

どうも!かけちまるです!
企業のコーポレートサイトでは、ほぼ必須でGoogleマップが埋め込まれています。
iframeで埋め込むのも簡単でいい。
しかし、Google Maps APIを使うことでピンを企業ロゴなどに変更できたりします。
Google Maps APIを使うと少し手間がかかりますが凝ったデザインにすることができます。
この記事では、
を解説しています。
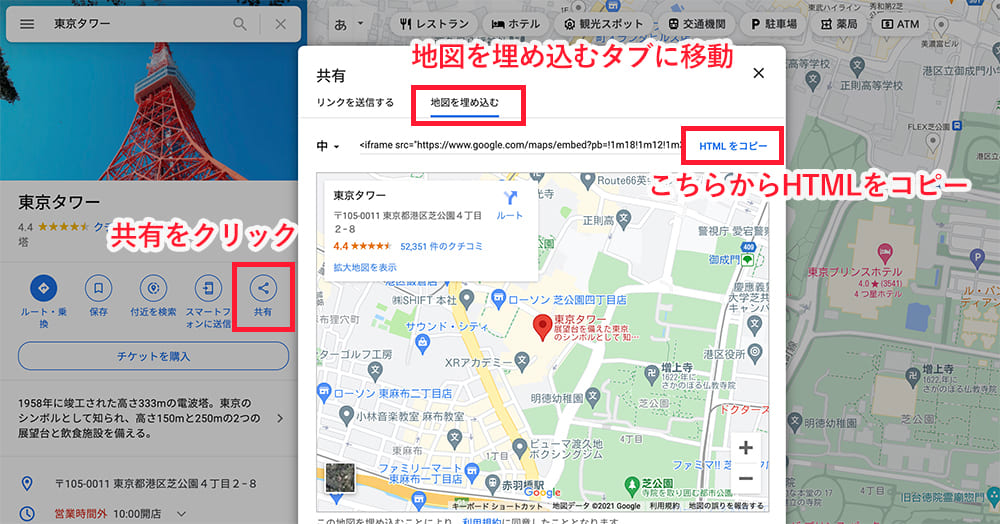
iframeを使った方法はとても簡単で、APIを使う必要はありません。
Googleマップで場所を検索し、埋め込みタグをコピペすることで埋め込みできます。

iframeを使用したGoogleマップの埋め込みの詳しいやり方はこちらの記事を参考にしてください。

Google Maps APIを使う方法では、予備知識が必要になってきます。
その予備知識から解説していきます。
以下の流れで解説していきます。
Google Maps APIの料金体系は従量課金制です。
しかし、Google Maps API全体で無料枠(毎月$200)があります。
このGoogle Maps API全体で無料枠を超えた分だけ料金が発生します。
また、費用を抑えるために使用量制限もかけることができます。
じゃあ、どのくらいまでなら無料で使えるのかというところです。
それは、Googleが公式で料金表を公開しているのでそちらでチェックできます。
Google Maps API料金表:
https://cloud.google.com/maps-platform/pricing/sheet/?hl=ja
今回のやり方だと、最大28,000回の読み込みまで無料ということになります。
まずは、Google Maps APIを使用するためにGoogle Cloud Platformで請求先アカウントを作成していきます。
Google Maps APIの料金体系は従量課金制なので、請求先アカウントを作成しておかないとGoogleマップがうまく表示されないので注意です。
前提としてGoogleアカウントを作成されていることが必要になります。
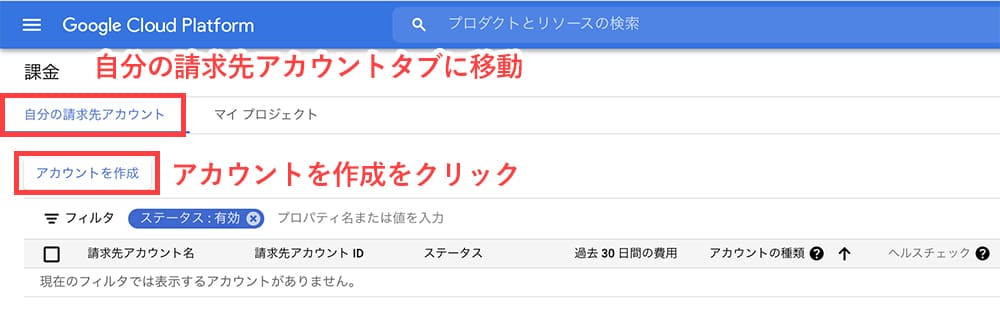
自分の請求アカウントタブからアカウントを作成をクリック

