

どうも!かけちまるです!
Webサイトに画像をたくさん使う時、表示速度が遅くなってしまします。
画像を使うことでユーザーには分かりやすいサイトになるかもしれませんが、いつまでたっても画像が表示されなけれなユーザーにとってはストレスです。
さらに表示速度の低下はSEOの観点からも改善すべき点なのです。
そこで今回はJPG、PNG、GIFにかわる次世代画像フォーマットの「WebP(ウェッピー)」をご紹介します。
WebP(ウェッピー)は、JPG、PNG、GIFとほぼ同等の画質を保ちながらもファイルサイズが軽いのが特徴でサイトの表示速度向上が期待できます。
ブラウザの対応状況や対応していないブラウザでの対処法も解説しているのでぜひサイトの表示速度向上に役立ててください。
WebP(ウェッピー)はGoogleが開発したJPG、PNG、GIFにかわる画像フォーマットです。
2010年9月30日からリリースされているみたいですが、話題になっているのは最近なのではないでしょうか。
JPGと同じく非可逆圧縮でありながらPNG、GIFのように透過(アルファチャンネル)も扱えます。
最大の特徴は、ファイルサイズが小さいところでサイトの表示速度向上が期待されます。
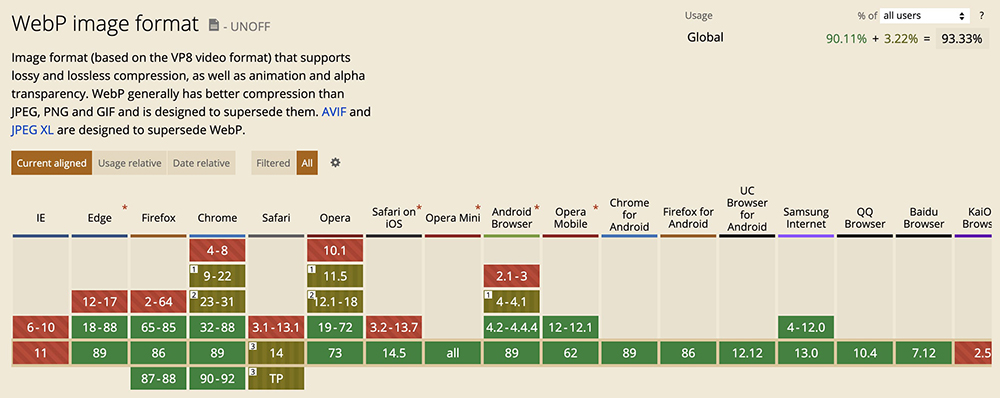
主要ブラウザはほぼ全てサポートしているので近年使いやすい画像フォーマットになってきました。
 
少し前までは、対応ブラウザの少なかったデメリットはありましたが、最近ではほぼ全ての主要ブラウザをサポートしているので使用しやすい画像フォーマットとなりました。
・サイトの表示速度を高速化できる
WebPはほぼ同等の画質を保ちながらPNGよりも約26%、JPGよりも約25%〜35%のファイルサイズを軽量化できます。
よってサイトの表示速度が向上し、SEOの観点でサイトの評価向上にもつながります。
・画像をWebPへ変換するのが面倒
PhotoshopやIllustratorなどのソフトから直接書き出しができないため一回JPG、PNG、GIFで書き出してからWebPへ変換するツールを使ってWebPを作成しないと
いけないようです。
※Photoshopは「WebPShop」というプラグインを使うとWebPの書き出しができるようです。
WebPShop:https://developers.google.com/speed/webp/docs/webpshop
ここでは、WebPを作成する方法をご紹介します。
オススメするのは「サルワカ」というブログサイトが提供しているWebP変換ツールです。
WebP変換ツール:https://saruwakakun.com/tools/png-jpeg-to-webp/
サルワカさんが提供しているWebP変換ツールは、
という点で使いやすいため重宝しています。

2021年4月4日時点ではほぼ全てのブラウザで対応しているWebPですが、IEなどSafariも一部のバージョンではサポートされないようです。
これではまだまだWebPは使えないように思いますが、HTMLのpictureとsourceを使うことによってWebPに対応しているブラウザにはWebPをそうでないブラウザにはJPG、PNGなどの他のフォーマットの画像をというように出し分けすることができます。
仕組みとしてはpicture内をブラウザが上からチェックしていき表示できる画像があればその画像を表示します。
つまり下のコードでは、webpに対応しているブラウザではwebp画像を表示し、webpに対応していないブラウザではjpg画像を表示します。
下記のコードのsrcset属性とsrc属性の画像パスを任意の値に変更して使ってください。
HTMLコピー<picture> <source srcset="./images/kakechimaru.webp" type="image/webp"> <img src="./images/kakechimaru.jpg" alt=""> </picture>
下記コードはおまけでwebpの出し分けにプラスしてPC用とスマホ用の画像の出し分けをしています。sourceにメディアクエリを設定することでPC用とスマホ用の画像の出し分けが実現できます。
HTMLコピー<picture> <source srcset="./images/kakechimaru_sp.webp" media="(max-width:500px)" type="image/webp"> <source srcset="./images/kakechimaru_sp.jpg" media="(max-width:500px)"> <source srcset="./images/kakechimaru.webp" type="image/webp"> <img src="./images/kakechimaru.jpg" alt=""> </picture>
おわり
フィードバックを送信
記事についてのフィードバックはTwitterかお問い合わせフォームから受け付けております。