

どうも!かけちまるです!
WordPressプラグインで簡単にメンテナンスページを実装できる「LightStart」について解説していきます。
基本的な設定方法はもちろんですが、プラグインを使用すると気になるのが自由にデザインをカスタマイズできるかというところだと思います。
この記事では、「LightStart」を使用した時のデザインを自由にカスタマイズする方法も解説します。
この記事では、
がわかります。
まず、メンテナンスページを表示させるところまで設定していきます。
手順は以下の通りです。
LightStartのインストールと有効化
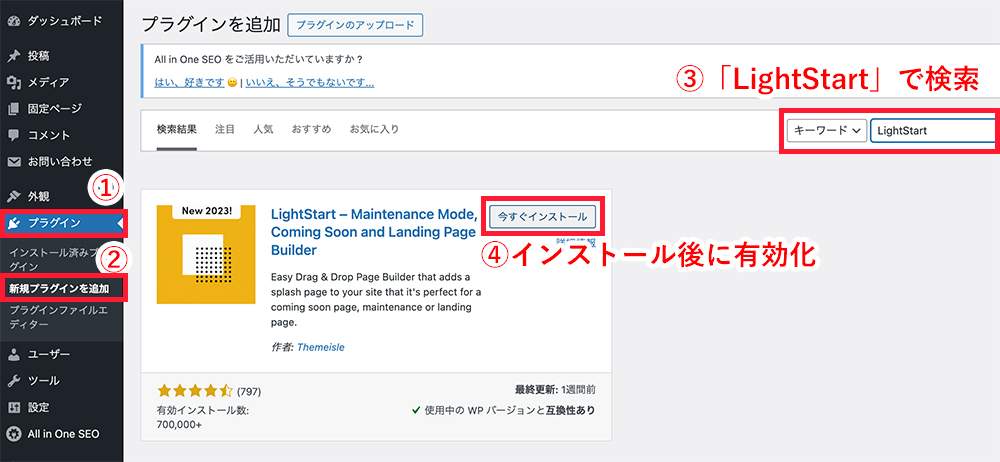
管理画面にログインし、プラグイン > 新規プラグインを追加 > 検索窓に「LightStart」と入力します。
LightStartが表示されたらインストールし、有効化してください。

初期設定
LightStartを有効化すると初期設定画面が表示されます。
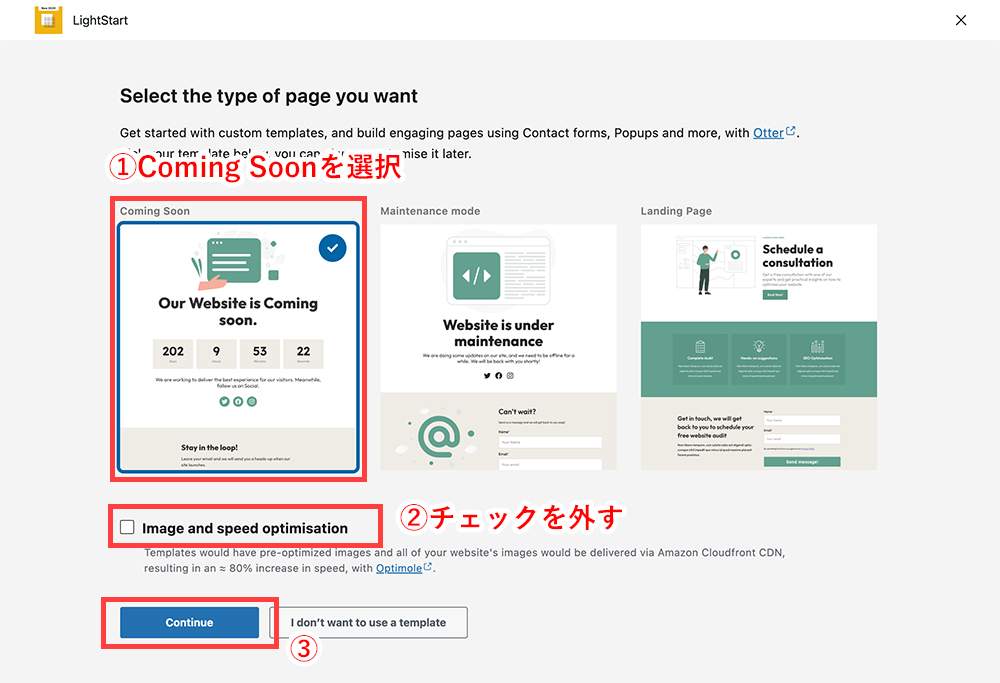
テンプレートは、とりあえず「Comming Soon」にチェックを入れる。
「Image and speed optimisation」のチェックは外します。
「Continue」をクリックします。
テンプレートは自分が表示したい物を選択していただいても大丈夫です。後から変更できます。
Image and speed optimisationのチェックを外すのは余計なプラグインを増やしたくないからです。
画像サイズを圧縮したり遅延読み込みをしてくれるプラグインっぽいので必要なら入れてもいいと思います。

