

どうも!かけちまるです!
今回は、Visual Studio Codeでソースを自動整形する方法を解説します。
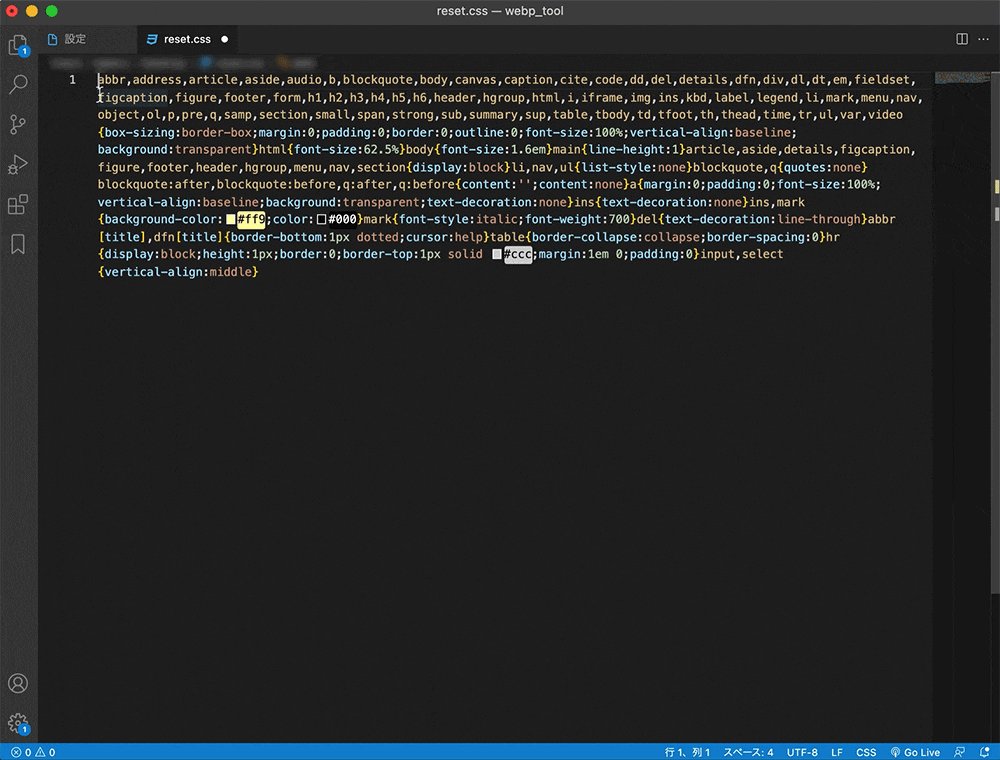
更新作業の場合に改行とインデントがめちゃくちゃなことがあるので自動整形を覚えておくと効率的に開発を進めることができます。
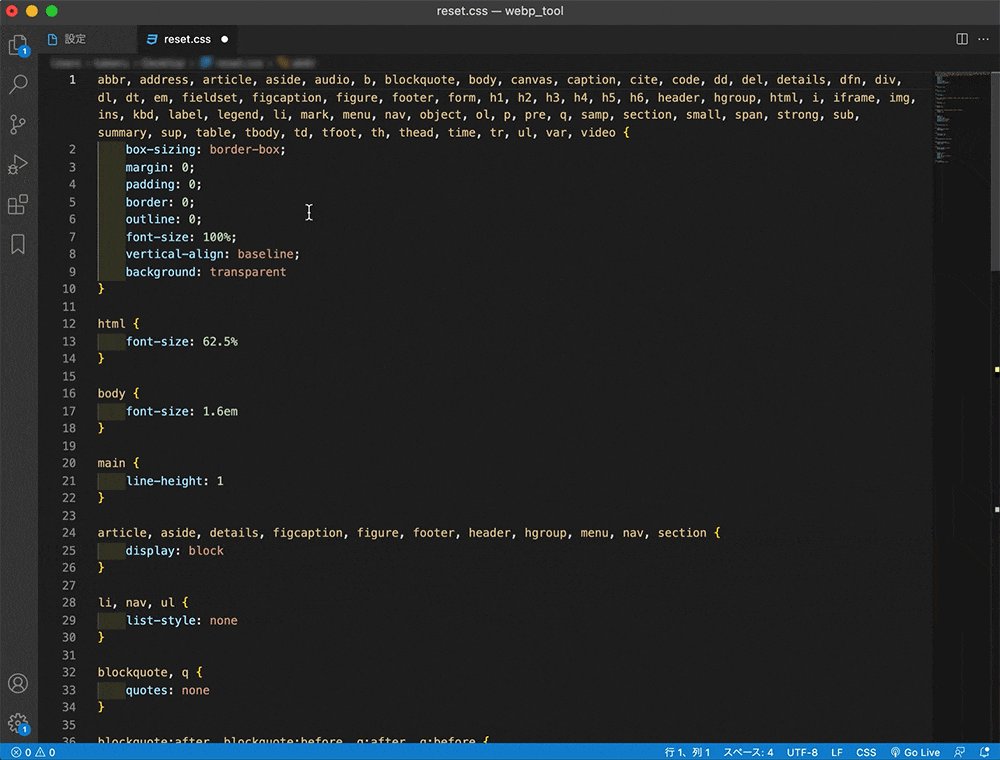
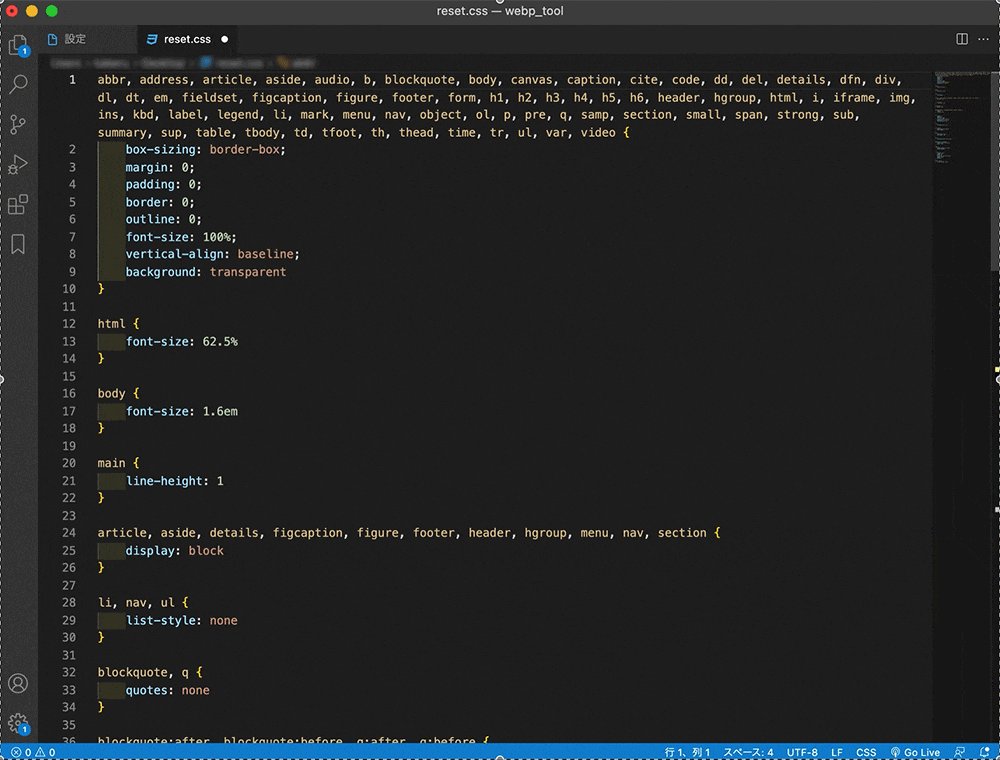
こんな感じのことができます。

