

どうも!かけちまるです!
プログラミングなどの技術系ブログなどでよく見るCodePenの埋め込み、ソースコードと実装結果が同時に見れるあれです。
読ませてもらう側としては見やすくて助かりますよね。
実はあの埋め込み、めっちゃ簡単にできるんです。
また、埋め込むだけでなくWeb上でコーディングができるのでよく使うソースコードの記録ができたり、ソースコードの共有できたりと様々な使い道があります。
この記事では、
という人を対象に
を解説していきます。
無料枠のみの解説になりますので、有料枠の解説は割愛します。
CodePenとは、Webブラウザ上で「HTML、CSS、JavaScript」などのコーディングができるサービスです。
コーディングした結果がリアルタイムで反映されるのでCSS、JSアニメーションの練習に使えます。
CodePenは簡単にいうと、コーディングしたソースコードを他人へシェアできるフロントエンドエンジニア用のSNSみたいなものです。
なので、他のエンジニアが書いたソースコードの見れるのでプログラミング初心者〜上級者までとても勉強になると思います。
ここでは、初心者向けにCodePenの登録方法から使い方まで解説します。
会員登録
CodePenにアクセスしたら画面右上の「Sign Up」をクリック
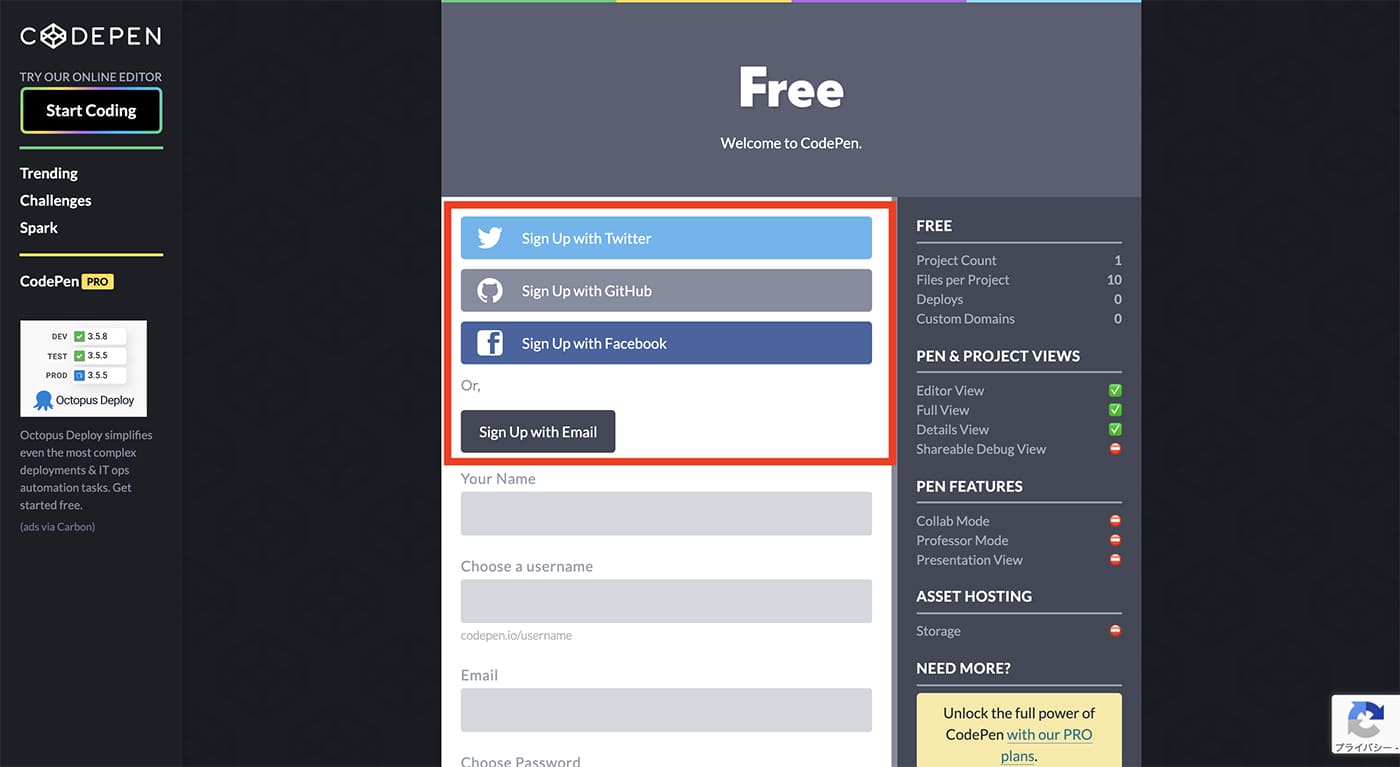
アカウント登録画面が開きます。
アカウント登録は「Twitter」「GitHub」「Facebook」のアカウントで登録する事もできます。
メールアドレスで登録する場合は、「Sign Up with Email」をクリックするとフォームが開くので入力して「Submit」をクリックで登録完了です。

