

どうも!かけちまるです!
CSSで背景色を指定するbackgroundプロパティでグラデーションを表現する方法を解説します。backgroundプロパティで表現できるグラデーションは4種類あり線形linear-gradient()、円形radial-gradient()、扇形conic-gradient()、反復repeating-linear-gradient&repeating-radial-gradient&repeating-conic-gradientがあります。
この記事では、よく使うであろう線形linear-gradient()のグラデーションについて詳しく解説していきます。
線形linear-gradient()のグラデーションの解説後に他の3種類(円形、扇形、反復)についての軽く解説していきます。
グラデーションの書き方ってよく忘れてしましませんか?僕だけでしょうか?
なので、どれもコピペで使えるようにしていくのでぜひ参考にしてください。
この記事を読むと、
linear-gradient()のグラデーションについて詳しくわかるというようなメリットがあります。
まずは、基本的な書き方からです。
下記のコードが基本となってアレンジしていく感じになります。
CSSコピーbackground: linear-gradient(to bottom, red, yellow); background: -webkit-linear-gradient(top, red, yellow); background: -moz-linear-gradient(top, red, yellow); /* ↓上のコードを解説↓ */ background: linear-gradient(to ゴール位置, 開始色, 終了色); background: -webkit-linear-gradient(スタート位置, 開始色, 終了色); background: -moz-linear-gradient(スタート位置, 開始色, 終了色);
注意するべき点は、方向指定の方法です。
通常の書き方では、ゴール位置を指定するのに対して、ベンダープレフィックスを使った書き方では、スタート位置を指定する書き方になるのでややこしいですが注意が必要ですね。
まぁ個人的にはベンダープレフィックスはつけなくていいんじゃないかと思っています。
古いブラウザにも対応させてあげたいと思う親切で優しい方は別ですがね。
グラデーションの対応ブラウザ状況ですがほぼ全てのブラウザに対応しています。
ちなみに2014年くらいからベンダープレフィックスはつけなくてもほぼ全てのブラウザに対応しています。
| IE | Edge | Firefox | Chrome | Safari | iOS | Android | |
|---|---|---|---|---|---|---|---|
| ベンダープレフィックスあり | 10~ | 12~ | 3.6~ | 10~ | 5.1~ | 6.1~ | 89 |
| ベンダープレフィックスなし | 10~ | 12~ | 16~ | 26~ | 6.1~ | 7~ | 89 |
数値的には全体の96.96%の対応状況なので心配なく使えるのではないでしょうか。
ベンダープレフィックスは「-webkit-」とか「-moz-」とかのことをいいます。
他にも、「-o-」「-ms-」があり、これをつけることによって古いバージョンのブラウザにも対応することができるのです。
新しいCSSプロパティをブラウザが試験段階で実装する時につけるもので、ブラウザのバージョンが上がるとそのCSSプロパティは標準化されていきベンダープレフィックスをつけなくてOKになります。
ベンダープレフィックスは全部で4種類あってそれぞれどのブラウザ用か決まっているんです。
ちなみに、ベンダープレフィックスはベンダー接頭辞と呼ばれることもあるっぽいです。
上から下に向かってグラデーションします。
通常の記述では、to bottomで下に向かって、ベンダープレフィックス付きでは、topで上からスタートです。
CSSコピーbackground: linear-gradient(to bottom, red, yellow); background: -webkit-linear-gradient(top, red, yellow); background: -moz-linear-gradient(top, red, yellow);
左から右に向かってグラデーションします。
通常の記述では、to rightで右に向かって、ベンダープレフィックス付きでは、leftで左からスタートです。
CSSコピーbackground: linear-gradient(to right, red, yellow); background: -webkit-linear-gradient(left, red, yellow); background: -moz-linear-gradient(left, red, yellow);