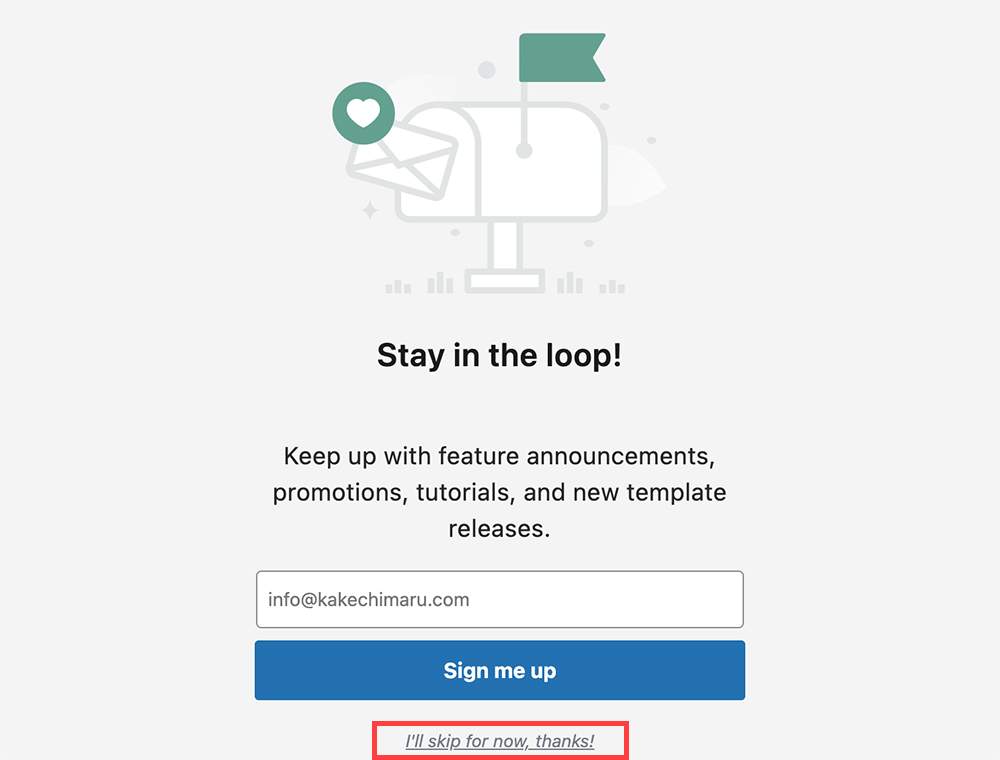
メルマガの受信設定画面が表示されるので、「I’ll skip for now, thanks!」をクリックで大丈夫かと思います。