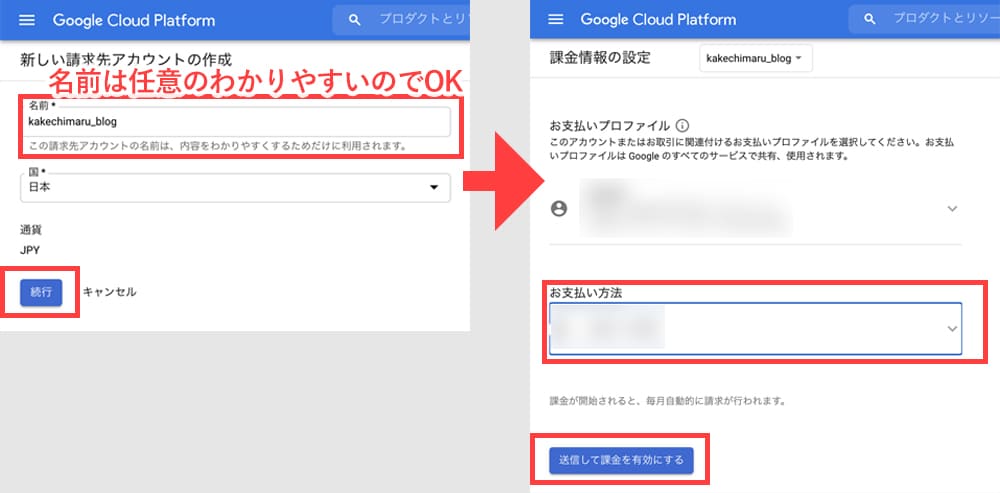
各種項目を設定する
名前やお支払い情報などを設定して、送信して課金を有効にするをクリックします。

請求先アカウントの作成は完了です。
Google Maps APIを使用するためにAPIキーを取得します。
前提条件として
が条件です。
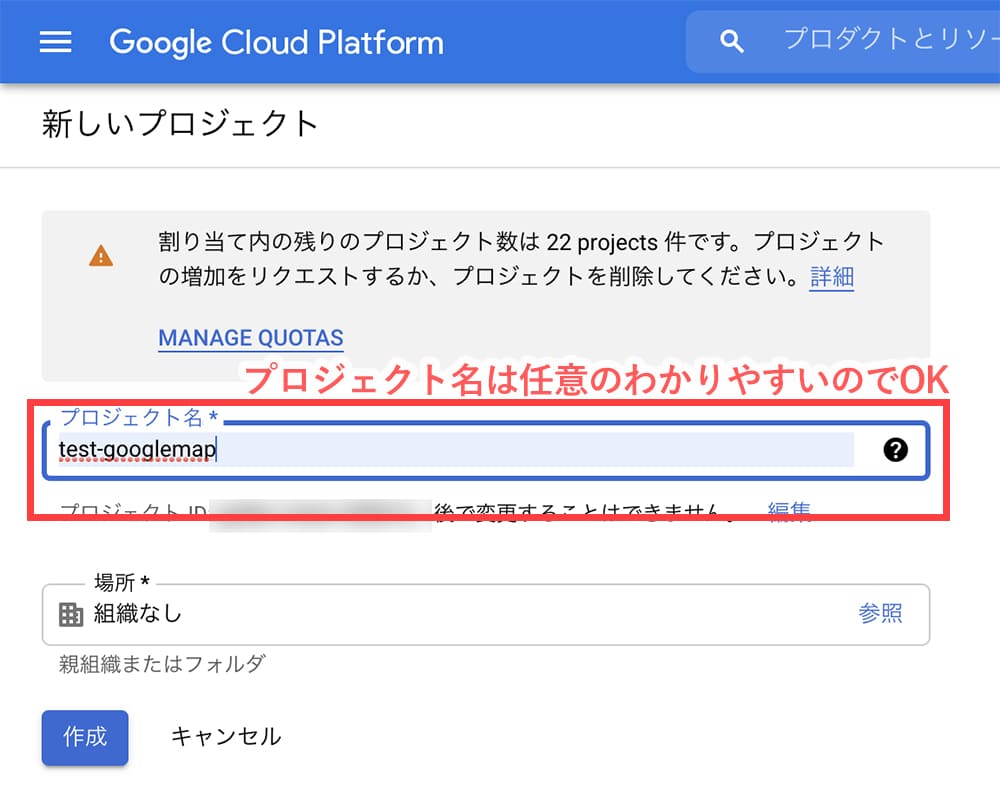
任意でプロジェクト名を設定し、作成をクリック