この記事では、
を解説します。
ファイル全体を整形したい場合と選択した範囲のみを整形する方法をご紹介します。
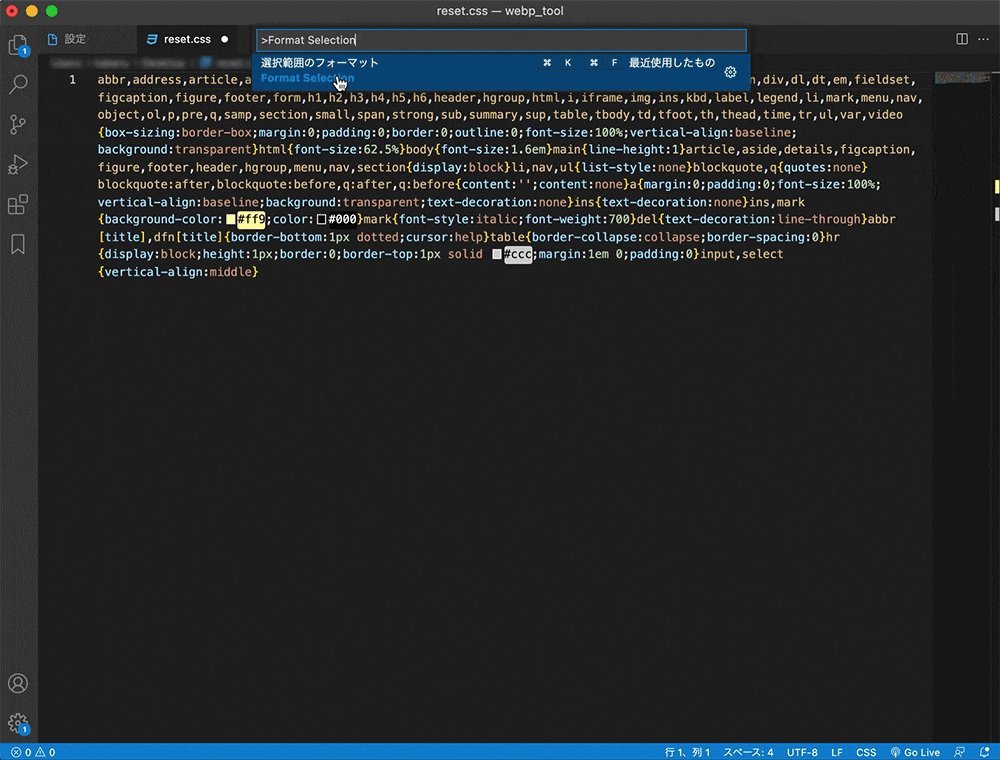
Format Documentを選択Shift + Alt + FShift + Option + FコマンドパレットはCmd/Ctrl + Shift + Pで開けます。
ショートカットキーを使う場合は、半角入力にしてください。
整形したい行を選択し以下の動作を行ってください。
Format Documentを選択Ctrl + K → Ctrl + FCmd + K → Cmd + F自動整形をがインデント数が気に入らない時はVisual Studio Codeの右下のメニューから変更することができます。

