

どうも!かけちまるです!
VSCodeでコーディングしているときに、
VSCodeでコードを書く→ブラウザをリロードする→見た目を確認
この作業を手動でやっていませんか?
疲れるので自動化しましょう。
そこで今回はVSCodeの拡張機能である「Live Server」というものをご紹介します。
この記事では、
がわかります。
Live Serverとは、ローカルサーバーを簡単に立ち上げることができるVSCodeの拡張機能です。
ローカルサーバを立ち上げる以外にも便利な特徴があります。
それは、ライブリロードが行えるという点です。
ライブリロードとは、ファイルの更新を自動で検知しページを更新してくれる機能です。
この機能があることで、例えば、HTMLやCSSなどを編集・保存するとファイルの変更を検知してブラウザを自動でリロードしてくれるのでコーディングを効率的に行うことができます。
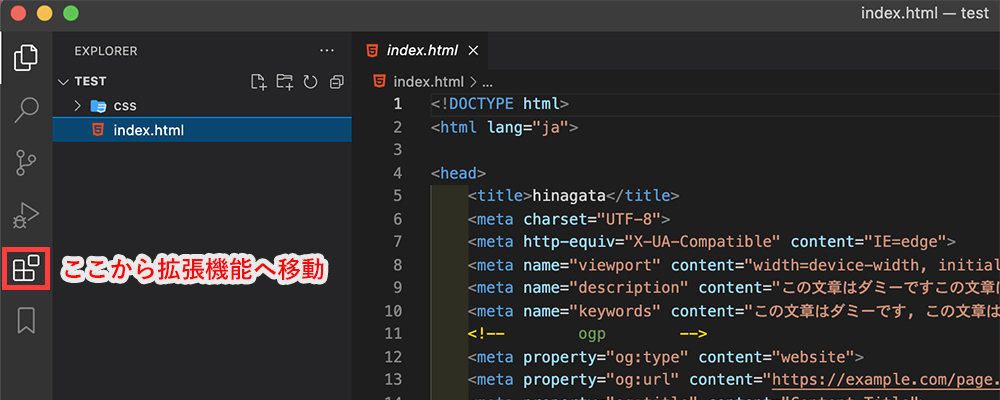
拡張機能へ移動
VSCodeの左メニューから拡張機能をクリックします。

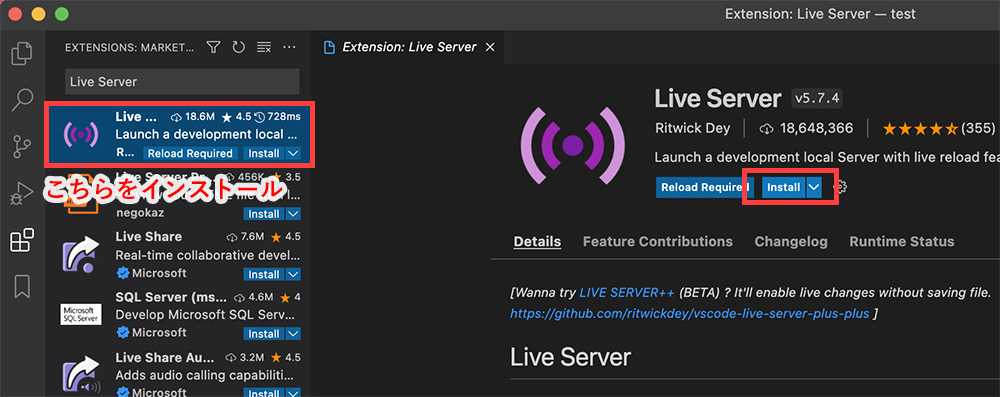
Live Serverをインストール
検索窓に「Live Server」と入力しインストールボタンをクリックしLive Serverをインストールします。

