

どうも!かけちまるです!
今回はJavaScriptライブラリであるUnderscore.jsについて学習したのでその内容を書いていきます。
Underscore.jsはJavaScriptの便利関数ライブラリで、複雑になりがちなJavaScriptの コードをスマートに書くことができます。
Underscore.jsには、100以上の関数を実装しており主に4つのカテゴリーに分けられます。
・Arrays(配列を操作する関数)
・Objects(オブジェクトを操作する関数)
・Collection(配列とオブジェクトを操作する関数)
・Function(他の関数を操作する関数)
ほかにも、
・Utility
・Chaining
というカテゴリーも存在します。
Underscore.jsが全くわからない人はドットインストールという学習サイトで基礎を学べます。
無料枠の講座だけでも概要を掴めるのではと思います。
ドットインストール:https://dotinstall.com/lessons/basic_underscorejs
また、公式サイトにはカテゴリー別に関数がたくさん紹介されているので勉強になりそうです。
Underscore.jsを実装する方法は2つあり、
・CDNを利用して読みこむ
・Underscore.jsをダウンロードしてファイルを読み込む
です。
おすすめはCDNを利用して読みこむです。
楽なので
以下のコードをheadタグ内にコピペするだけです。
HTMLコピー<script src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.12.0/underscore-min.js" integrity="sha512-BDXGXSvYeLxaldQeYJZVWXJmkisgMlECofWFXKpWwXnfcp/R708nrs/BtNLH5cb/5TE7aeYRTDBRXu6kRL4VeQ==" crossorigin="anonymous"></script>
バージョンが気になる人のためにCDNのリンクが載っているサイトのURLもご紹介します。
Underscore.js CDN:https://cdnjs.com/libraries/underscore.js
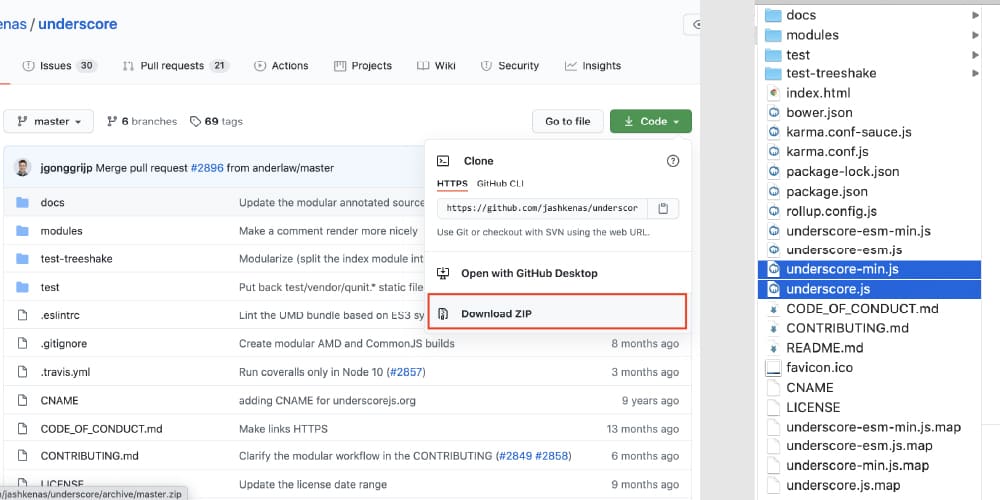
GitHubリポジトリからUnderscore.jsをダウンロードし、underscore-min.jsかunderscore.jsを 読み込むとUnderscore.jsが使えるようになります。
GitHubリポジトリ:https://github.com/jashkenas/underscore/
 
最後によく使いそうな関数をいくつかご紹介します。
配列の最初の値を返す
第二引数にnを指定すると最初のn個の値が返されます
Underscore.jsコピーvar x = _.first([5,4,3,2,1]); console.log(x); //[5] var x = _.first([5,4,3,2,1],3); console.log(x); //[5,4,3]
指定した条件に該当する値が返されます
Underscore.jsコピーvar x = _.filter([5,4,3,2,1], function(data){ return data > 3; }); console.log(x); //[5,4]
配列中のkeyを全て返します
Underscore.jsコピーvar x = _.keys({one:1,two:2,three:3}); console.log(x); //[“one", "two", "three"] values _.values(object) 配列中のvaluesを全て返します var x = _.values({one:1,two:2,three:3}); console.log(x);
第一引数に指定した値が、第二引数に指定した関数に1つずつ渡され繰り返し処理される
Underscore.jsコピーvar x = {one:1,two:2,three:3} _.each(x, function(value, key){ console.log(value); //1,2,3 console.log(key); //one,two,three })
第一引数で与えられたものの値に対して、第二引数の関数を実行してその結果の配列を返す
Underscore.jsコピーvar x = _.map([2, 3, 4], function(n){ return n *= 3; }); console.log(x); //[6, 9, 12]
第1引数に指定した配列の値の中で第2引数に指定した条件を含んでる第1引数の値のみの配列を返す
Underscore.jsコピーvar list = [ {id: 1, sex: "male"}, {id: 2, sex: "male"}, {id: 3, sex: "female"}, {id: 4, sex: "male"}, {id: 5, sex: "female"} ]; var x = _.where(list, {sex: "female"}); console.log(x); //[{id: 3, sex: "female”},{id: 5, sex: "female”}]
minからmaxまでのランダムな整数を返します。
値を一つのみ設定した際は、0から指定した数までのランダムな整数を返します。
Underscore.jsコピーvar x = _.random(10,100); console.log(x); //10から100のランダムな整数
おわり
フィードバックを送信
記事についてのフィードバックはTwitterかお問い合わせフォームから受け付けております。