先の説明では手動で自動整形をしていましたが、ファイル保存時に毎回自動で整形してくれる設定もあるのでご紹介します。
Visual Studio Codeの設定に移動
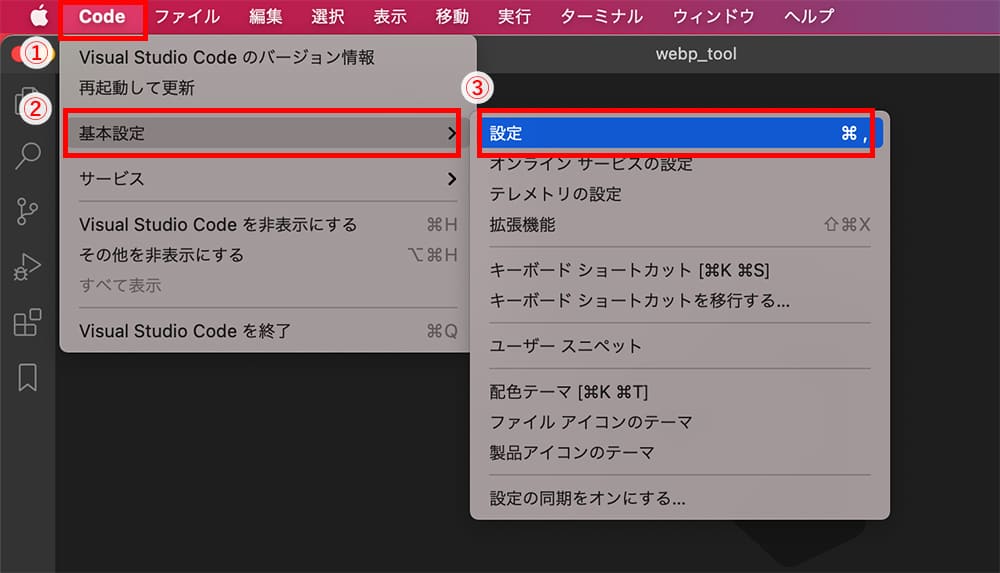
メニューバーから Code > 基本設定 > 設定 から設定画面を開きます。

