

どうも!かけちまるです!
サイトを表示したときのオープニングアニメーションで手書きのようなテキストアニメーションを見たことあるでしょうか?
おしゃれでなんかすごいので特別な技術が必要かと思ってしまいます。
しかし、jQueryのプラグインであるvivus.jsを利用するとsvgのパスアニメーションができます。
そのvivus.jsとsvgを利用することによって手書き風のテキストアニメーションを実装することができます。
初心者にとってはとっつきづらいかもしれませんが一度できてしまえば簡単です。
それとvivus.jsは他のsvgアニメーションにも使えるので学んでおいて損はありません。
今回の目標はこちらです。
まずは概要を把握するためにどんな仕組みで手書きテキストアニメーションを実現するか説明します。
用意する素材は、
の2つが必要です。
仕組みは表示用のsvg画像の上にマスク用のsvg画像をおいてテキストを隠します。
それでマスク用のsvg画像をアニメーションさせることによって徐々に表示用のsvg画像が表示されていくという仕組みです。

ここからは手書きテキストアニメーションのやり方を解説していきます。
大まかには、
の3つの工程があります。
表示用画像の作成は簡単でテキストをsvg形式で書き出すだけです。
ここでテキストのフォント選びにポイントがあります。
どちらも筆記体や交差する部分が多いフォントを選んだからといって実装できないわけではないですがキレイにアニメーションしないということです。
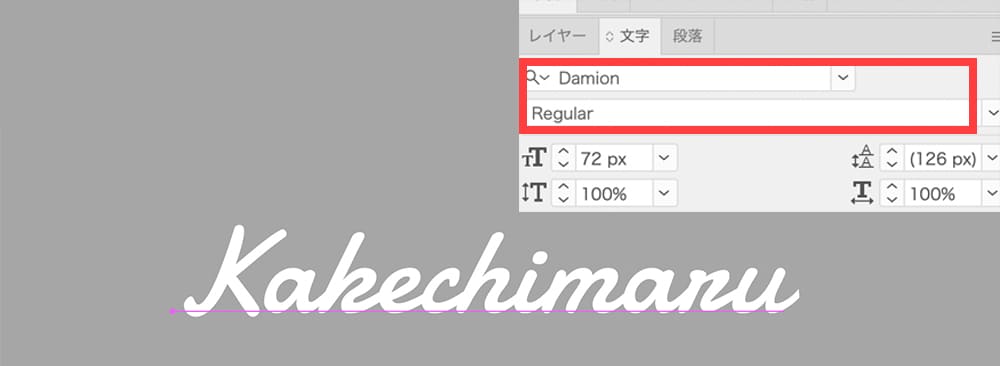
Illustratorでテキストを入力
テキストは筆記体のフォントがおすすめです。
僕は今回はGoogle Fontsで無料で使える「Damion」というフォントを使ってみました。

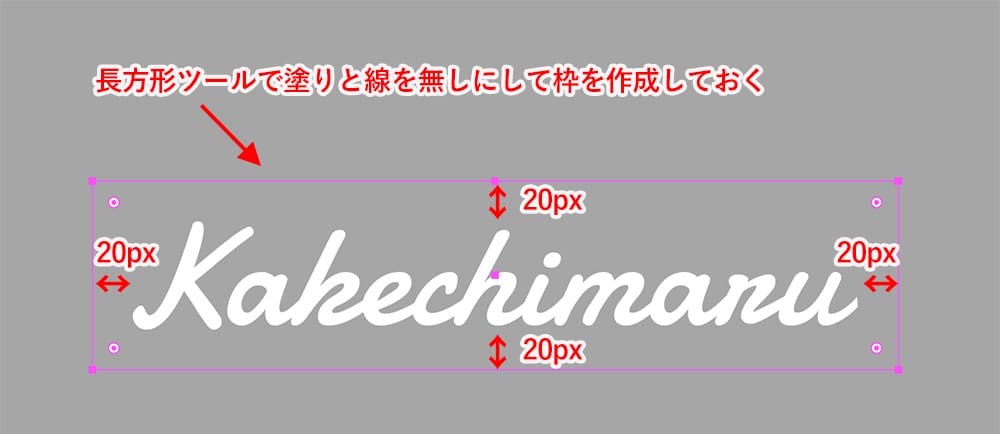
テキストの周りを塗りと線をなしにした枠で囲む
マスク用のsvg画像とwidthとheightの比率を合わせる枠を作ります。
長方形ツールで塗りと線を無しにして枠を作成しましょう。
上下左右に20pxくらい取っておけば良いのではないでしょうか。

