

どうも!かけちまるです!
Webサイトの画像保存を禁止したいなんて要望はあまりないと思いますが、あまりないからこそ要望があったとき、実装に時間がかかってしまいます。
そんなあなたのためにWebサイトの画像保存を禁止する方法をまとめました。
でも、完全禁止は難しくてデベロッパーツールが使える人には効果がないものになってしまいます。
この記事では、
を解説していきます。
Webサイトを訪問するユーザーが画像を保存するパターンはどんなものがあるでしょうか?
画像保存を禁止するといってもできるだけ抜け道を潰したいのでユーザーが画像を保存するパターンを整理していきます。
ユーザーが画像を保存するパターンは以下の通りです。
この辺の操作を防げれば良さそうですね。
最初にもいった通り画像保存の完全禁止は難しいのです。
なぜかというと、この記事で紹介するのはCSSとJavaScriptで画像保存を禁止する方法です。
つまり、デベロッパーツールでHTMLやCSSなどを操作することで画像の保存ができるので、Webに少し詳しい人だとデベロッパーツールを駆使すれば画像の保存が可能になるのです。
ここからは実際に画像保存を禁止する方法をいくつかご紹介します。
ここでは全てHTMLかCSSで対策しており、コピペで実装できるようになっています。
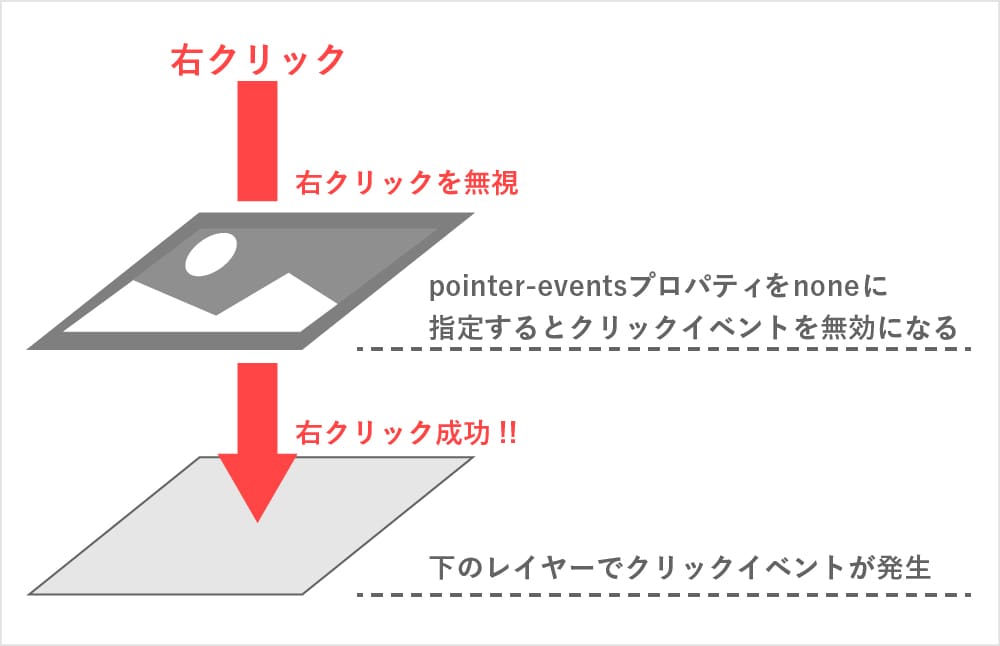
右クリックでの画像保存を禁止するには、imgタグに対してCSSのpointer-eventsプロパティをnoneに指定します。
もちろんclassを指定しても構いません。
ソースコードは、以下です。
CSSコピーimg{ /* PCの右クリック禁止 */ pointer-events: none; }
実装プレビュー

pointer-eventsプロパティをnoneにすると指定された要素のクリックイベントが無効になります。
よってpointer-eventsプロパティを指定した要素の下にある要素にクリックイベントが発生します。
そんなわけで右クリックでの画像保存を禁止することができるのです。

