

どうも!かけちまるです!
webサイトの背景に丸をあしらったデザインや画像を丸でマスクしたデザインがあります。
そんな時にサイトの雰囲気に合えば水々しいようなぷよぷよしたアニメーションが使えるかも知れません。
しかも、CSSだけで手軽に実装できるので導入しやすいのも良いところです。
この記事では、
を解説します。
今回、実装する完成形は以下になります。
HTMLコピー<div class="wrap"> <div class="circle"></div> </div>
CSSコピー.wrap{ display: flex; align-items: center; justify-content: center; width: 100%; height: 100%; } .circle{ background-color: #7fcce3; padding-top: 10%; width: 10%; animation-name: puyopuyo; animation-duration: 20.0s; animation-timing-function: ease; animation-iteration-count: infinite; } @keyframes puyopuyo{ 0%{ border-radius: 63% 37% 54% 46%/55% 48% 52% 45%; } 14%{ border-radius: 40% 60% 54% 46%/49% 60% 40% 51%; } 28%{ border-radius: 54% 46% 38% 62%/49% 70% 30% 51%; } 42%{ border-radius: 61% 39% 55% 45%/61% 38% 62% 39%; } 56%{ border-radius: 61% 39% 67% 33%/70% 50% 50% 30%; } 70%{ border-radius: 50% 50% 34% 66%/56% 68% 32% 44%; } 84%{ border-radius: 46% 54% 50% 50%/35% 61% 39% 65%; } 100%{ border-radius: 63% 37% 54% 46%/55% 48% 52% 45%; } }
今回のぷよぷよアニメーションで使用したborder-radiusプロパティですがよく使う指定の仕方じゃないと思います。
少し特殊な指定の仕方なので詳しく解説していきます。
今回解説するのは以下のような書き方
CSSコピーborder-radius: 10px 15px 20px 25px / 30px 35px 40px 45px;
どこがなんの値かわからないかもですが、実はborder-radiusには細かく区切ると8つあります。
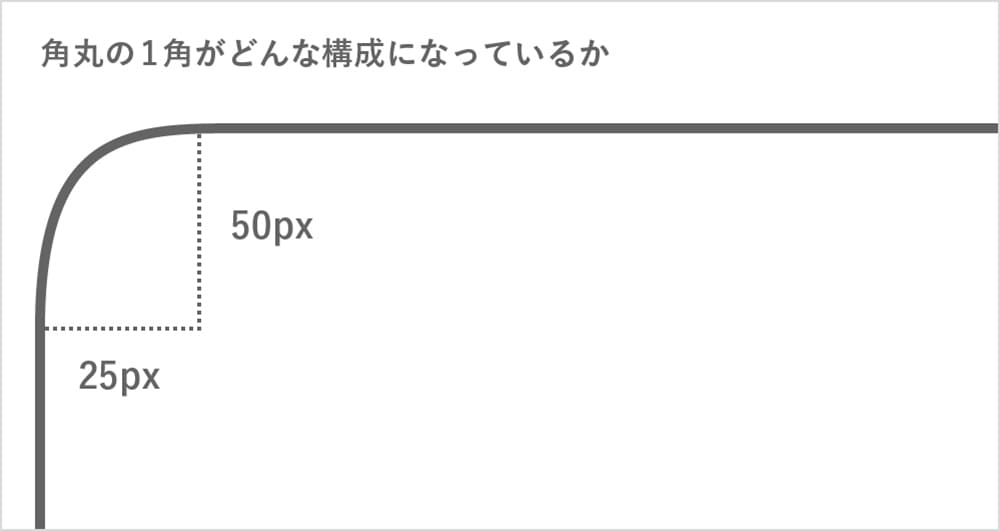
まず、四角形の1角がどんな感じで角丸になっているかというと例えば右上だったら「右上の上部分」と「右上の下部分」に分けられます。

そして本題です。
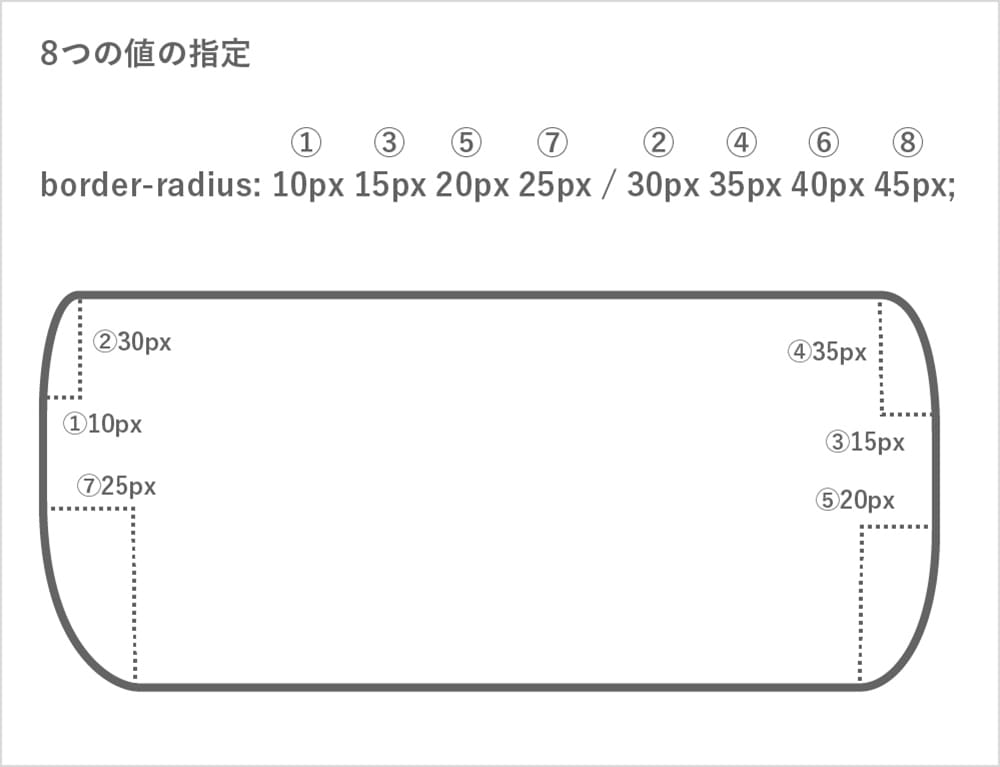
以下の書き方でどこがどの値なのかというところですが、言葉だとわかりにくいので画像で説明します。
CSSコピーborder-radius: 10px 15px 20px 25px / 30px 35px 40px 45px;

おわり
フィードバックを送信
記事についてのフィードバックはTwitterかお問い合わせフォームから受け付けております。