グラデーションに対角の角度をつけます。
角度をつける時も「top」「right」「bottom」「left」が使えます。
指定方法は、「bottom right(右下)」「top left(左上)」といった感じで指定します。
しかし、この書き方は対角しか指定できないので細かく指定したいときは、次に紹介する角度をdegで指定する方法を使いましょう。
CSSコピーbackground: linear-gradient(to bottom right, red, yellow); background: -webkit-linear-gradient(top left, red, yellow); background: -moz-linear-gradient(top left, red, yellow);
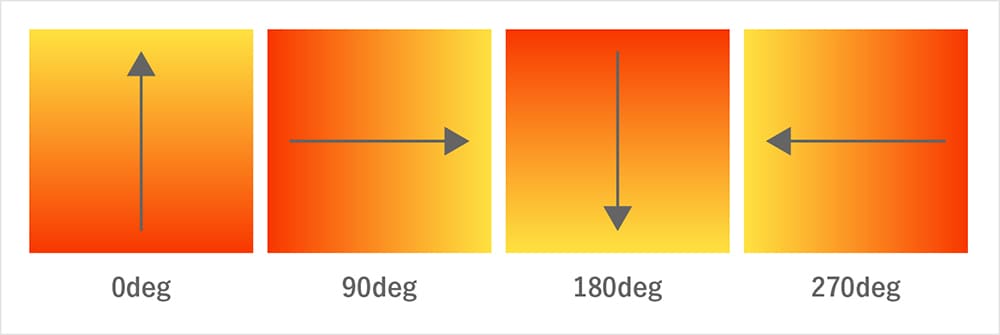
グラデーションに細かく角度をつけます。
指定方法は、60degのようにつけたい角度にdegをつけて指定します。
角度は、0degは下から上、90degは左から右、180degは上から下、270degは右から左というように時計回りでスタート位置が変わっていきます。

CSSコピーbackground: linear-gradient(60deg, red, yellow); background: -webkit-linear-gradient(30deg, red, yellow); background: -moz-linear-gradient(30deg, red, yellow);
ベンダープレフィックス付きの場合はdegを下記の式で求めます。
先ほどのCSSを参考にすると90deg – 60deg = 30deg なのでベンダープレフィックス付きでは30degで指定しています。
もちろん色の指定方法を変えれば透過のグラデーションも表現することができます。
CSSコピーbackground: linear-gradient(to bottom, rgba(255,0,0,0.5), rgba(255,255,0,0.5)); background: -webkit-linear-gradient(top, rgba(255,0,0,0.5), rgba(255,255,0,0.5)); background: -moz-linear-gradient(top, rgba(255,0,0,0.5), rgba(255,255,0,0.5));
色の指定を増やせばたくさん色を使ったグラデーションを表現できます。
CSSコピーbackground: linear-gradient(to bottom, red, yellow, green, blue); background: -webkit-linear-gradient(top, red, yellow, green, blue); background: -moz-linear-gradient(top, red, yellow, green, blue);
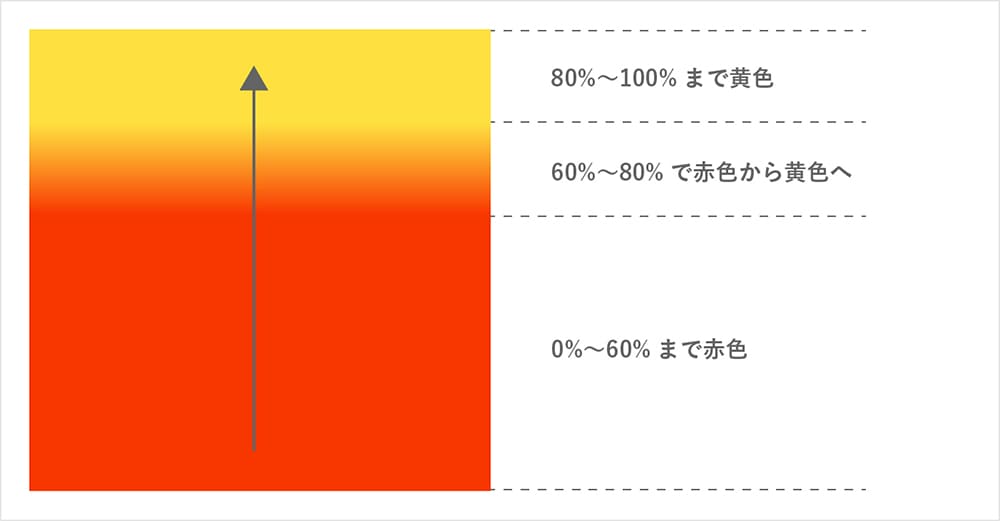
今まで色の切り替え位置を指定しなかったので等間隔でグラデーションがされていました。
色の切り替え位置を指定するには、色指定の後にpxか%で数値を指定します。
下記のCSSでは0%〜60%までが赤色で、60%〜80%にかけて黄色に変化し、80%〜は黄色になります。

CSSコピーbackground: linear-gradient(to bottom, red 60%,yellow 80%); background: -webkit-linear-gradient(top, red 60%,yellow 80%); background: -moz-linear-gradient(top, red 60%,yellow 80%);
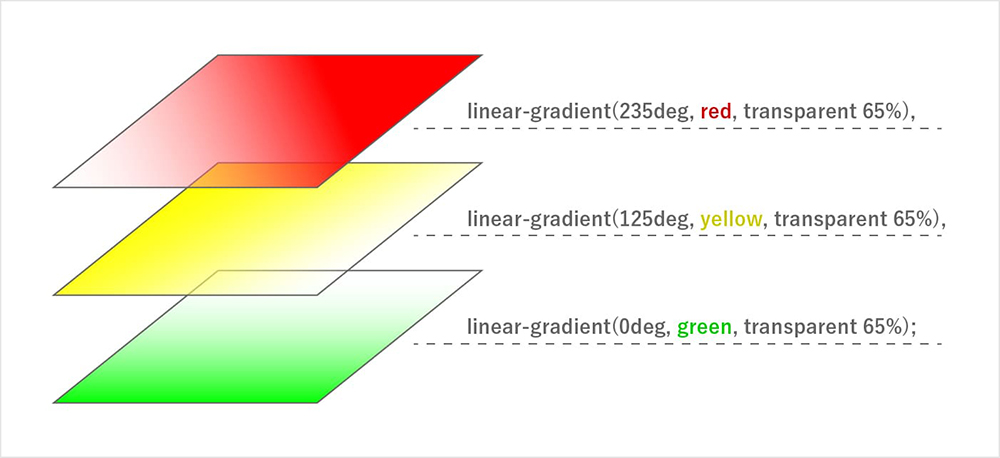
linear-gradient()を,区切りで複数記述することでグラデーションを重ねることができます。
今まで一方向のみにしか表現できませんでしたが、グラデーションを重ねることによって中心から広がるようなグラデーションも表現することができます。
重ね順は上に書いたものが一番上で、下に書いたものが一番下というようにレイヤーが重なっていきます。
「色の透過」「色の切り替え位置」「角度」を細かく調整する必要があるので上級者向けかもしれませんね。