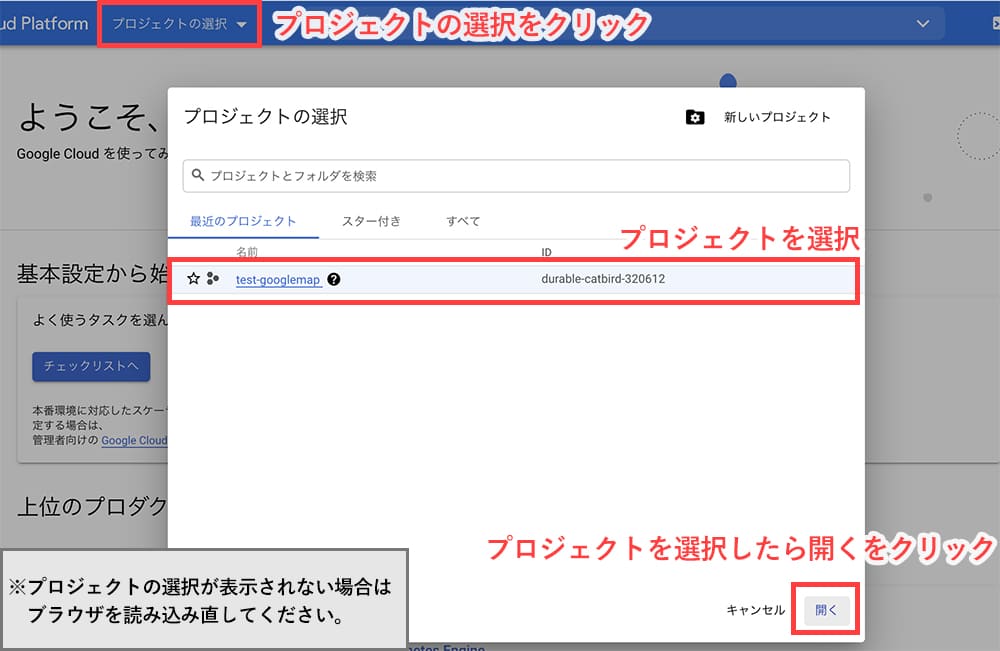
プロジェクトを選択から作成したプロジェクトを選択し、開くをクリック
もし、プロジェクトを選択が表示されてない場合は、サイトを読み込み直してみてください。

