

どうも!かけちまるです!
Adobe IllustratorやAdobe Photoshopでは重なったレイヤーの見え方を指定できるブレンドモード(乗算・スクリーン・オーバーレイなど)があります。
でも、少し前まではCSSでブレンドモードを表現するのは難しかったみたいです。
しかし、mix-blend-modeプロパティでは表現が難しかったブレンドモードがCSSで表現できるようになります。
デザインカンプでブレンドモードが使われていてもなんなく表現できるので使いこなせるようになることをオススメです。
この記事では、
がわかります。
Adobe IllustratorやAdobe Photoshopなどのソフトでよく使われる表現方法です。
2つのレイヤーが重なった時にどのように合成され表示されるか設定する方法です。
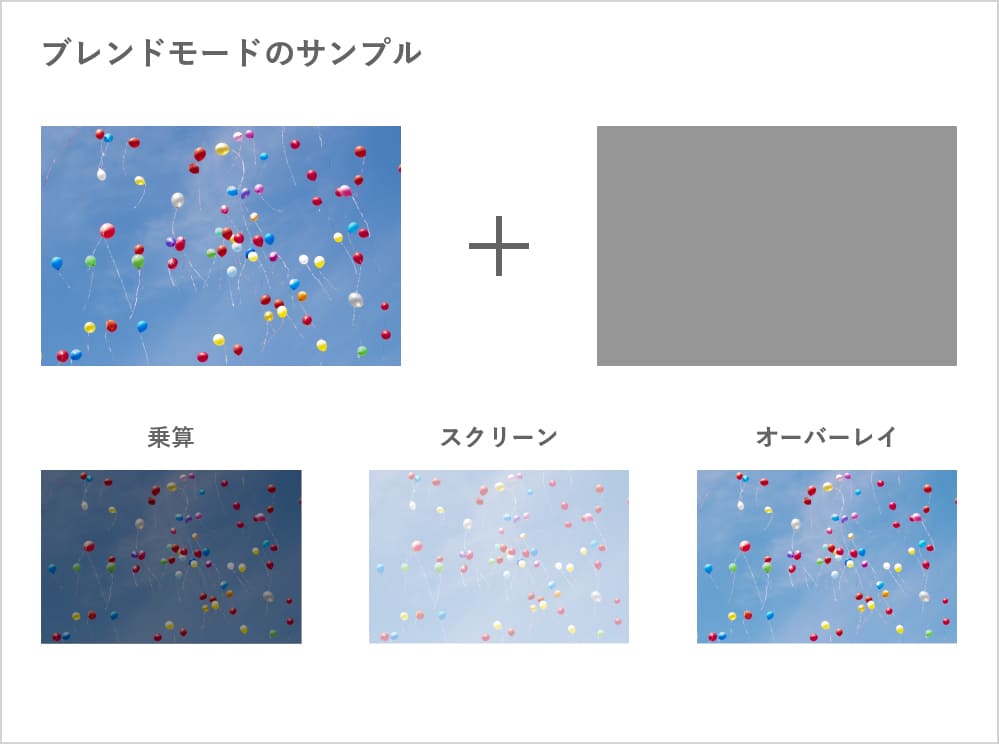
種類としては、乗算・スクリーン・オーバーレイ・差の絶対値などがあります。
使用するソフトによって呼び方は異なるようですが、この記事では「ブレンドモード」と呼びます。
ブレンドモードがどんなものか言葉では分かりづらいと思うので画像を載せておきます。

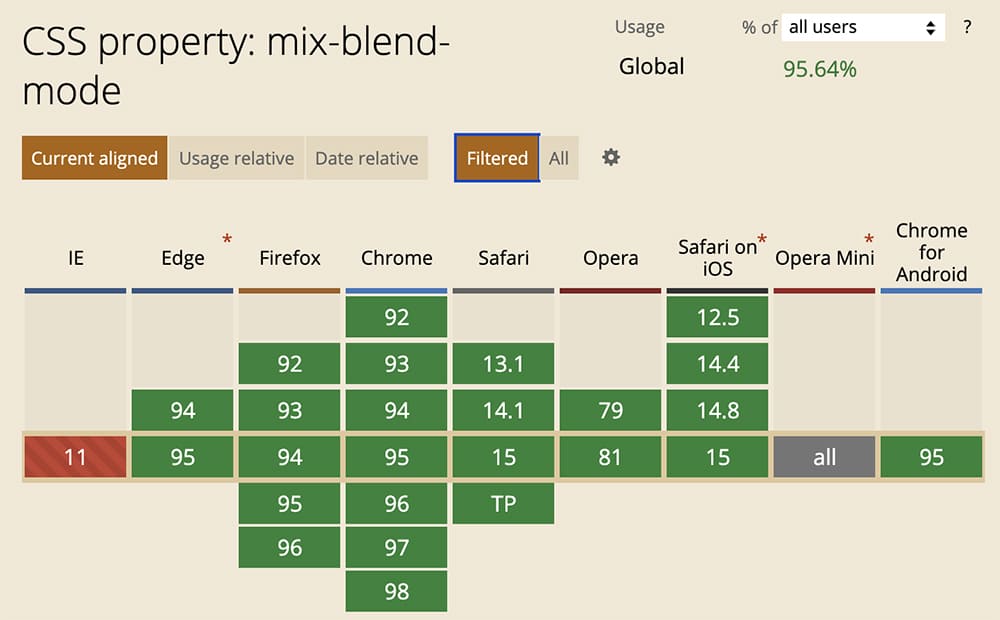
2021年11月20日現在では、新しいバージョンのブラウザであればIE以外はサポートされています。
安心して使えそうですね。

最新のサポート状況は「Can I use」からチェックできます。
mix-blend-modeは重なった要素の表示方法を決めるプロパティなのでpositionを使って要素を重ねる必要があります。
その上で、z-index的に上にある要素にmix-blend-modeを指定することで適応されます。
以下の実装サンプルでは画像の上にテキストを重ねています。
その上で、テキストにmix-blend-modeを指定することで適応されます。
実装サンプルではオーバーレイを指定しています。
実装サンプル

HTMLコピー<div class="demo_wrap"> <img class="demo_bg_img" src="./image/mix-blend-mode.jpg"> <div class="demo_text">balloon</div> </div>
CSSコピー.demo_wrap{ position: relative; } .demo_bg_img{ display: block; width: 100%; } .demo_text{ color: #000; font-size: 64px; font-weight: bold; mix-blend-mode: overlay; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); }
スタックコンテキストとは、Webページ上で特定の条件を満たした要素によってZ軸に形成される階層構造のことです。
mix-blend-modeでは、要素が同じスタックコンテキストに属している必要があります。
例えば、transformにauto以外を適用した要素にはスタックコンテキストが発生してしまいます。positionで要素を中央に配置するときにtransform: translate(-50%,-50%);を使いたいと思います。しかし、transformを使わずに要素を中央に配置する方法は以下の記事で解説していますので解決に役立てればと思います。

mix-blend-modeでは重なった要素の合成方法を決めるのでブラウザの元々の背景色には適応されません。
背景色が白でも要素にはbackground-color: #fff;を指定すると問題が解決するかもしれません。
おわり
フィードバックを送信
記事についてのフィードバックはTwitterかお問い合わせフォームから受け付けております。