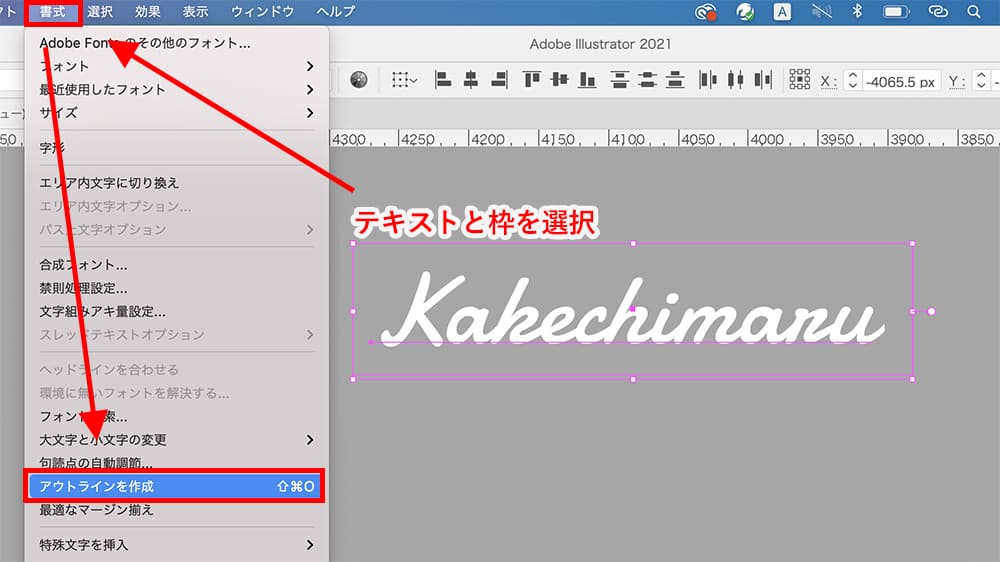
テキストと枠を選択し、アウトライン化する
アウトライン化はメニューバー > 書式 > アウトラインを作成からできます。

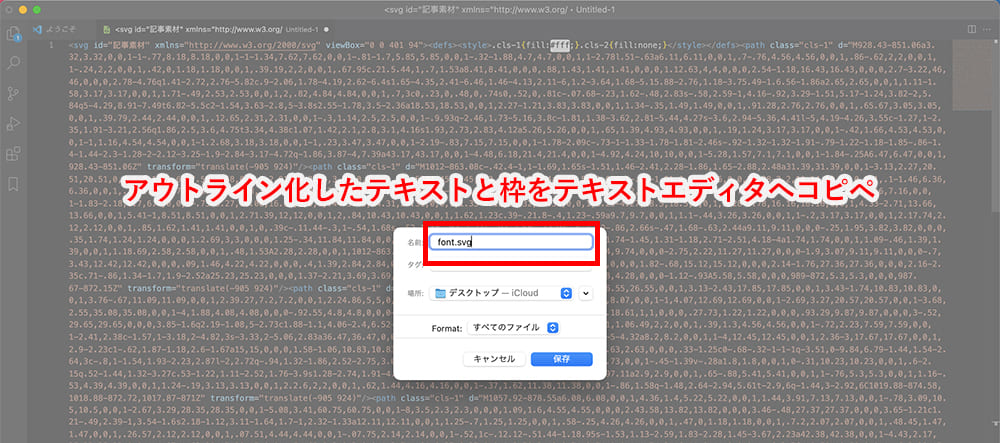
テキストエディタへコピペして保存
アウトライン化したテキストと枠をテキストエディタへコピぺします。
ファイル名は「font.svg」にしておきます。

これで表示用svg画像の作成は完了です。
マスク用svg画像は、表示用svg画像をペンツールでできるだけ一筆書きでなぞります。
それをsvg形式で書き出します。
表示用svg画像をペンツールでなぞる
塗りはなしにして線は後で色を変えればいいのでなんでもいいです。

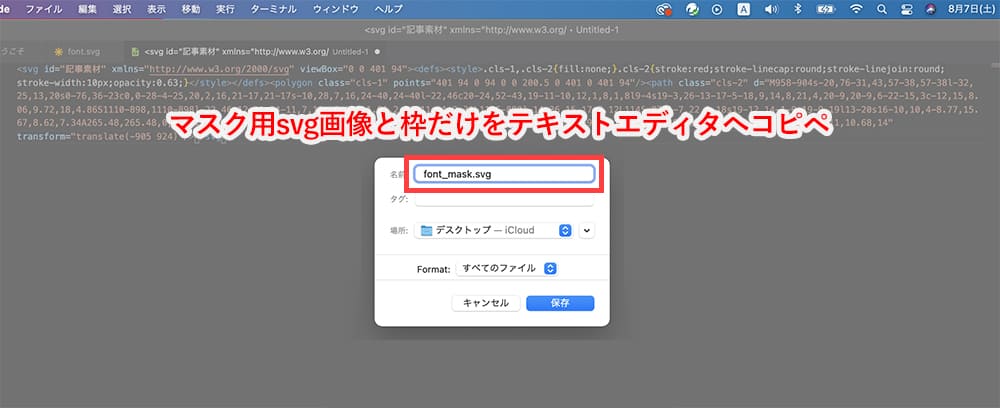
なぞった線と表示用svg画像の枠をテキストエディタへコピペして保存
なぞった線と表示用svg画像の枠を選択し、テキストエディタへコピぺします。
ファイル名は「font_mask.svg」にしておきましょう。