CSSコピーbackground: linear-gradient(235deg, red, transparent 65%), linear-gradient(125deg, yellow, transparent 65%), linear-gradient(0deg, green, transparent 65%); background: -webkit-linear-gradient(-145deg, red, transparent 65%), -webkit-linear-gradient(-35deg, yellow, transparent 65%), -webkit-linear-gradient(90deg, green, transparent 65%); background: -moz-linear-gradient(-145deg, red, transparent 65%), -moz-linear-gradient(-35deg, yellow, transparent 65%), -moz-linear-gradient(90deg, green, transparent 65%);
円形グラデーションは、中心から円形状に広がりながら色が変化していくグラデーションです。
ここでは、linear-gradient()がradial-gradient()に変わっただけなので説明は割愛します。
こちらで紹介している指定方法以外にも表現できる指定方法がたくさんあるので調べてみるとようと思います。
CSSコピーbackground: radial-gradient(red, yellow); background: -webkit-radial-gradient(red, yellow); background: -moz-radial-gradient(red, yellow);
CSSコピーCSSbackground: radial-gradient(red 50% ,yellow); background: -webkit-radial-gradient(red 50%,yellow); background: -moz-radial-gradient(red 50%,yellow);
扇形グラデーションは、中心点の周りを回りながら色が変化していくグラデーションです。
ここでも、linear-gradient()がconic-gradient()に変わっただけなので説明は割愛します。
こちらで紹介している指定方法以外にも表現できる指定方法がたくさんあるので調べてみるとよいと思います。
CSSコピーbackground: conic-gradient(red, yellow); background: -webkit-conic-gradient(red, yellow); background: -moz-conic-gradient(red, yellow);
反復グラデーションは今まで紹介してきたlinear-gradient()などの先頭にrepeatingをつけることで実現できます。repeating-linear-gradient()のようになります。
この方法を使うと、ボーダー柄とかチェック柄を表現できます。
ボーダー柄の書き方をご紹介します。
ここで大事なのが色の切り替え位置の指定で下記のCSSを参考に説明しますね。
下記のCSSでは、赤色が0px〜5pxで黄色が5px〜10pxでそれが範囲内で繰り返されます。
つまり、赤色5px、黄色5pxのボーダーを指定しています。
色がグラデーションにならないのは赤色が5pxまでで黄色が5pxからで色が変わる範囲が0pxになっているためです。
CSSコピーbackground: repeating-linear-gradient(to bottom right, red 0px 5px, yellow 5px 10px); background: -webkit-repeating-linear-gradient(top left, red 0px 5px, yellow 5px 10px); background: -moz-repeating-linear-gradient(to top left, red 0px 5px, yellow 5px 10px);
今までのことを駆使するとこんな感じのことができます。
本当はもっときれいにできたらよかったんですけど色選びが難しいです。
CSSコピーbackground: repeating-linear-gradient(190deg, rgba(57,247,231,0.3) 40px, rgba(194,43,159,0.3) 80px, rgba(225,36,103,0.3) 90px, rgba(253,29,54,0.3) 100px, rgba(152,141,116,0.3) 130px, rgba(51,252,177,0.3) 180px, rgba(115,252,123,0.3) 210px, rgba(179,252,69,0.3) 240px), repeating-linear-gradient(-190deg, rgba(57,247,231,0.5) 