

どうも!かけちまるです!
Three.jsを実装するときはnpmからインストールするのが最良の方法とされています。
ですが、Node.jsとnpmの知識が必要ですし、そもそも慣れていないと環境構築に時間がかかるというようにThree.jsを触りたいだけなのにやることが多いです。
そこでThree.jsをCDNで読み込む方法を学び、サクッとThree.jsに触れるようにしたいと思います。
この記事では、
がわかります。
この記事では、次のディレクトリ構成を想定して解説を進めていきます。
ディレクトリ構成コピーindex.html js/ -main.js
これはThree.jsを読み込む1番手軽な方法だと思います。
しかし、Three.js公式ではモジュール版が推奨されているようですね。
CDNでThree.jsを読み込む
UNPKGからThree.jsをCDNで読み込みます。index.htmlは次のようになります。
index.htmlコピー<script src="https://unpkg.com/three@0.142.0/build/three.min.js"></script> <script src="./js/main.js"></script>
Three.jsが読み込めているか確認
main.jsでThree.jsが読み込めているか試してみましょう。
main.jsコピーconsole.log(THREE);
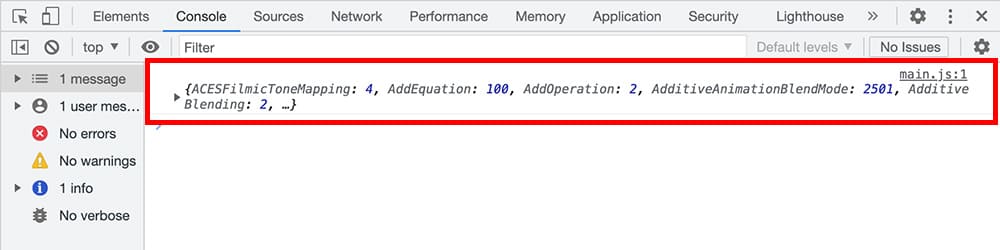
これでコンソールが下画像のようになったら読み込み成功です。

OrbitControls.jsの読み込み
Three.jsにはカメラの動きを制御するTHREE.OrbitControlsクラスが存在します。
OrbitControls.jsは、Three.jsライブラリの本体に含まれていないので使用する場合は別途読み込む必要があります。
https://unpkg.com/three@0.142.0/examples/js/controls/OrbitControls.js
マーカー部分がjsmですとモジュール版なのでエラーになります。index.htmlコピー<script src="https://unpkg.com/three@0.142.0/build/three.min.js"></script> <script src="https://unpkg.com/three@0.142.0/examples/js/controls/OrbitControls.js"></script> <script src="./js/main.js"></script>
main.jsコピーconsole.log(THREE); console.log(THREE.OrbitControls);
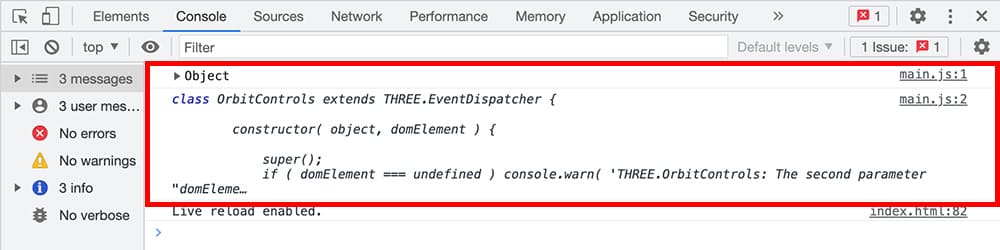
これでコンソールが下画像のようになったら読み込み成功です。