これでマスク用svg画像の作成は完了です。
まず「font_mask.svg」を開きます。
その中で<style>〜</style>部分をhtmlのheadタグ内かスタイルシートに記載します。

CSSコピー.cls-1,.cls-2{ fill:none; } .cls-2{ stroke:red; stroke-linecap:round; stroke-linejoin:round; stroke-width:10px; }
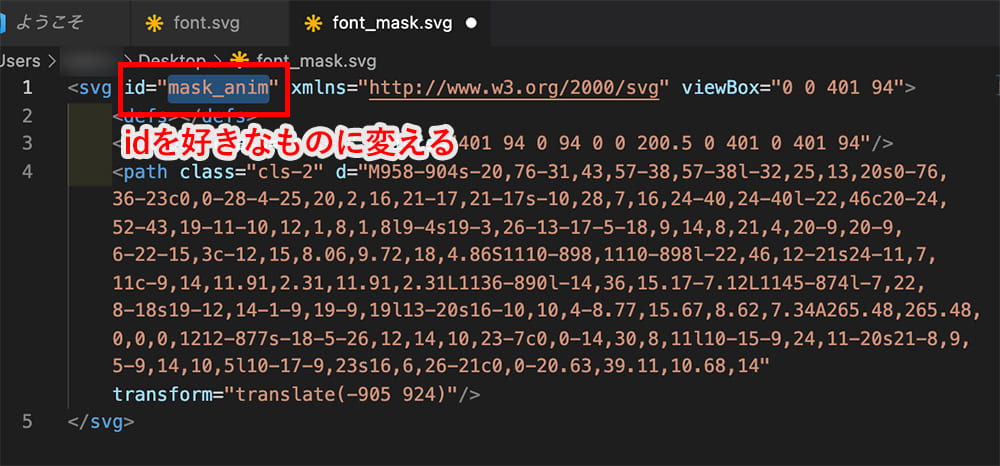
「font_mask.svg」を開き、svgタグのidを適当なものに変えてください。

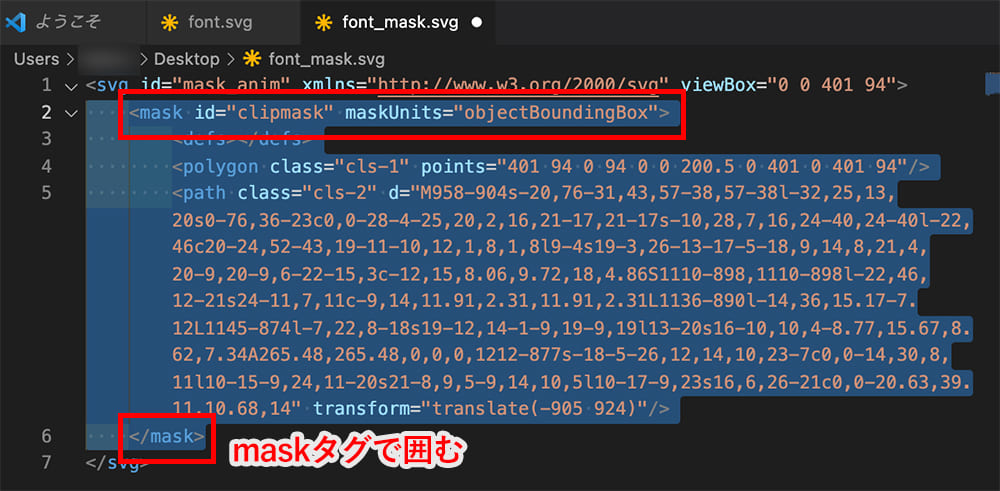
svgタグの中身をマスク要素として使うので<mask id="clipmask" maskUnits="objectBoundingBox"></mask>で囲みます。