30px, rgba(194,43,159,0.5) 80px, rgba(225,36,103,0.5) 90px, rgba(253,29,54,0.5) 100px, rgba(152,141,116,0.5) 110px, rgba(51,252,177,0.5) 180px, rgba(115,252,123,0.5) 210px, rgba(179,252,69,0.5) 240px), repeating-linear-gradient(15deg, rgba(57,247,231,0.8) 80px, rgba(194,43,159,0.8) 160px, rgba(225,36,103,0.8) 260px, rgba(253,29,54,0.8) 300px, rgba(152,141,116,0.8) 360px, rgba(51,252,177,0.8) 380px, rgba(115,252,123,0.8) 390px, rgba(179,252,69,0.8) 400px); background: -webkit-repeating-linear-gradient(-100deg, rgba(57,247,231,0.3) 40px, rgba(194,43,159,0.3) 80px, rgba(225,36,103,0.3) 90px, rgba(253,29,54,0.3) 100px, rgba(152,141,116,0.3) 130px, rgba(51,252,177,0.3) 180px, rgba(115,252,123,0.3) 210px, rgba(179,252,69,0.3) 240px), -webkit-repeating-linear-gradient(280deg, rgba(57,247,231,0.5) 30px, rgba(194,43,159,0.5) 80px, rgba(225,36,103,0.5) 90px, rgba(253,29,54,0.5) 100px, rgba(152,141,116,0.5) 110px, rgba(51,252,177,0.5) 180px, rgba(115,252,123,0.5) 210px, rgba(179,252,69,0.5) 240px), -webkit-repeating-linear-gradient(75deg, rgba(57,247,231,0.8) 80px, rgba(194,43,159,0.8) 160px, rgba(225,36,103,0.8) 260px, rgba(253,29,54,0.8) 300px, rgba(152,141,116,0.8) 360px, rgba(51,252,177,0.8) 380px, rgba(115,252,123,0.8) 390px, rgba(179,252,69,0.8) 400px); background: -moz-repeating-linear-gradient(-100deg, rgba(57,247,231,0.3) 40px, rgba(194,43,159,0.3) 80px, rgba(225,36,103,0.3) 90px, rgba(253,29,54,0.3) 100px, rgba(152,141,116,0.3) 130px, rgba(51,252,177,0.3) 180px, rgba(115,252,123,0.3) 210px, rgba(179,252,69,0.3) 240px), -moz-repeating-linear-gradient(280deg, rgba(57,247,231,0.5) 30px, rgba(194,43,159,0.5) 80px, rgba(225,36,103,0.5) 90px, rgba(253,29,54,0.5) 100px, rgba(152,141,116,0.5) 110px, rgba(51,252,177,0.5) 180px, rgba(115,252,123,0.5) 210px, rgba(179,252,69,0.5) 240px), -moz-repeating-linear-gradient(75deg, rgba(57,247,231,0.8) 80px, rgba(194,43,159,0.8) 160px, rgba(225,36,103,0.8) 260px, rgba(253,29,54,0.8) 300px, rgba(152,141,116,0.8) 360px, rgba(51,252,177,0.8) 380px, rgba(115,252,123,0.8) 390px, rgba(179,252,69,0.8) 400px);
おわり
フィードバックを送信
記事についてのフィードバックはTwitterかお問い合わせフォームから受け付けております。