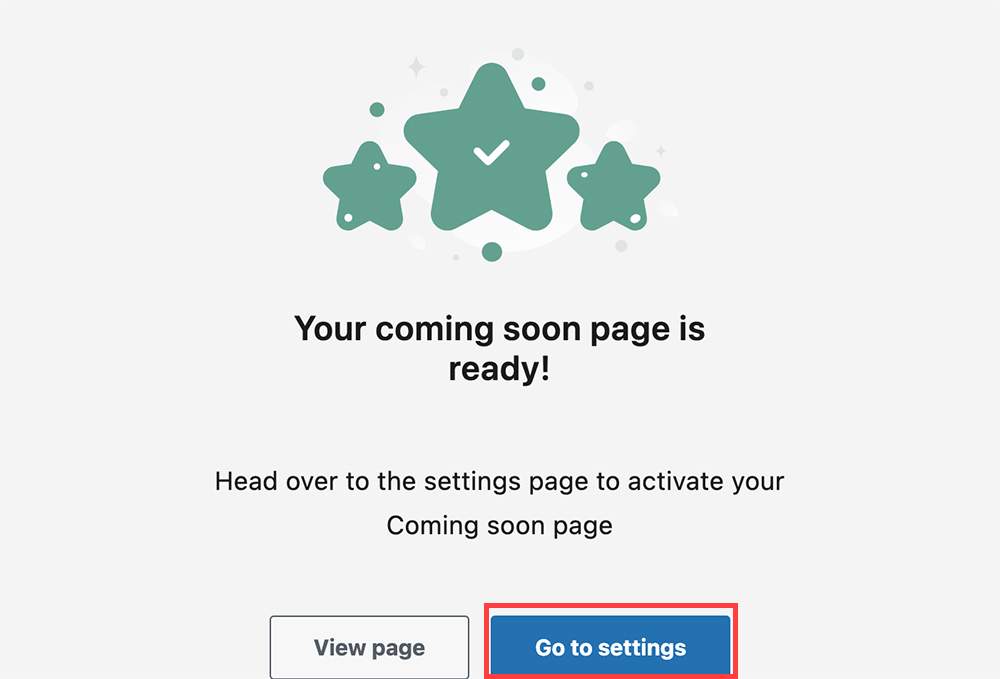
最後に「Go to settings」から設定画面に移動します。

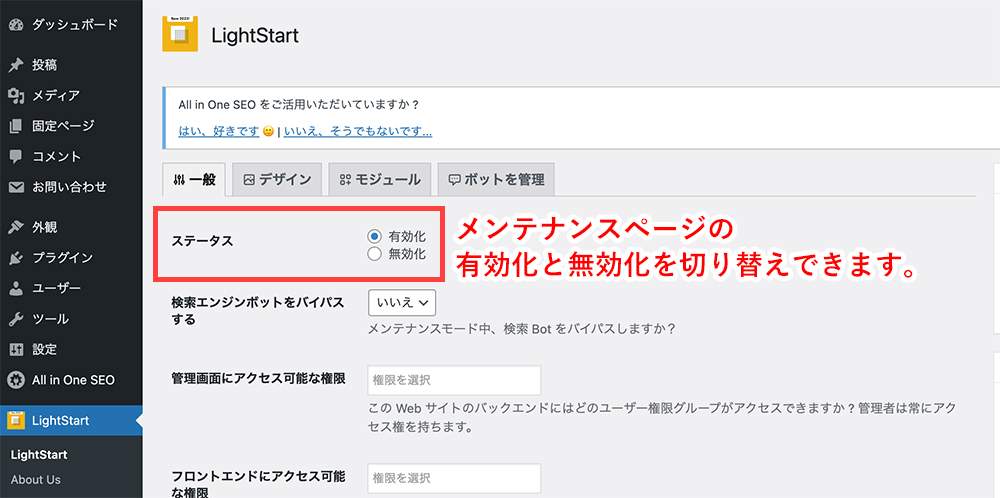
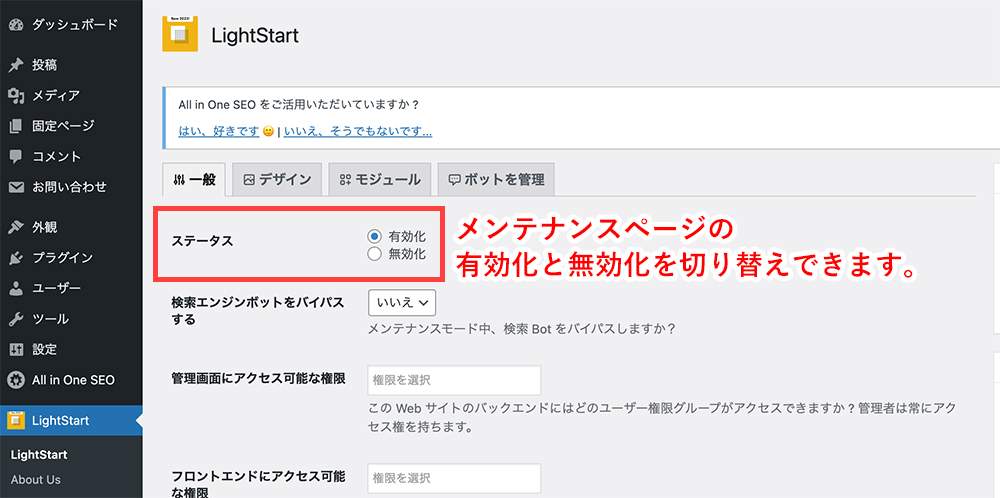
ステータスからメンテナンスページの有効化と無効化を切り替えできます。