Maps JavaScript APIの有効化
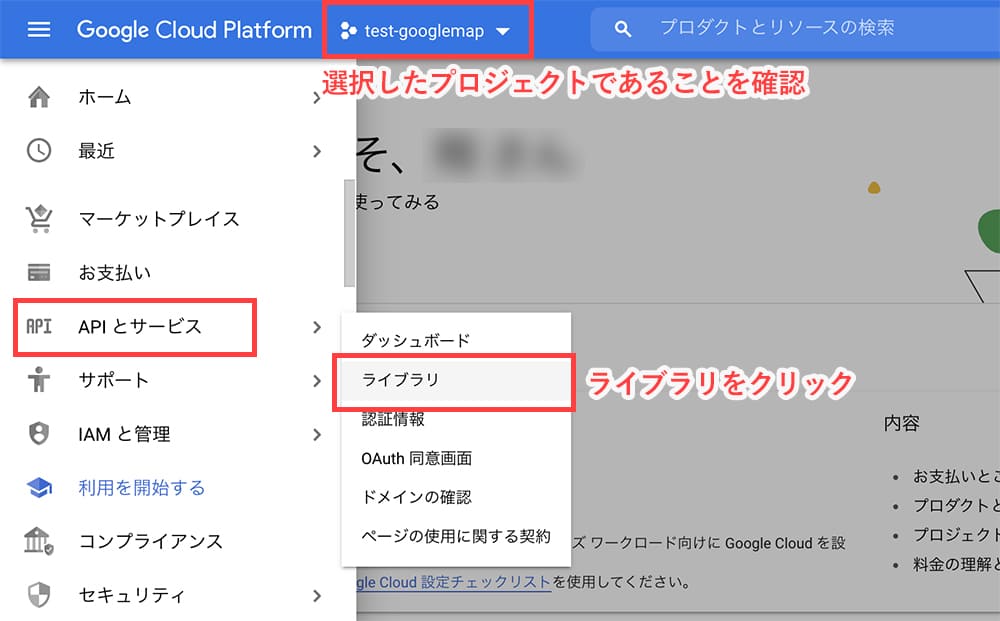
選択したプロジェクト内で、Maps JavaScript APIを有効化します。
メニュー > APIとサービス > ライブラリをクリックします。

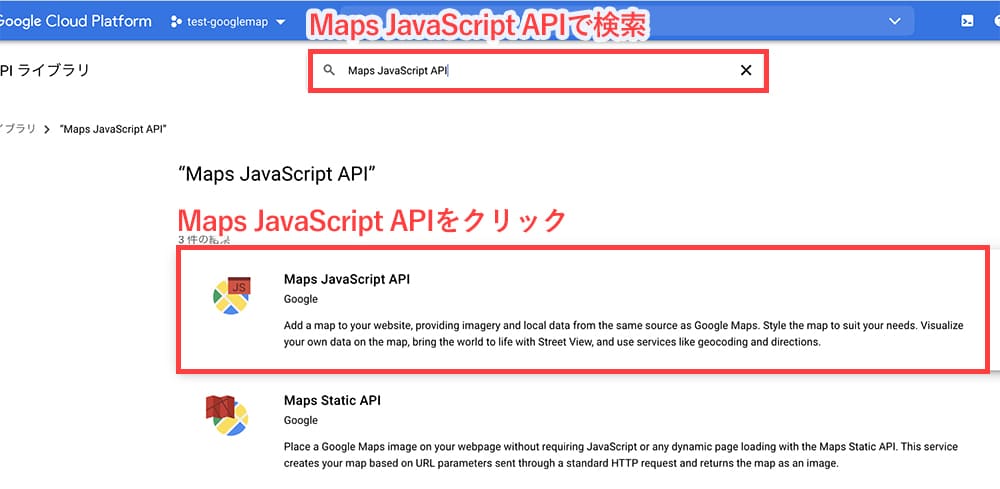
Maps JavaScript APIで検索し、Maps JavaScript APIを表示します。