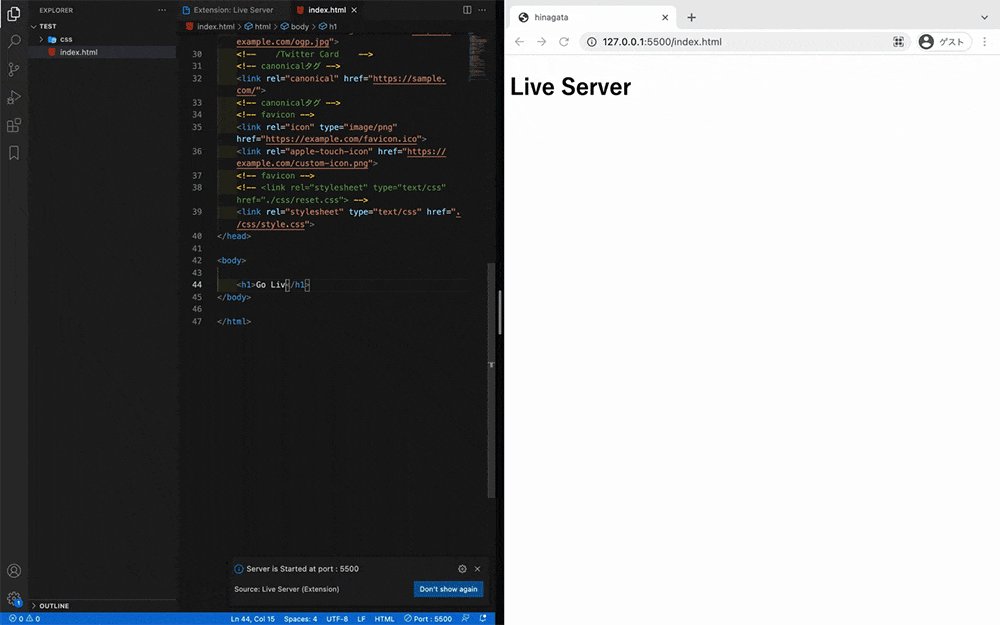
VSCodeの右下に「Go Live」がでればOK!