スマホでは画像を長押しすることで画像を保存できるのでそれの対策です。
方法は、imgタグにtouch-calloutプロパティとuser-selectプロパティをnoneにします。
CSSコピーimg{ /* SPの長押し禁止 */ -webkit-touch-callout:none; -webkit-user-select:none; -moz-touch-callout:none; -moz-user-select:none; user-select:none; }
実装プレビュー

今回使用しているCSSプロパティはベンダープレフィックスが必須です。
ベンダープレフィックスがよくわからない方はこちらで説明しています。
touch-calloutプロパティをnoneにすると長押ししたときの挙動が無効になります。
touch-calloutプロパティはAndroidはサポートして無いみたいなんです。
ブラウザ対応状況
user-selectプロパティをnoneにすると対象要素の文章を範囲選択できなくなります。
user-selectプロパティは全てのブラウザに対応しているようです。
ブラウザ対応状況
ドラッグ&ドロップでの画像保存を禁止するにはHTMLのbodyタグかimgタグにonselectstartとonmousedownを指定します。
全体をドラッグ&ドロップさせないようにするにはbodyタグに指定します。
個別に指定したい場合はimgタグに指定します。
HTMLコピー<img src=“./images/sample.jpg” onselectstart="return false;" onmousedown="return false;">
実装プレビュー

Webページを印刷することで画像を紙で保存されるのを禁止したい場合です。
CSSでメディアクエリを使ってプリントしたときにbodyタグを非表示にします。
CSSコピー@media print { body { display: none } }
スクリーンショットに対しての対策は少し説明が必要かと思ったのでちょっと他とは別で説明します。
今回はどんな方法でスクリーンショット対策をするかというとスクリーンショットするときに押されるキーボードが押されたときにimgタグを非表示にします。というのをjQueryで行います。
キーボードが押されたときなのでPCのみ対応になります。
スマホのスクショを禁止するのは難しいです。
じゃあ、キーボードのどのキーを押したときにimgタグを非表示にしたらいいかというと「shift」「PrintScreen」「Win」の3つをそれぞれ押したときに非表示にします。
それぞれキーコードで指定するので「16」「44」「91」「92」になります。
以下にMac OSとWindowsのスクリーンショットのショートカットをまとめました。
| Mac OS | |
|---|---|
| 画面全体 | 「command」+「shift」+「3」 |
| 特定の範囲 | 「command」+「shift」+「4」 |
| スクリーンショットアプリを起動 | 「command」+「shift」+「5」 |
| Touch Bar全体 | 「command」+「shift」+「6」 |
| Windows | |
|---|---|
| 画面全体 | 「PrintScreen」 |
| 指定のウィンドウ | 「Alt」+「PrintScreen」 |
| 画面全体 | 「Win」+「PrintScreen」 |
| スクリーンショットアプリを起動 | 「Win」+「Shift」+「S」 |
今回指定するキーコードは以下です。
| キー | キーコード |
|---|---|
| shift | 16 |
| PrintScreen | 44 |
| Win(左) | 91 |
| Win(右) | 92 |
スクリーンショットは完全に禁止するのが難しいです。
というか正直なところ抜け道だらけなのです。
どんなのがあるかというと、
こんな感じでほぼ禁止できてないですね。
キーボードを押さないでスクリーンショットをする方法が割とたくさんあるんです。
「shift」「PrintScreen」「Win」の3つをそれぞれ押したときにimgタグを非表示にするjQueryのコードを紹介します。
コピペで使えるのでぜひぜひ!
jQueryコピー// キーを押したとき $(window).on('keydown', function(e){ var keyCode = e.keyCode; if(keyCode == 16 || keyCode == 44 || keyCode == 91 || keyCode == 92){ $('img').hide(); return false; } }); // キーを離したとき $(window).on('keyup', function(){ $('img').show(); });
2行目
keydownイベントでキーボードを押したときに発動します。
3行目
キーコードを変数に格納します。
5〜8行目
キーコードが16、44、91、92の時にimgタグを非表示にします。
12行目
keyupイベントでキーボードを離したときに発動します。
13行目
キーボードを離したときにimgタグを表示します。
おわり
フィードバックを送信
記事についてのフィードバックはTwitterかお問い合わせフォームから受け付けております。