

どうも!かけちまるです!
YouTubeやVimeoのモーダル表示をjQueryプラグインのmodal-video.jsで手軽に実装する方法を解説します。
自力で実装しようとすると再生や停止の管理など意外に気にする点が多いのでプラグインで実装してしまいましょう。
実装サンプル
この記事では、
がわかります。
この記事ではjQueryで実装することを前提に進めます。
実装自体は簡単で次の手順で進めます。
この記事では、次のディレクトリ構成を想定して解説します。
ディレクトリ構成index.html js/ -main.js
jQuery、jquery-modal-video.min.js、modal-video.min.cssを読み込む
HTMLのheadダグ内に次のコードを記述し、jQuery、jquery-modal-video.min.js、modal-video.min.cssを読み込みます。
index.html<!-- headタグ内に追加 --> <link rel="stylesheet" type="text/css" href="https://unpkg.com/modal-video@2.4.8/css/modal-video.min.css"> <script src="https://unpkg.com/jquery@3.6.1/dist/jquery.min.js"></script> <script src="https://unpkg.com/modal-video@2.4.8/js/jquery-modal-video.min.js"></script>
htmlでモーダルボタンの設定
適当にボタンを用意してください。
そのボタンにdata-video-id属性をつけYouTubeかVimeoのビデオIDを設定します。
index.html<div class="btn" data-video-id="743497945">Vimeo</div>
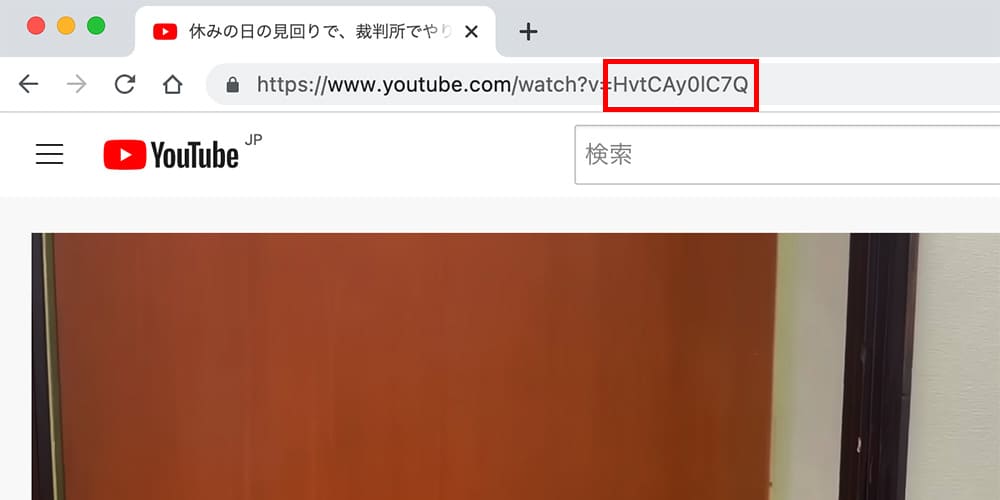
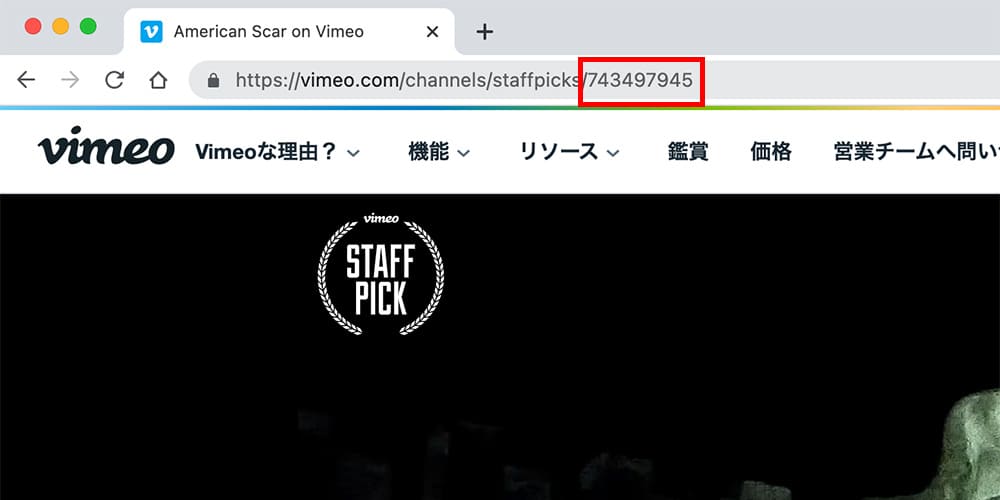
ビデオIDはURLから取得できます。
YouTubeの場合