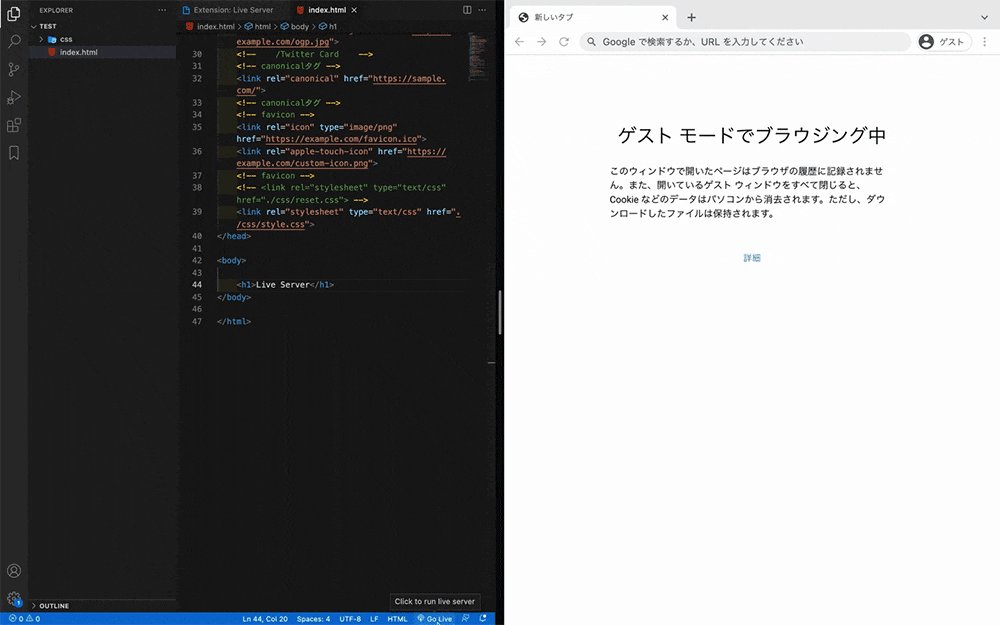
VSCode右下の「Go Live」をクリック

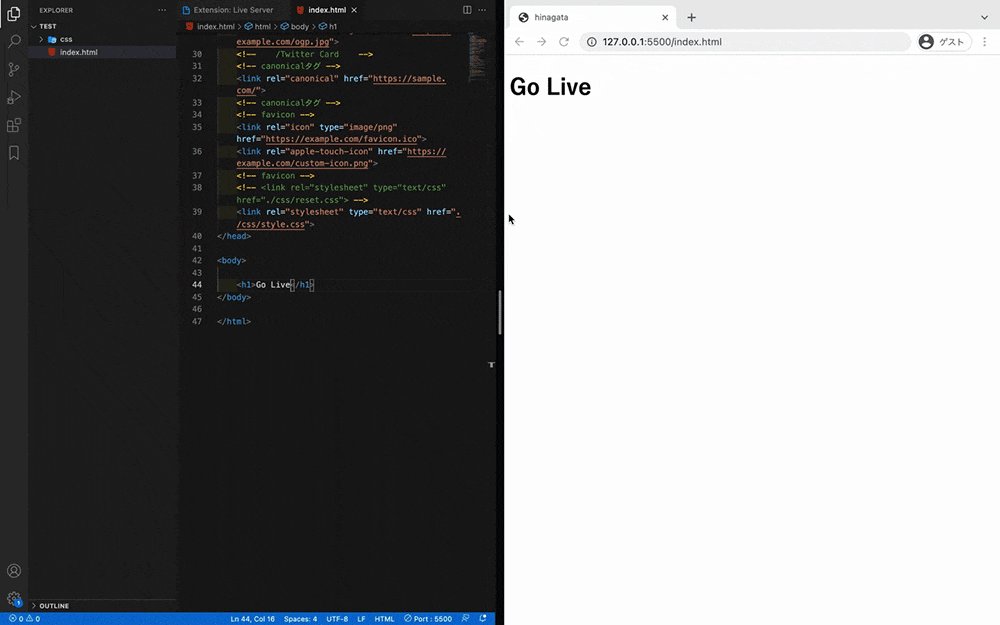
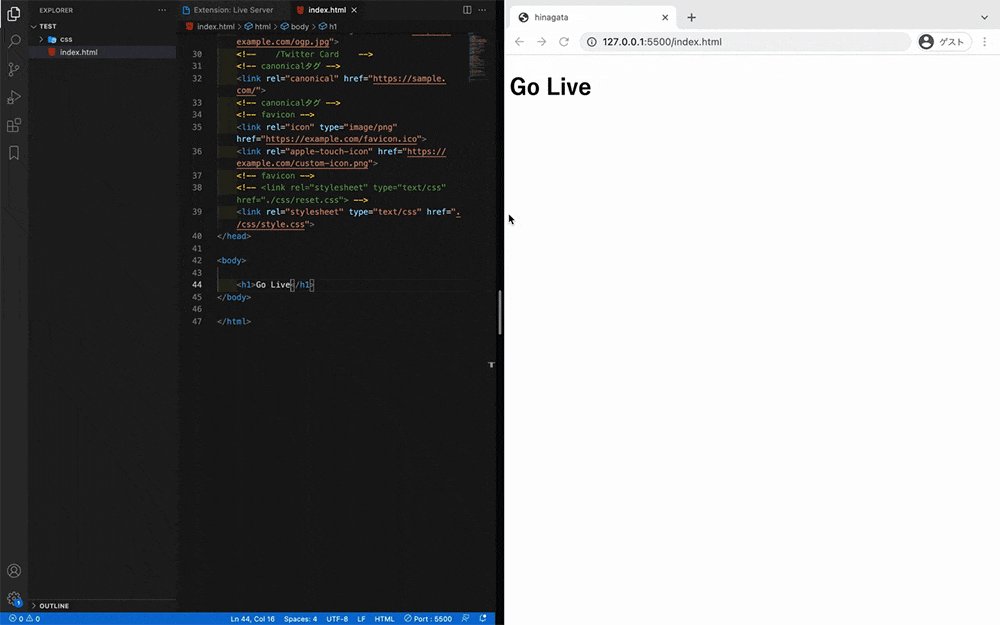
ファイルを編集するとライブリロードが働く

