

どうも!かけちまるです!
Webサイトをコーディングする際に要素を上下左右中央に配置することがよくあります。
方法としては、CSSのpositionプロパティとtransformプロパティを使います。
ちなみにpositionとmarginを使って中央に配置方法もあります。

この記事では、
がわかります。
該当要素に以下のCSSを指定すると上下左右中央寄せにすることができます。top,leftの値を50%にしてtransform: translate(-50%,-50%);を指定してあげればOKです。
※基準となる要素にposition: relative;を忘れずに!
CSSコピー.box{ position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); }
該当要素に以下のCSSを指定すると上下中央寄せにすることができます。topの値を50%にしてtransform: translateY(-50%);を指定してあげればOKです。
※基準となる要素にposition: relative;を忘れずに!
CSSコピー.box{ position: absolute; top: 50%; left: 0%; transform: translateY(-50%); }
該当要素に以下のCSSを指定すると上下中央寄せにすることができます。leftの値を50%にしてtransform: translateX(-50%);を指定してあげればOKです。
※基準となる要素にposition: relative;を忘れずに!
CSSコピー.box{ position: absolute; top: 0%; left: 50%; transform: translateX(-50%); }
中央に配置される方法はわかったが、どういう原理で中央になってるか気になる人向けです。
興味ない人は飛ばしちゃって大丈夫です。
まず押さえておきたいのが以下のポイント!
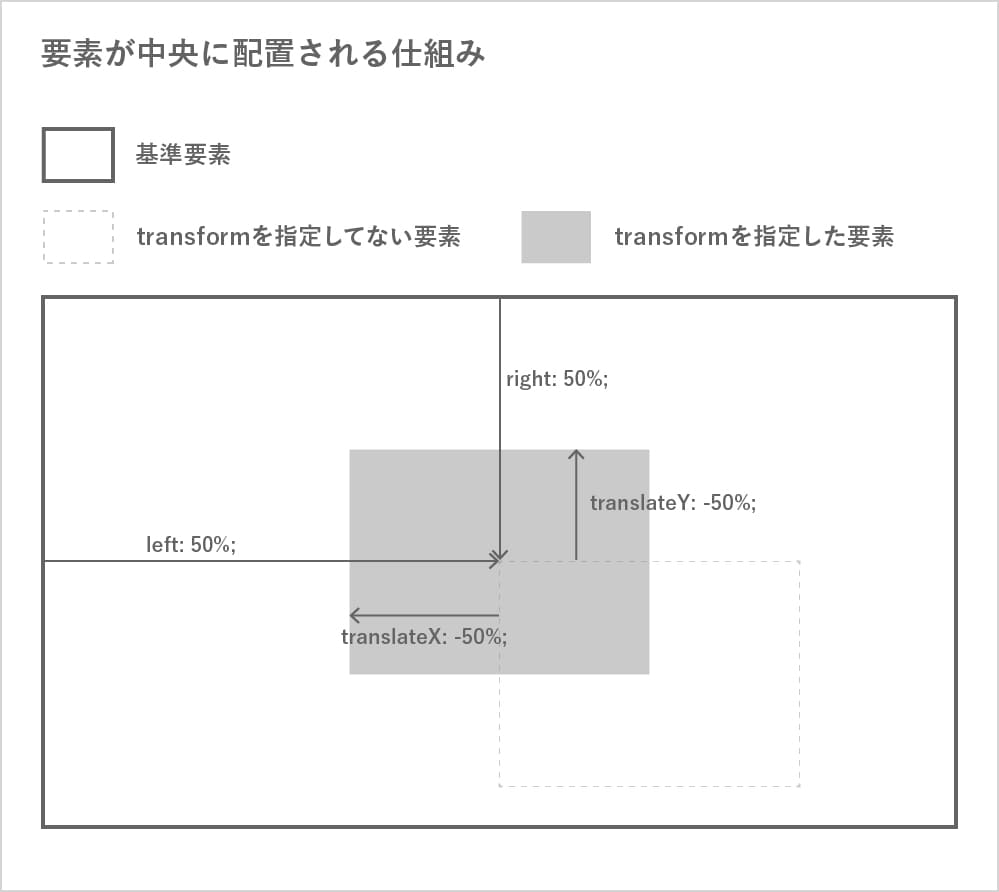
positionは要素の左上が基準になる決まりtransformのtranslateは%指定した場合、要素の幅に対しての相対値になる上記のポイントを踏まえると、単にtopとleftを50%にすると中央に来ると思いきや要素の基準となる左上が中央に来るのです。
つまり、topとleftを50%にするだけだとずれちゃうんですね。
そこで、transform: translate(-50%,-50%);を指定することによって要素の半分だけ戻すことができるので中央に配置されるようになるわけなのです。
図にするとこんな感じ

おわり
フィードバックを送信
記事についてのフィードバックはTwitterかお問い合わせフォームから受け付けております。