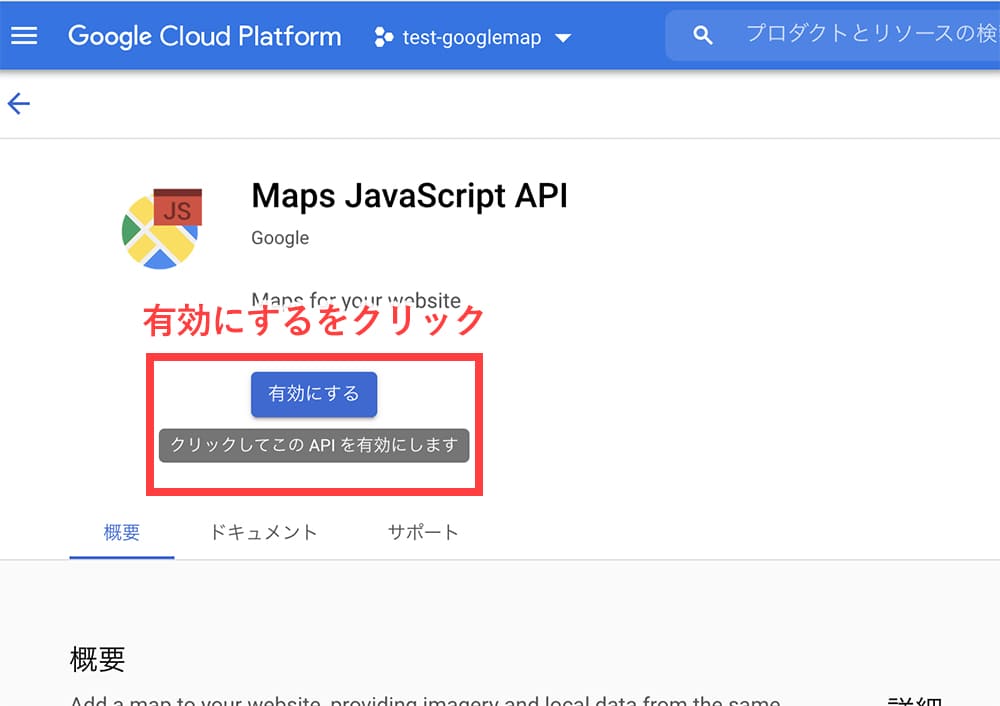
Maps JavaScript APIを表示し、有効にするをクリックします。

これでAPIの有効化は完了です。
APIキーを取得
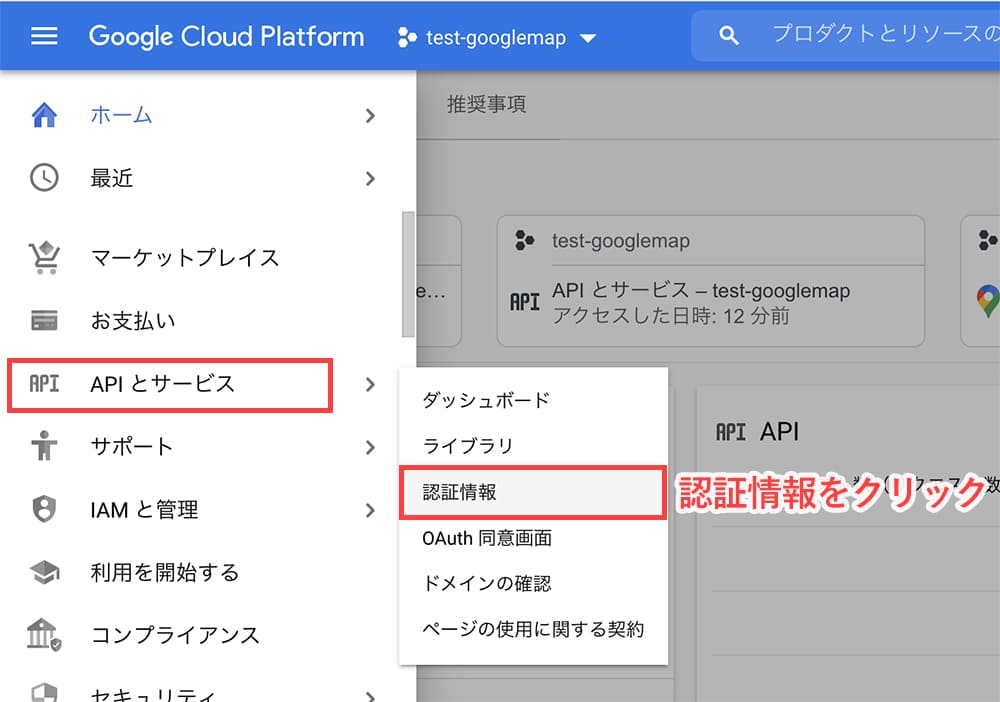
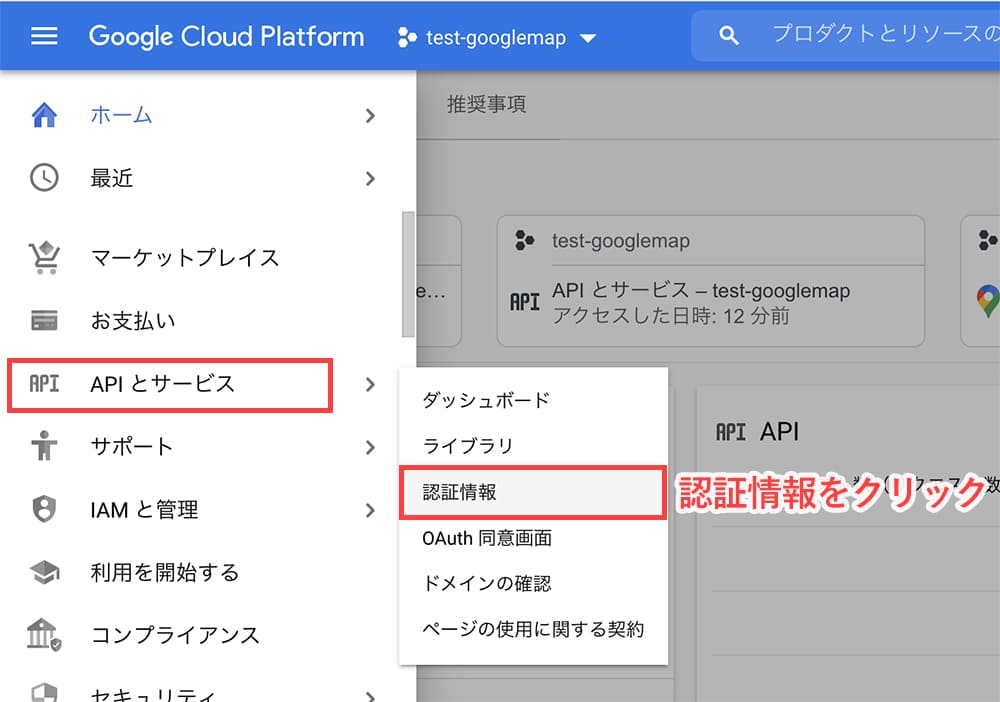
メニュー > APIとサービス > 認証情報をクリックします。