Live Serverのライブリロード機能でファイルを保存すると自動でブラウザが更新されるようになりました。
もう少しラクしたいということでVSCodeの設定で編集したファイルを自動保存するように設定しましょう。
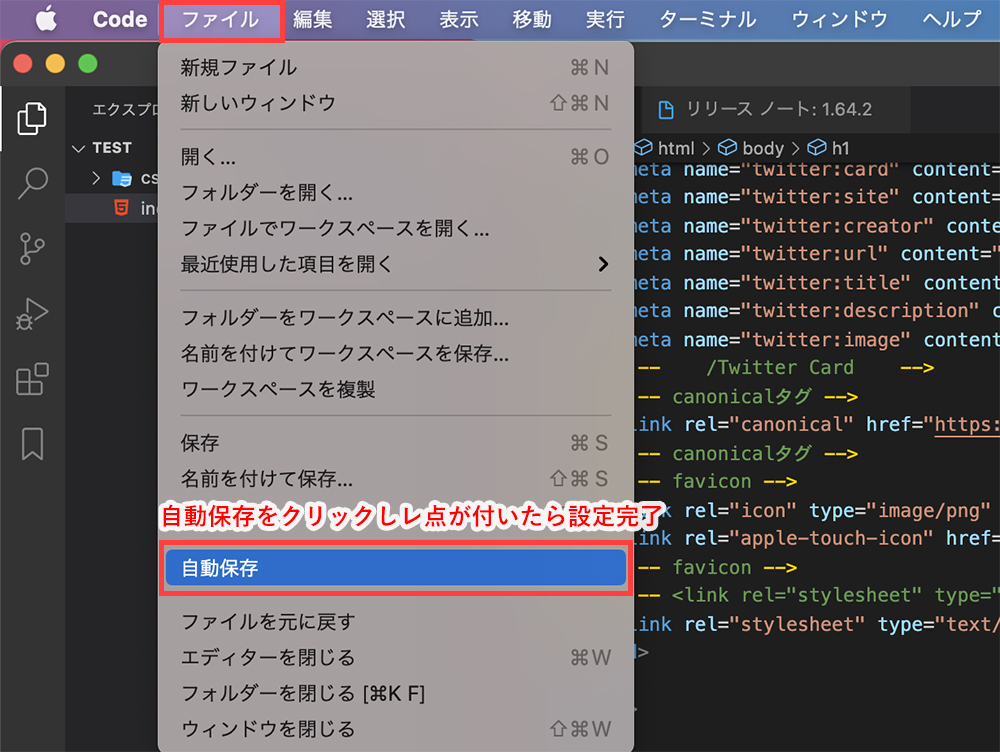
メニューバーのファイル > 自動保存をクリック
VSCodeのメニューバーからファイル > 自動保存をクリックしチェックが付いたら設定完了です。

実は、Live Serverで立ち上げたローカルサーバーにスマホからもアクセスできるのです。
サーバーにアップせずとも実機でサイトを確認できるので便利ですね。
少し設定が必要なのでその説明をします。
もちろんLive Serverがインストールされている前提です。
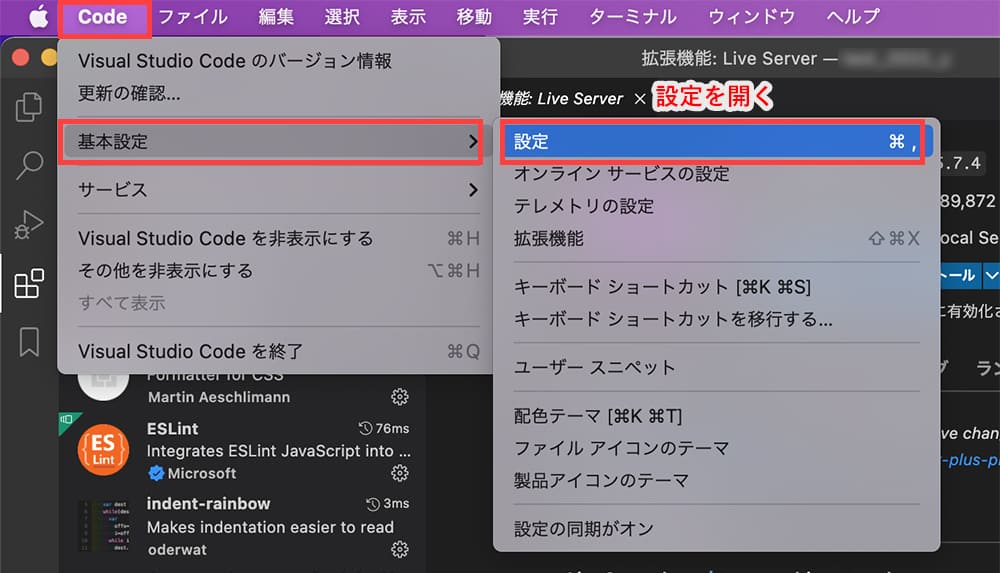
設定を開く
メニューバーのCode > 基本設定 > 設定で設定を開きます。

