

どうも!かけちまるです!
HTMLのイベント属性でTypeScriptに書いた関数を呼び出すときに'関数名' is not definedというエラーが発生したので解決策をメモっておきます。
この記事では、
がわかります。
HTMLのイベント属性からTypeScriptで定義した関数を呼び出そうとした時にエラーが発生しました。
HTMLコピー<button onclick="clickEvent()">ここをクリック</button>
TypeScriptコピーfunction clickEvent(){ console.log('クリックされました。'); };
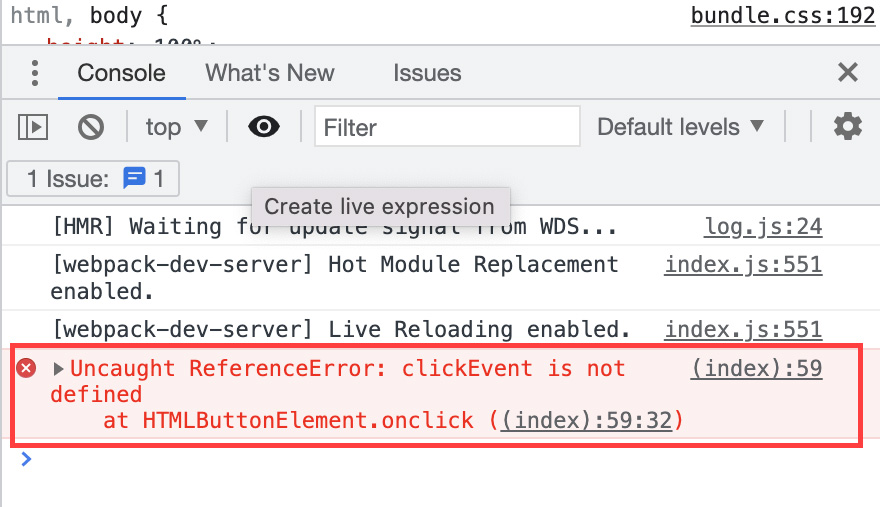
ブラウザのコンソールでは、'関数名' is not definedというエラーが発生していて、

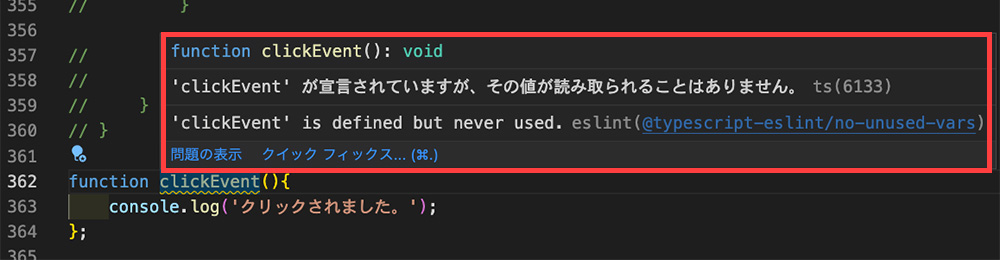
TypeScriptからは、'関数名' が宣言されていますが、その値が読み取られることはありません。ts(6133)というエラーが発生しています。

windowに加えたら動くようになったものの理由は分からないです。
それに型エラーが出ているのでそれの対処も必要そうです。
TypeScriptコピーwindow.clickEvent = function clickEvent(){ console.log('クリックされました。'); };
イベント属性は極力使わず、大人しくTypeScriptに書いた方が良さそうですね。
おわり
フィードバックを送信
記事についてのフィードバックはTwitterかお問い合わせフォームから受け付けております。