Three.jsには、OrbitControls.jsのように使用する場合は別途読み込みが必要なものがあるので注意が必要です。
CDNで読み込むのであればモジュール版が推奨なので、できればこちらの方法で読み込むと良いでしょう。
CDNでThree.jsを読み込む
UNPKGからThree.jsをCDNで読み込みます。
モジュール版ではimportmapを定義する必要があります。importmapは、SafariやFirefoxではサポートされていないので“es-module-shims.js”というライブラリも読み込んでおきましょう。
“es-module-shims.js”は、機能未搭載のブラウザにその機能を提供してくれるというものらしいです。
index.htmlコピー<script async src="https://unpkg.com/es-module-shims@1.5.8/dist/es-module-shims.js"></script> <script type="importmap"> { "imports": { "three": "https://unpkg.com/three@0.142.0/build/three.module.js" } } </script> <script src="./js/main.js" type="module"></script>
Three.jsか読み込めているか確認
>main.jsでインポートし、Three.jsが読み込めているか試してみましょう。
main.jsコピーimport * as THREE from 'three'; console.log(THREE);
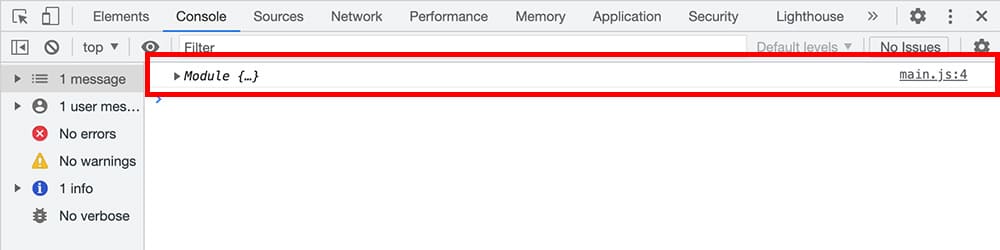
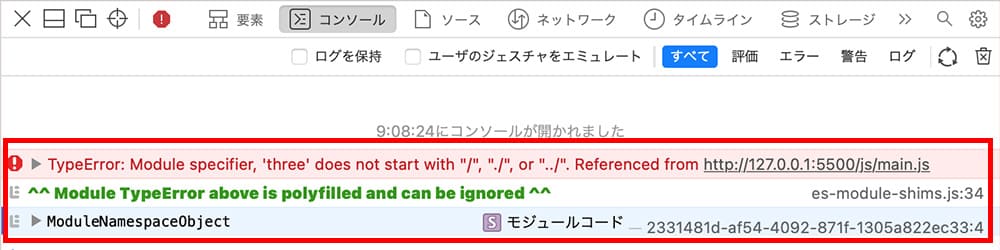
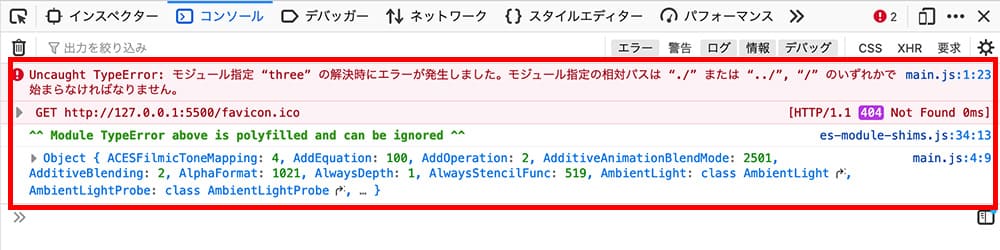
これでコンソールが下画像のようになったら読み込み成功です。
Chrome

Safari

Firefox

OrbitControls.jsの読み込み
Three.jsにはカメラの動きを制御するTHREE.OrbitControlsクラスが存在します。
OrbitControls.jsは、Three.jsライブラリの本体に含まれていないので使用する場合は別途読み込む必要があります。
index.htmlコピー<script async src="https://unpkg.com/es-module-shims@1.5.8/dist/es-module-shims.js"></script> <script type="importmap"> { "imports": { "three": "https://unpkg.com/three@0.142.0/build/three.module.js", "OrbitControls": "https://unpkg.com/three@0.142.0/examples/jsm/controls/OrbitControls.js" } } </script> <script src="./js/main.js" type="module"></script>
main.jsコピーimport * as THREE from 'three'; import {OrbitControls} from 'https://unpkg.com/three@0.142.0/examples/jsm/controls/OrbitControls.js'; console.log(THREE); console.log(OrbitControls);
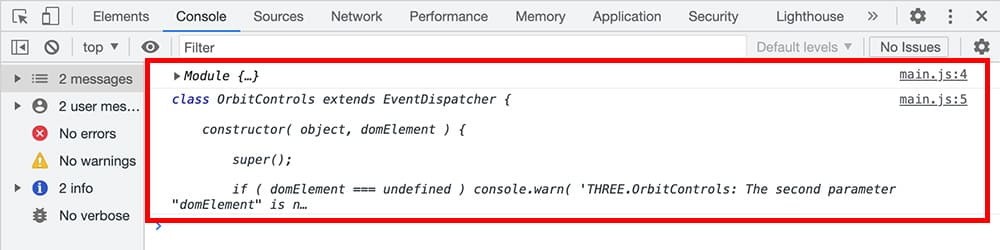
これでコンソールが下画像のようになったら読み込み成功です。

Three.jsには、OrbitControls.jsのように使用する場合は別途読み込みが必要なものがあるので注意が必要です。
おわり
フィードバックを送信
記事についてのフィードバックはTwitterかお問い合わせフォームから受け付けております。