

どうも!かけちまるです!
WordPressをMAMPやXAMPPなどのローカル環境で開発しているときに途中経過を他人に共有したいときがあると思います。
でも、MAMPやXAMPPでは共有する機能はないのです。
じゃあ、Local by Flywheel(ローカル・バイ・フライホイール)でLive Links機能を使えばいいじゃんとなるかもしれないけど発行したURLは一定時間経つと失効するんです。有料版にすればその辺は解決されるのですが無料にこだわりたい。
そこで今回使うのがngrok(エングロック)というローカル環境を外部公開できるサービスです。
このngrokがすごく便利で、
ユーザー登録(無料)すれば、
てな感じで便利なんです。
ただ、ターミナルを使うので初心者には難しそうな印象があるかもしれません。
なのでそんな人に向けてユーザー登録からローカル環境の外部公開の方法まで詳しく解説します。
この記事を読むと、
がわかります。
ngrokはアカウント登録しなくても使えます。
でもアカウント登録をして発行されたアカウントトークン(Authtoken)というのを認証するとBasic認証を設定できたり色々な機能が使えるようになるのでやっといても良いかと。
アカウント登録はngrok公式サイトからできます。
https://ngrok.com/
アカウント登録できました?
そしたら、ngrokをダウンロードしていきましょう。
ログインしてngrokのコントロールパネルを開きます。
https://dashboard.ngrok.com/login
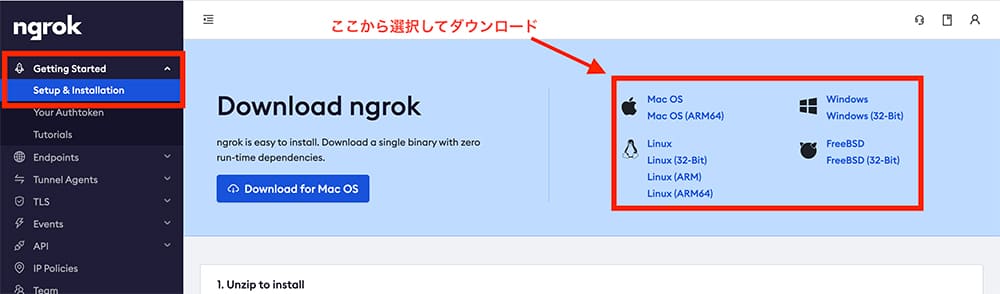
Getting Started > Setup & Installationで自分の環境にあったngrokをダウンロードします。