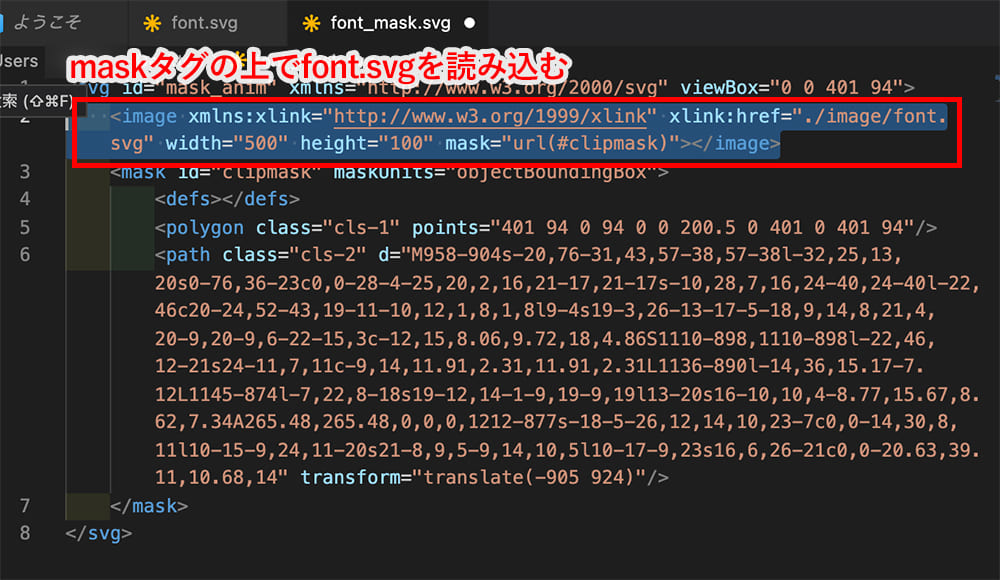
<mask>タグの上に表示用svg画像を<image>タグで読み込みます。

完成した<svg>〜</svg>をHTMLの任意の場所にコピペします。
ちなみに完成した<svg>〜</svg>は以下です。
HTMLコピー<svg id="mask_anim" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 401 94"> <image xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="./image/font.svg" width="500" height="100" mask="url(#clipmask)"></image> <mask id="clipmask" maskUnits="objectBoundingBox"> <defs></defs> <polygon class="cls-1" points="401 94 0 94 0 0 200.5 0 401 0 401 94"/> <path class="cls-2" d="M958-904s-20,76-31,43,57-38,57-38l-32,25,13,20s0-76,36-23c0,0-28-4-25,20,2,16,21-17,21-17s-10,28,7,16,24-40,24-40l-22,46c20-24,52-43,19-11-10,12,1,8,1,8l9-4s19-3,26-13-17-5-18,9,14,8,21,4,20-9,20-9,6-22-15,3c-12,15,8.06,9.72,18,4.86S1110-898,1110-898l-22,46,12-21s24-11,7,11c-9,14,11.91,2.31,11.91,2.31L1136-890l-14,36,15.17-7.12L1145-874l-7,22,8-18s19-12,14-1-9,19-9,19l13-20s16-10,10,4-8.77,15.67,8.62,7.34A265.48,265.48,0,0,0,1212-877s-18-5-26,12,14,10,23-7c0,0-14,30,8,11l10-15-9,24,11-20s21-8,9,5-9,14,10,5l10-17-9,23s16,6,26-21c0,0-20.63,39.11,10.68,14" transform="translate(-905 924)"/> </mask> </svg>
これでHTMLは完了です。
headタグ内でjQueryとvivus.jsを読み込みます。
HTMLコピー<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/vivus/0.4.6/vivus.min.js" integrity="sha512-oUUeA7VTcWBqUJD/VYCBB4VeIE0g1pg5aRMiSUOMGnNNeCLRS39OlkcyyeJ0hYx2h3zxmIWhyKiUXKkfZ5Wryg==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script>内かjsファイルにアニメーションさせるための記述をする
JavaScriptコピー//SVGアニメーションの描画 var stroke; stroke = new Vivus('mask_anim', {//アニメーションをするIDの指定 start:'manual',//自動再生をせずスタートをマニュアルに type: 'scenario-sync',// アニメーションのタイプを設定 duration: 100,//アニメーションの時間設定。数字が小さくなるほど速い forceRender: false,//パスが更新された場合に再レンダリングさせない animTimingFunction:Vivus.EASE,//動きの加速減速設定 }); stroke.play();
これでjQueryは完了です。
どうでしょうか?
うまくアニメーションできましたか?
ファイル階層が把握しづらいかも知れないので完成ファイルをダウンロードできるリンクを用意しました。
これを見て全体像を把握してもらえれば、うまくいかなかった人の助けになるかも知れません。
おわり
フィードバックを送信
記事についてのフィードバックはTwitterかお問い合わせフォームから受け付けております。