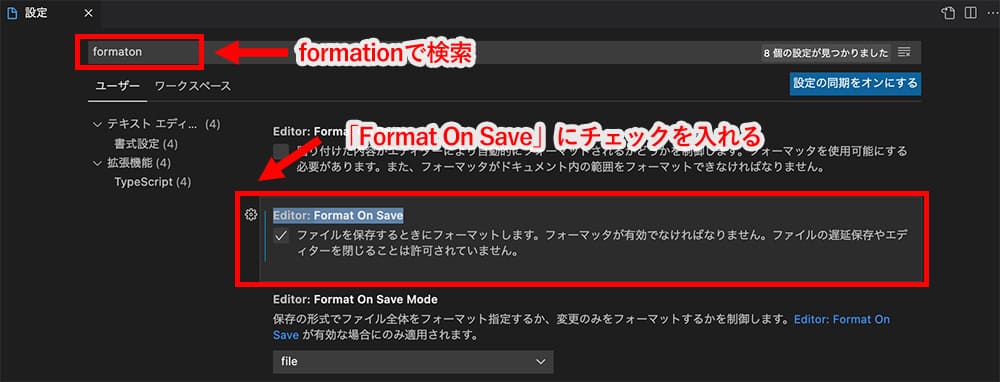
「Editor: Format On Save」のチェックボックスにチェックする
検索ボックスに「formaton」と入力します。
そうすると、「Editor: Format On Save」のチェックボックスがあると思うのでそれにチェックを入れます。

完了
これで完了です。
ファイルを保存して動作確認をしてみましょう。
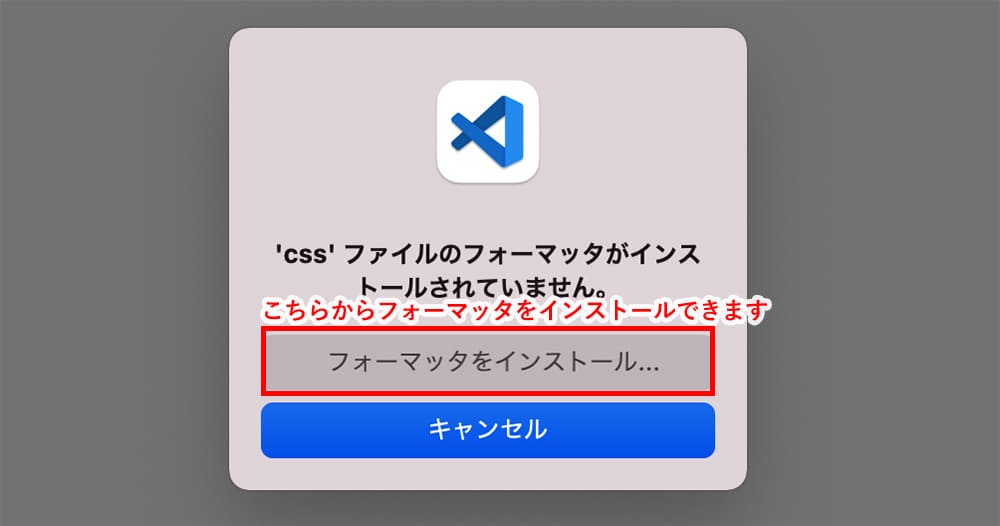
ソースコードを自動整形するときのした画像のようなポップアップがでて整形できない場合があります。

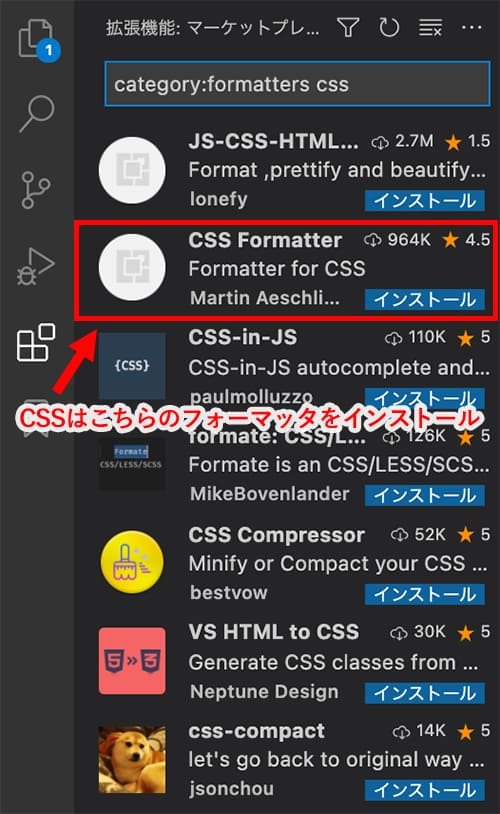
その場合は、フォーマッタをインストールから該当言語のフォーマッタをインストールしましょう。

これで自動整形できなかったものができるようになると思います。
Visual Studio Codeでの自動整形を使えるようになると開発が効率化されるので覚えておくと良さそうです。
Visual Studio Codeの自動整形でもっといい方法や便利なプラグインなどがあればTwitterでご教授いただけると幸いです。
おわり
フィードバックを送信
記事についてのフィードバックはTwitterかお問い合わせフォームから受け付けております。