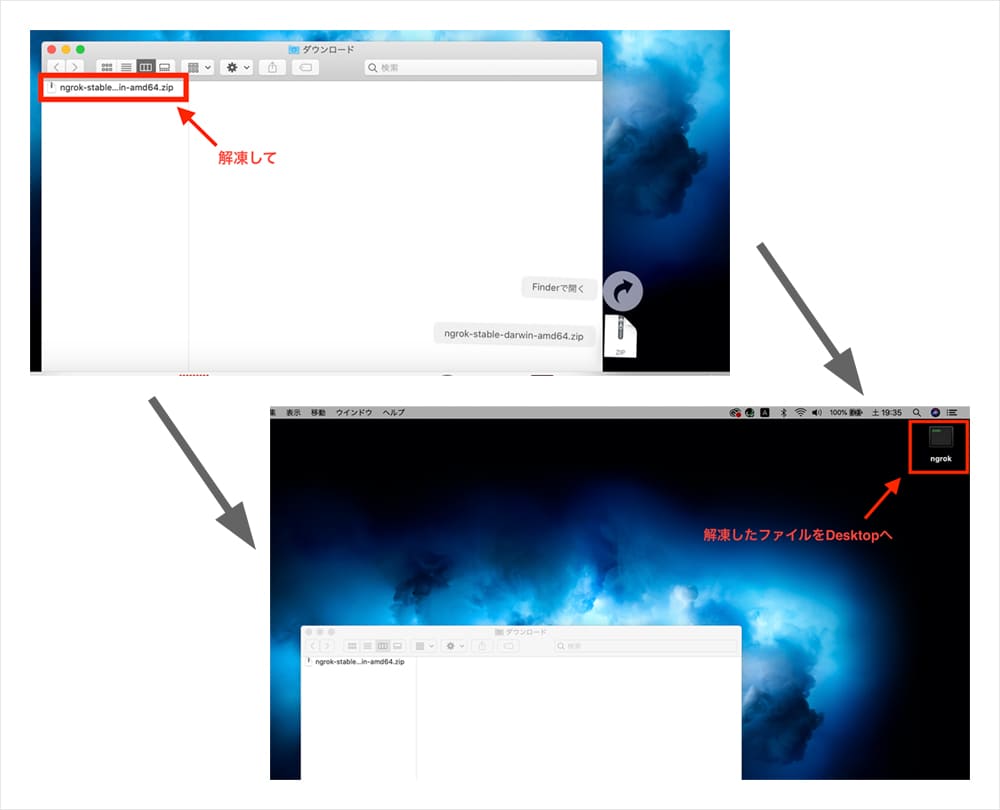
ダウンロードしたzipファイルを解凍し、Desktopに移動させる。

ここでは、アカウントトークン(Authtoken)の登録方法を解説します。
アカウント登録(無料)をするとAuthtokenが発行されるのでそれを登録します。
アカウントトークン(Authtoken)の登録を登録すると、
など使える機能が増えます。
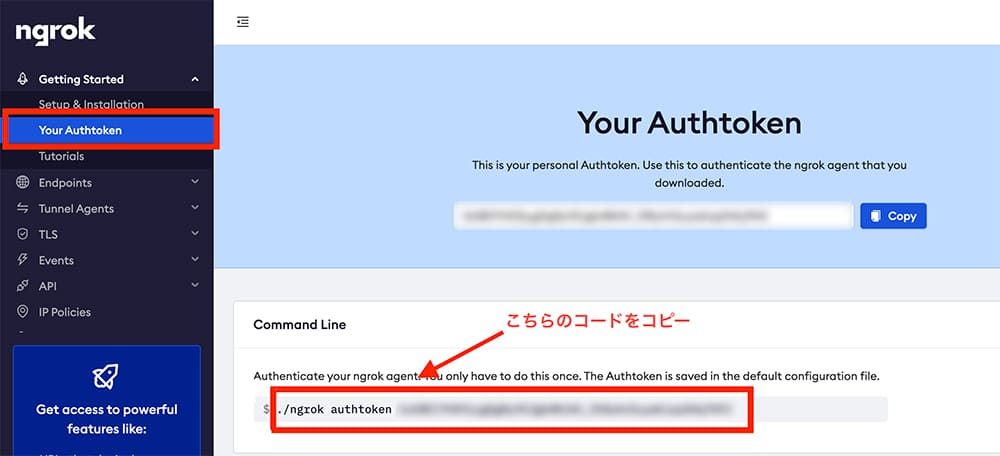
ngrokのコントロールパネルでGetting Started > Your Authtokenにアクセスhttps://dashboard.ngrok.com/get-started/your-authtoken
Command Lineのコードをコピー

ターミナルを開いてDesktopまで移動する。
コマンドコピー<!-- cdコマンドでDesktopに移動 --> cd ./Desktop <!-- pwdコマンドで現在位置を確認 --> pwd
②でコピーしたコードをターミナルで実行
コマンドコピー./ngrok authtoken 【Your_Authtoken】
これでアカウントトークン(Authtoken)の登録が完了です。
いよいよローカル環境を外部公開する方法を解説します。
今回はMAMPで構築したサイトを外部公開する想定で解説します。
ターミナルを開いてDesktopまで移動する。
コマンドコピー<!-- cdコマンドでDesktopに移動 --> cd ./Desktop <!-- pwdコマンドで現在位置を確認 --> pwd
ローカル環境を外部公開する
コマンドコピー./ngrok http 【ポート番号】
ここで設定する【ポート番号】はMAMPにアクセスしたときのURLに含まれている「8888」「8080」などの数字が入ります。

ローカル環境を外部公開が成功するとターミナルが以下のような画面になります。
Forwardingの部分のURLにアクセスするとローカル環境が外部公開されているところを確認できます。
コマンドコピーngrok by @inconshreveable Tunnel Status online Version 2.0/2.0 Web Interface http://127.0.0.1:4040 Forwarding http://92832de0.ngrok.io -> localhost:80 Forwarding https://92832de0.ngrok.io -> localhost:80 Connnections ttl opn rt1 rt5 p50 p90 0 0 0.00 0.00 0.00 0.00
おわり
フィードバックを送信
記事についてのフィードバックはTwitterかお問い合わせフォームから受け付けております。