画面上部で認証情報を作成 > APIキーをクリックします。

これでAPIキーを作成できました。

APIキーをコピー
メニュー > APIとサービス > 認証情報をクリックします。

作成されたAPIキーをコピーしてください。
Googleマップを埋め込むときに使用します。

実際にAPIを使ってGoogleマップを埋め込んでいきます。
まずは、Maps JavaScript APIを読み込むためのscriptタグを追加します。
Headタグ内かbodyタグの最後に記述すると良いでしょう。
APIキーの部分に発行したAPIキーを記述してください。
HTMLコピー<script src="https://maps.google.com/maps/api/js?key=APIキー&language=ja"></script>
埋め込みたい場所にGoogleマップを表示するためのdivタグを記述します。
id属性は任意で決めてください。
HTMLコピー<div id=“google_map”></div>
CSSでサイズを適度に調整してください。
CSSコピー#google_map{ height: 300px; width: 100%; }
以下のJavaScriptでGoogleマップを表示できると思います。
まだ、ピンが表示されませんがこれが基本形になります。
JavaScriptコピー<script> var MyLatLng = new google.maps.LatLng(35.65871995583428, 139.7454221687028); //座標を指定 var Options = { zoom: 15, //地図の縮尺値を指定 center: MyLatLng, //地図の中心座標 mapTypeId: 'roadmap' //地図の種類を指定 }; var map = new google.maps.Map(document.getElementById('google_map'), Options); //埋め込むMAPのidを指定 </script>
表示サンプル
デフォルトのピンを表示したい場合は、以下のJavaScriptを追記してください。
JavaScriptコピー//デフォルトピンの指定 var marker = new google.maps.Marker({ position: MyLatLng, map: map, });
表示サンプル
オリジナルのピンを表示したい場合は、以下のJavaScriptを追記してください。
デフォルトピンの記述をしている場合は削除してください。
JavaScriptコピー//オリジナルピンの指定 var marker = new google.maps.Marker({ position: MyLatLng, map: map, icon: { url: './image/google_pin.png',//マーカー画像URL scaledSize: new google.maps.Size(50, 50),//ピンの表示サイズ anchor: new google.maps.Point(25, 25)//ピンの位置調整 }, });
表示サンプル
おわり
フィードバックを送信
記事についてのフィードバックはTwitterかお問い合わせフォームから受け付けております。