Vimeoの場合

jQueryを記述
YouTubeの場合は、
main.js$(()=> { $('.btn').modalVideo({channel: 'youtube'}); });
Vimeoの場合は、
main.js$(()=> { $('.btn').modalVideo({channel: 'vimeo'}); });
実装サンプル
modal-video.jsでは、YouTubeとVimeoそれぞれにアスペクト比や自動再生などのオプションを指定できます。
YouTubeのオプション説明はYouTube公式を参考にしてください。
Vimeoのオプション説明はVimeo公式を参考にしてください。
※Vimeoの場合は有料アカウント動画(埋め込み者が有料アカウントでなくても良い)のみ有効なオプションもあります。
※この記事では、Vimeoオプションは無料アカウント動画のみ有効なオプションを記載しています。
| properties | default | |
|---|---|---|
| channel | ‘youtube’ | |
| youtube | autoplay | 1 |
| mute | 0 | |
| cc_load_policy | 1 | |
| color | null | |
| controls | 1 | |
| disablekb | 0 | |
| enablejsapi | 0 | |
| end | null | |
| fs | 1 | |
| h1 | null | |
| iv_load_policy | 1 | |
| list | null | |
| listType | null | |
| loop | 0 | |
| modestbranding | null | |
| origin | null | |
| playlist | null | |
| rel | 0 | |
| showinfo | 1 | |
| start | 0 | |
| wmode | ‘transparent’ | |
| theme | ‘dark’ | |
| vimeo | api | false |
| autopause | true | |
| autoplay | true | |
| byline | true | |
| callback | null | |
| color | null | |
| height | null | |
| loop | false | |
| muted | false | |
| maxheight | null | |
| maxwidth | null | |
| player_id | null | |
| portrait | true | |
| title | true | |
| width | null | |
| xhtml | false | |
| ratio | ’16:9′ | |
| allowFullScreen | true | |
| animationSpeed | 300 | |
| classNames | modalVideo | ‘modal-video’ |
| modalVideoClose | ‘modal-video-close’ | |
| modalVideoBody | ‘modal-video-body’ | |
| modalVideoInner | ‘modal-video-inner’ | |
| modalVideoIframeWrap | ‘modal-video-movie-wrap’ | |
| modalVideoCloseBtn | ‘modal-video-close-btn’ | |
| aria | openMessage | ‘You just openned the modal video’ |
| dismissBtnMessage | ‘Close the modal by clicking here’ | |
例えば、自動再生に設定したい場合は次のようにします。
実装サンプル
JavaScript//YouTubeの場合 $('.btn').modalVideo({ channel: 'youtube', youtube: { autoplay: 1, mute: 1, } }); //Vimeoの場合 $('.btn').modalVideo({ channel: 'vimeo', vimeo: { autoplay: true, muted: true } });
modal-video.jsでは、もう少しできることがあります。
実装サンプル
HTML<a class="btn" href="">MP4</a>
JavaScript$('.btn').modalVideo({ channel: 'custom', url: 'https://kakechimaru.com/wp-content/themes/kakechimaru/video/210504_01.mp4 ' // 相対パスでもOK });
実装サンプル
HTML<a class="btn" href="" data-video-id="1109690746565174">Facebook</a>
JavaScript$('.btn').modalVideo({ channel: 'facebook' });
モーダルボタンにdata-channel属性をつけることでchannelを指定できます。
実装サンプル
HTML<a class="btn" href="" data-video-id="HvtCAy0lC7Q" data-channel="youtube">YouTube</a> <div class="btn" data-video-id="743497945" data-channel="vimeo">Vimeo</div>
JavaScript$('.btn').modalVideo({ youtube: { autoplay: 1, mute: 1, }, vimeo: { autoplay: true, muted: true } });
modal-video.jsにはCSS(modal-video.min.css)も用意されています。
このmodal-video.cssの読み込みを忘れがちです。
うまくいかない場合は、modal-video.min.cssを読み込めているか確認しましょう。
HTML<link rel="stylesheet" type="text/css" href="https://unpkg.com/modal-video@2.4.8/css/modal-video.min.css"> <script src="https://unpkg.com/jquery@3.6.1/dist/jquery.min.js"></script> <script src="https://unpkg.com/modal-video@2.4.8/js/jquery-modal-video.min.js"></script>
modal-video.jsをjQueryで実装する場合は、jpuery-modal-video.jsの方を読み込む必要があります。
HTML<!-- <script src="https://unpkg.com/modal-video@2.4.8/js/modal-video.min.js"></script> --> <script src="https://unpkg.com/modal-video@2.4.8/js/jquery-modal-video.min.js"></script>
おわり
フィードバックを送信
記事についてのフィードバックはTwitterかお問い合わせフォームから受け付けております。