

どうも!かけちまるです!
Webサイトに動画を埋め込むにはvideoタグやYouTube埋め込み、Vimeo埋め込みと色々方法がありますが、この記事ではvideoタグについて解説したいと思います。
自動再生やループ再生など色々な設定ができるのですがブラウザによって動きが違います。
それと動画は画像に比べて容量が大きいのでWebページの表示速度が低下したりと気にしないといけないところがあります。
動画は画像と違い商品やサービスの魅力が伝わりやすいのでぜひ取り入れたいですね。
なのでvideoタグの使い方をマスターして動画を活用できるようにしましょう。
この記事を読むと、
以上4点の知識が学べます。
Webサイトに動画を埋め込むと言っても動画は容量が大きくなりがちです。
動画の容量が大きすぎるとWebサイトの表示速度が低下してしまします。
Webサイトに動画を埋め込む際は、理想は1MB以内で最高でも3MB以内を目安に動画を作成すると良いと言われています。
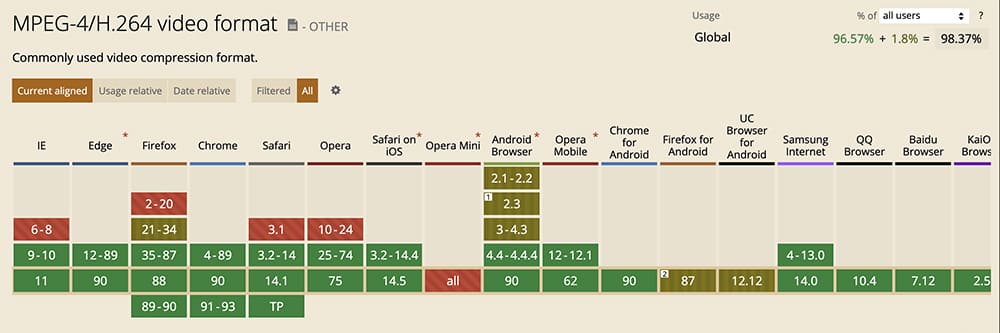
動画フォーマットにはMP4、AVI、MOV、WebM、FLVと色々ありますがMP4にするのが無難だと思います。
理由は、全てのブラウザに対応しているからです。
WebMも使われることがあるようですが、IEがサポートしていないようです。
※WebMはGoogleが開発した動画フォーマットです。

videoタグで動画を表示するための基本構文です。
書き方は簡単でimgタグを扱うようにsrc属性に動画までのパスを指定するだけです。
HTMLコピー<video src=“./video/sample.mp4”></video>
これが最低限の書き方でここに属性を加えて自動再生やループ再生などを設定していきます。
ここからはvideoタグに属性をつけて自動再生やループ再生などをする方法を解説します。
個人的にはvideoタグは背景動画として使うことが多く、作品として見せたい時はYouTubeやVimeoの埋め込みを使うことが多いと思っています。
なので背景動画として使う方法と作品として動画を埋め込む方法を説明します。
| 属性 | 効果 |
|---|---|
| autoplay | ブラウザが読み込まれたら自動で再生する |
| muted | デフォルトで消音にする |
| loop | 繰り返し再生にする |
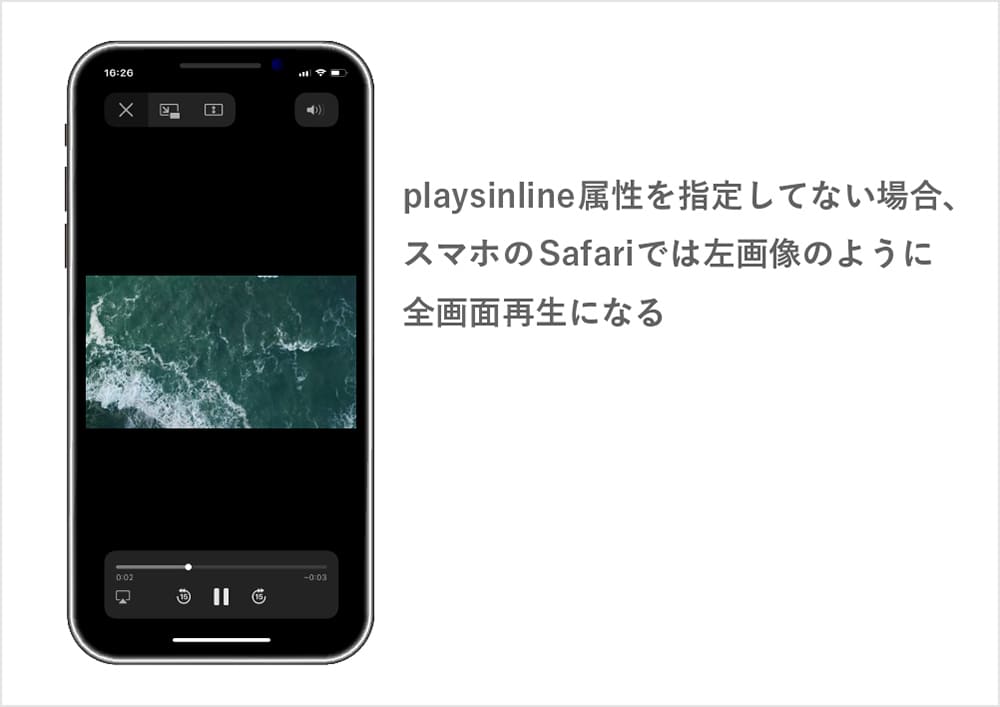
| playsinline | 全画面表示で再生しない |
| controls | コントロールパネルを表示する |
| poster=”” | サムネイル画像を設定する |
背景動画として使う場合は以下の条件を解決する必要がありそうですね。
HTMLコピー<video src="./video/sample.mp4" autoplay muted loop playsinline></video>
autoplay属性を指定することでページが読み込まれると動画が自動で再生されます。
iPhoneのChromeとSafariではmuted属性をつけて消音にしなければautoplay属性ををつけても自動再生されないようです。loop属性をつけることで繰り返し再生にします。playsinline属性をつけることでスマホのSafariで動画を再生するときに強制的に全画面表示になるのを防ぐことができます。

作品として動画を使う場合は以下の条件を解決する必要がありそうですね。
HTMLコピー<video src="./video/sample.mp4" controls playsinline></video>
controls属性をつけることでコントロールパネルを表示できます。playsinline属性をつけるかはお任せします。
以下のコードは動画のサムネイル画像を設定する方法です。poster属性にサムネイル画像に設定したい画像のパスを指定します。
HTMLコピー<video src="./video/sample.mp4" controls playsinline poster="./images/thumbnail.jpg"></video>
MP4の動画ファイルをvideoタグに設定しても再生できない場合があります。
原因としては、動画ファイルにはコーデックという映像データと音声データの圧縮・変換・復元を行うものがあります。
そのコーデックを「H.264」に設定し直すことで動画を再生できるようになります。
おわり
フィードバックを送信
記事についてのフィードバックはTwitterかお問い合わせフォームから受け付けております。