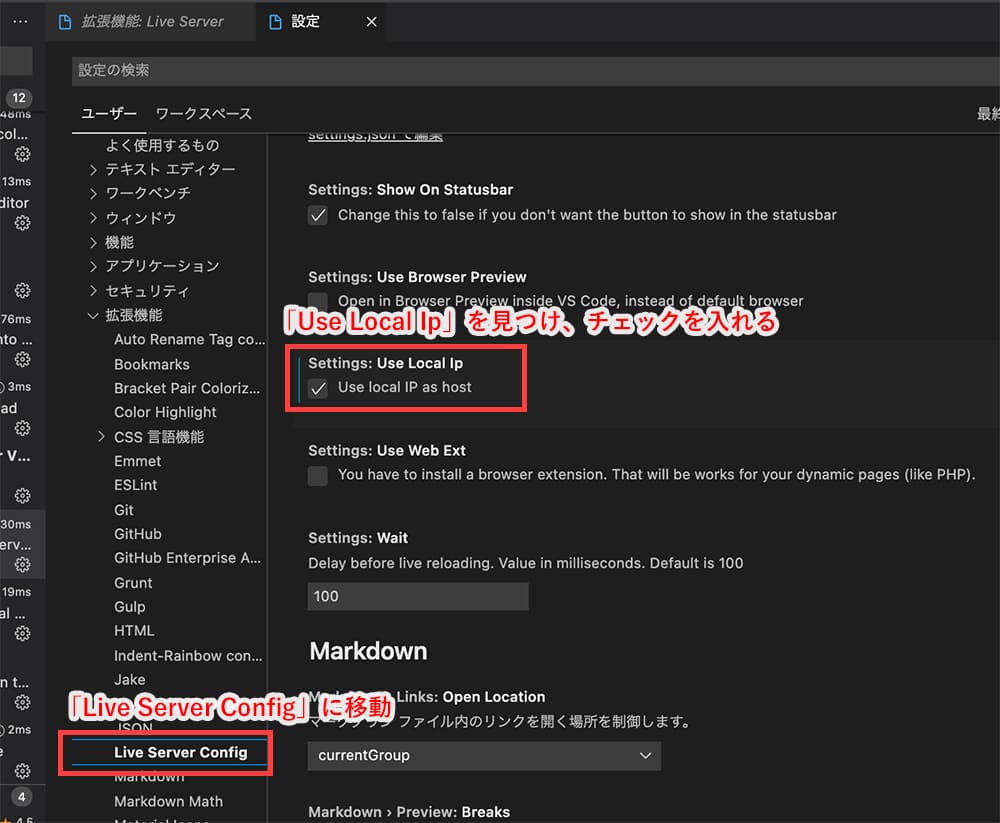
「Use Local Ip」項目の「Use Local Use Local IP as host」にチェックを入れる
設定サイドバーから「Live Server Config」に進み、「Use Local Ip」項目の「Use Local Use Local IP as host」にチェックを入れる。

スマホでローカルサーバーのURLにアクセスする
ここで注意が必要で、PCに繋いでいるネットワークと同じものにスマホを繋いでいる必要があります。
これで、スマホからもアクセスできるようになったかと思います。
しつこいようですが、PCに繋いでいるネットワークと同じものにスマホを繋いでいる必要があります。
結構簡単に設定できたのではないでしょうか?
簡単な割に費用対効果が高いように思えます。
おわり
フィードバックを送信
記事についてのフィードバックはTwitterかお問い合わせフォームから受け付けております。