完成
これで、メンテナンスページの最低限の設定はできたと思います。
すでにサイトにアクセスするとメンテナンスページが表示されると思うのでアクセスしてみてください。
※管理画面にログインしているユーザーは通常通りアクセスできます。
メンテナンスページを設定できたのはいいが、テンプレートではなくもっと凝ったメンテナンスページにしたいという方向けに説明します。
やり方は、テーマファイルを用意し、コーディングする方法です。
手順は以下の通りです。
wp-maintenance-mode.phpを作成テーマファイル直下にwp-maintenance-mode.phpを作成
具体的には、/wp-content/themes/テーマフォルダ/wp-maintenance-mode.phpというふうに作成してください。
ファイル名は、wp-maintenance-mode.phpである必要があります。
ディレクトリ構成wp-content ├ plugins └ themes └ テーマファイル ├ index.php ├ style.php ├ functions.php └ wp-maintenance-mode.php
メンテナンスページのコーディング
wp-maintenance-mode.phpを作成できたら、メンテナンスページを自由にコーディングします。
以下に最低限のソースを記載します。
wp-maintenance-mode.php<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>ただいまメンテナンス中です</title> <?php wp_head(); ?> </head> <body> <h2>ただいまメンテナンス中です。</h2> <p>ご利用の皆様にはご迷惑をおかけし、申し訳ございません。<br>メンテナンス終了までもうしばらくお待ち下さい。</p> <?php wp_footer(); ?> </body> </html> <?php exit(); ?>
ポイントは、最後のexit();関数で処理を終了させることです。
これがないとwp-maintenance-mode.phpの内容の後にアクセスしたページの内容が続いてしまいます。
完了
wp-maintenance-mode.phpをアップロードし、管理画面のLightStart > 一般 > ステータスを有効化し、管理画面からログアウトした状態でサイトにアクセスしてみましょう。
wp-maintenance-mode.phpの内容が表示されているかと思います。


【LightStartの使い方】メンテナンスモードにする方法を初心者向けに詳しく解説!
haseblo-blog.com

WordPressのメンテ画面のカスタマイズ【プラグイン使用】 - Qiita
qiita.com
おわり
フィードバックを送信
記事についてのフィードバックはTwitterかお問い合わせフォームから受け付けております。