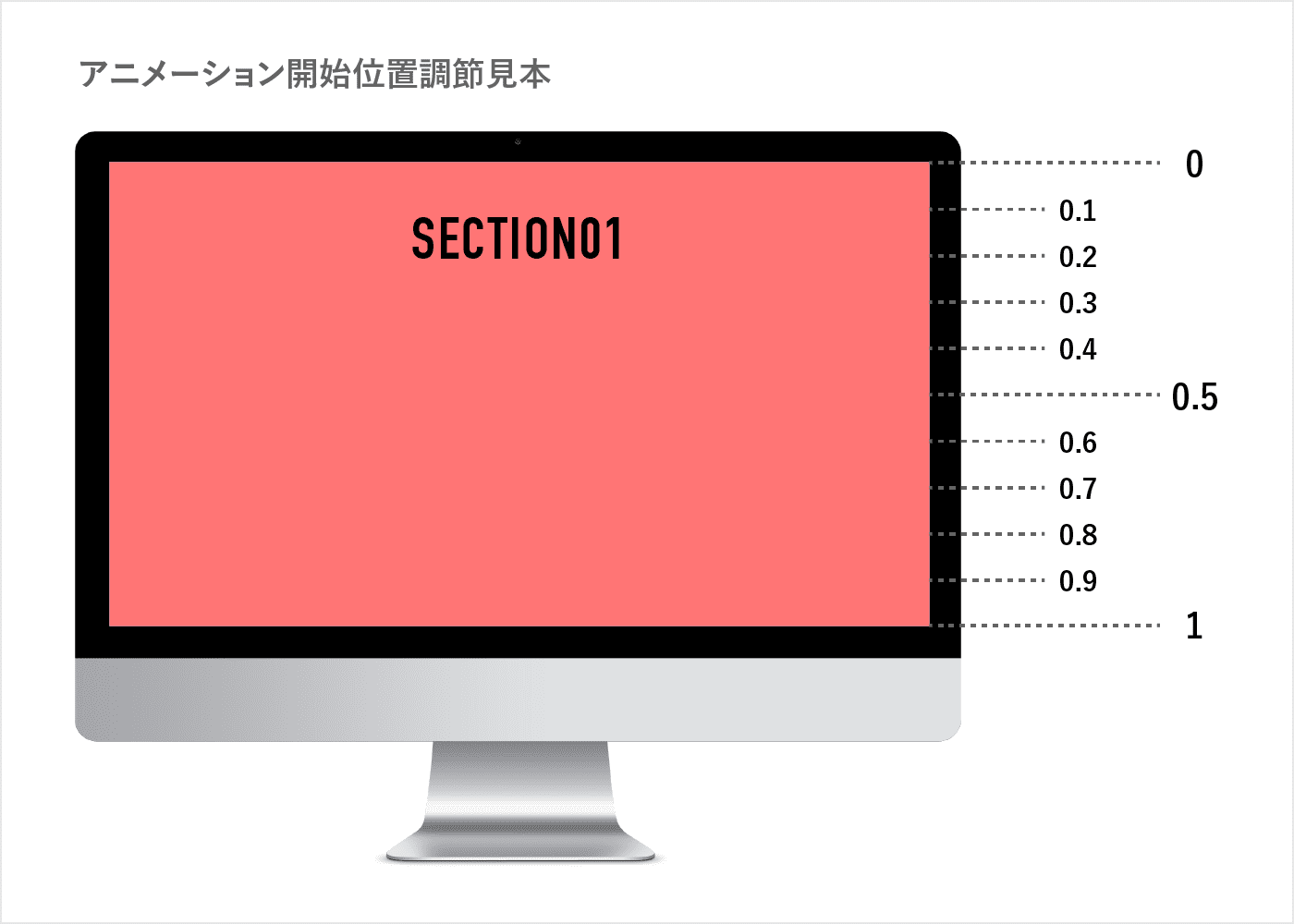
18行目の「$(target).offset().top - winH * 0.5」この式の0.5の部分を変えることで画面のどこでアニメーションが開始するか変えることができます。
・1に近づくほど画面の下の方で開始
・0に近づくほど画面の上の方で開始
てな感じで調節可能です。
図にすると以下の通りです。

今回書いたjQueryをコピペして使えば毎回scrollイベント書いて〜みたいな事しなくていいかなと
よかったら使ってみてください!
「もっといい書き方ややり方ありまっせ」という方は教えてくれると嬉しいです。
おわり
フィードバックを送信
記事についてのフィードバックはTwitterかお問い合わせフォームから受け付けております。