

どうも!かけちまるです!
Adobe Photoshopなどのブレンドモード(乗算・スクリーン・オーバーレイなど)を表現できるmix-blend-modeというCSSのプロパティがあります。
グラフィックツールの機能をWebでも表現できてとても便利なプロパティですが、要素がブレンドされる仕組みを知っておかないとmix-blend-modeが効かない時に問題を解決できないかもしれません。
今回はmix-blend-modeが効かない時にまず疑った方が良いであろうスタックコンテキストについて解説していきます。
この記事では、
がわかります。
スタックコンテキストとは、Webページ上で特定の条件を満たした要素によってZ軸に形成される階層構造のことです。
mix-blend-modeでは、ブレンドされる要素同士が同じスタックコンテキストに属している必要があります。
言葉だけだと理解しにくいと思います。
図を含めて解説しましょう。
まず、うまくいっている例から
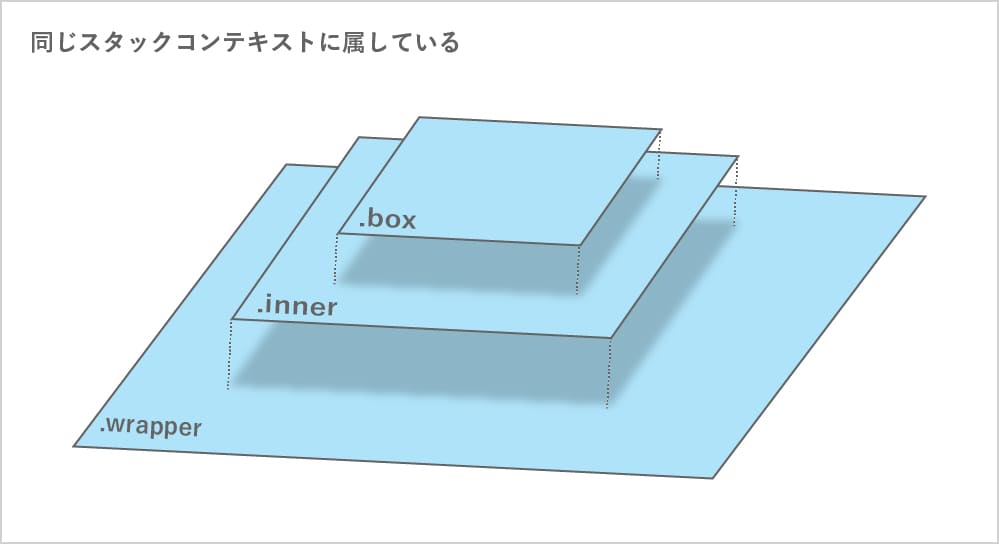
以下のデモでは.wrapper要素 > .inner要素 > .box要素の順で親子の関係になっています。
.wrapper要素の背景画像を設定して、.box要素とブレンドさせたい時は.box要素にmix-blend-modeを指定すればうまくいきます。
なぜなら同じスタックコンテキストに属しているからです。

一方でうまくいかない例がこちら
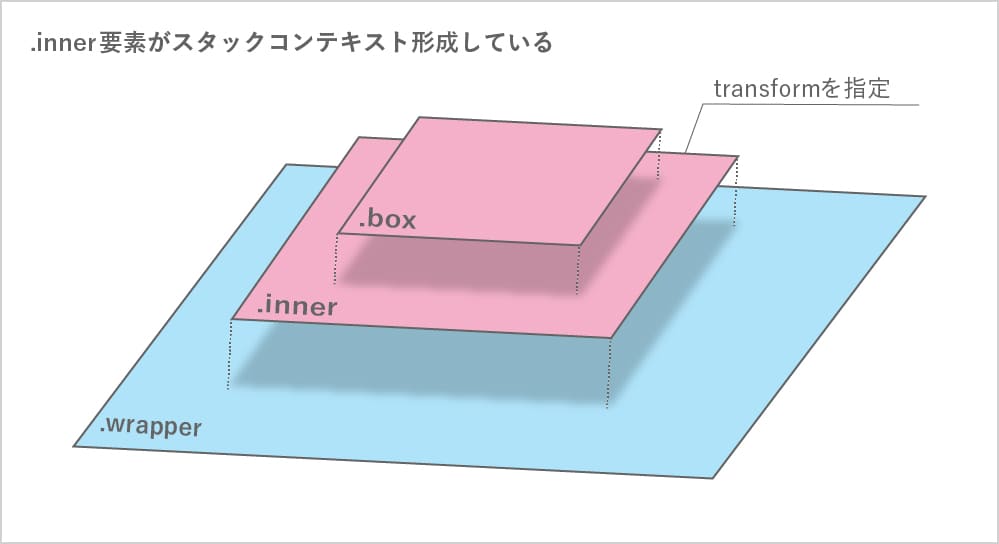
以下のデモは先程のデモと同様の構造で.inner要素にtransform: skew(10deg);を指定しています。
この場合は、.box要素にmix-blend-modeを指定してもうまくいきません。
なぜなら、.inner要素がスタックコンテキストを形成して.wrapper要素と.box要素は同じスタックコンテキストに属していないからです。
transformにnone以外を指定するとスタックコンテキストが形成されます。
他にもスタックコンテキストを形成するCSSプロパティがあります。

positionで要素を中央に配置したい時にtransform: translate(-50%,-50%);を活用するかたは多いと思います。
しかし、そのせいでmix-blend-modeがうまくいかない場合は他の方法で中央に配置するようにしましょう。
実はpositionとmargin: auto;でも要素を中央に配置することができるので試してみてください。
positionとmargin: auto;を使って要素を中央に配置する方法は以下の記事で解説しています。

おわり
フィードバックを送信
記事についてのフィードバックはTwitterかお問い合わせフォームから受け付けております。