

どうも!かけちまるです!
企業のコーポレートサイトでは、ほぼ必須でGoogleマップが埋め込まれています。
WebサイトにGoogleマップを埋め込む方法は色々ありますが、やっぱり一番簡単なのはiframeを使った埋め込みだと思います。
APIを使った埋め込みは、カスタマイズ性は高いけど料金がかかる可能性があるし、Googleの仕様変更で突然表示できなくなる可能性もあるので心配事が多めです。
iframeで埋め込めばそんな心配もなく簡単・安心・安全なやり方ではないでしょうか。
この記事では、
を解説していきます。
大まかな手順はこんな感じです。
この記事の埋め込み方法だとカスタマイズ性が少し劣りますが、CSSで見た目の調整はできるのでよくあるカスタマイズを3つ紹介します。
通常だとウィンドウ幅を変えるとGoogleマップの縦横比が変わってしまいます。
それが気に入らない人は以下のコードを試してみてください。
やっていることは、
です。
これはpaddingの特性を利用しています。
paddingの特性として%指定をすると親要素の幅に対する割合で値が決まります。
HTMLコピー<div class="google_map"> <iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3241.74779853328!2d139.74324421519992!3d35.65858483882126!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188bbd9009ec09%3A0x481a93f0d2a409dd!2z5p2x5Lqs44K_44Ov44O8!5e0!3m2!1sja!2sjp!4v1626913978443!5m2!1sja!2sjp" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy"></iframe> </div>
CSSコピー.google_map{ padding-top: 40%; width: 100%; position: relative; } .google_map iframe{ width: 100%; height: 100%; position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); }
表示サンプル
もっと周辺情報かわかるようにしたかったり、もっと街全体の様子がわかるようにしたいなどGoogleマップの縮尺を変える方法を解説します。
iframeのsrcの一部を変えるだけで縮尺を変えることができます。
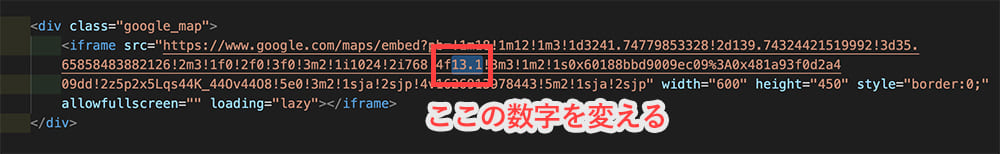
srcの中の!4f13.1という部分を見つけてください。
!4f13.1の中の13.1の部分の数字を変更すると縮尺を変えることができます。
数字を小さくすると近づき、大きくすると遠ざかります。

表示サンプル
値を1.0に設定した場合
GoogleマップのグレーにしたいなどのカスタマイズはCSSのfilterを指定することで簡単にGoogleマップの雰囲気を変えることができます。
※CSSのfilterはIEでは動作しません。
CSSコピーiframe{ filter: grayscale(100%); }
表示サンプル
おわり
フィードバックを送信
記事についてのフィードバックはTwitterかお問い合わせフォームから受け付けております。