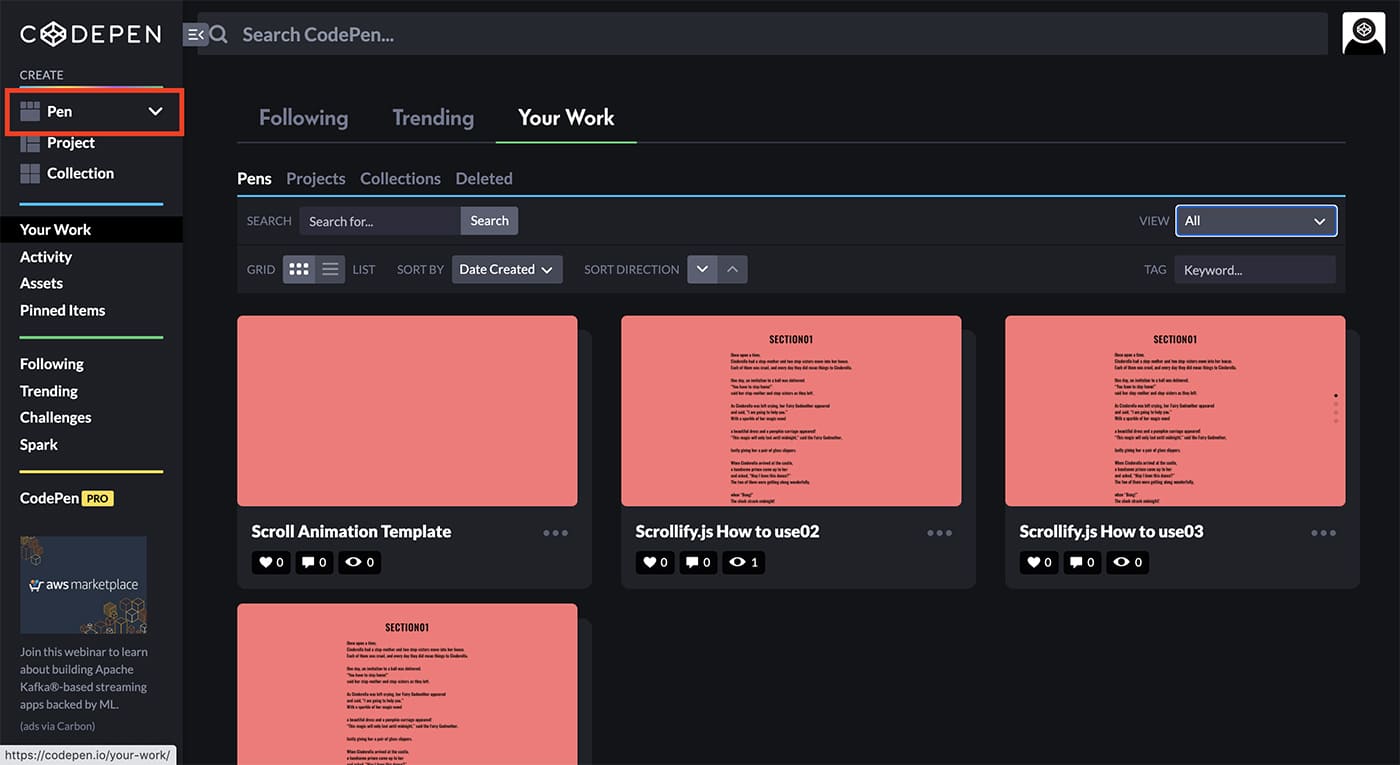
「Pen」をクリック
登録が完了したら、左メニューの「Pen」をクリック

各言語の設定
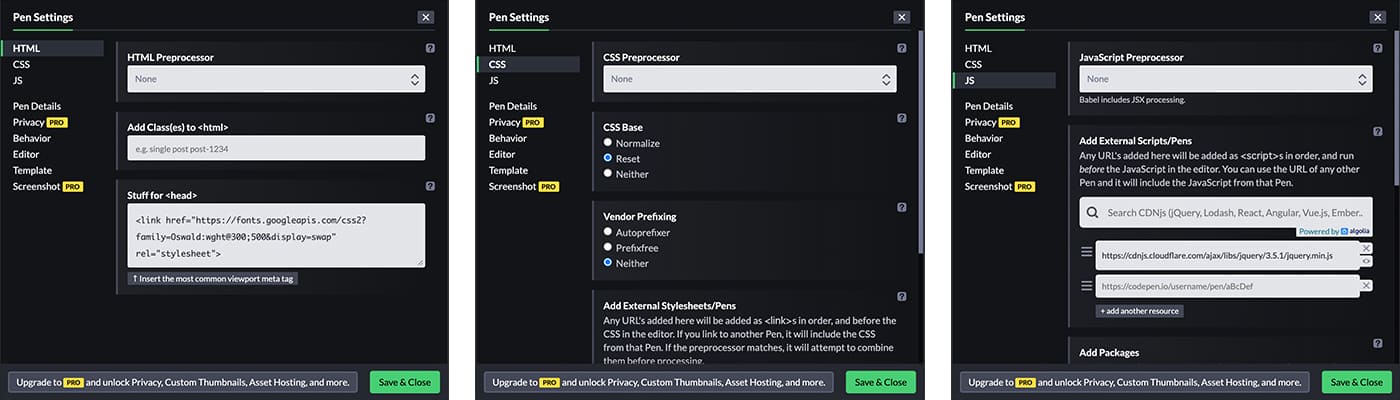
画面上部の「Settings」から「HTML、CSS、JS」の外部ファイルの読み込みなどの設定ができます。
他にも、「Untitled」でPenの名前を設定「Change View」で画面レイアウトの変更ができます。

画面上部の「Settings」からの外部ファイルの読み込みなどの設定の詳細を説明します。

コーディング
あとは思うがままにコーディングを楽しんでください。
ちなみにHTMLはbodyタグ内のソースコードを書けばOKです。
では、CodePenでコーディングしたソースコードをWebサイトに埋め込む方法を解説していきます。
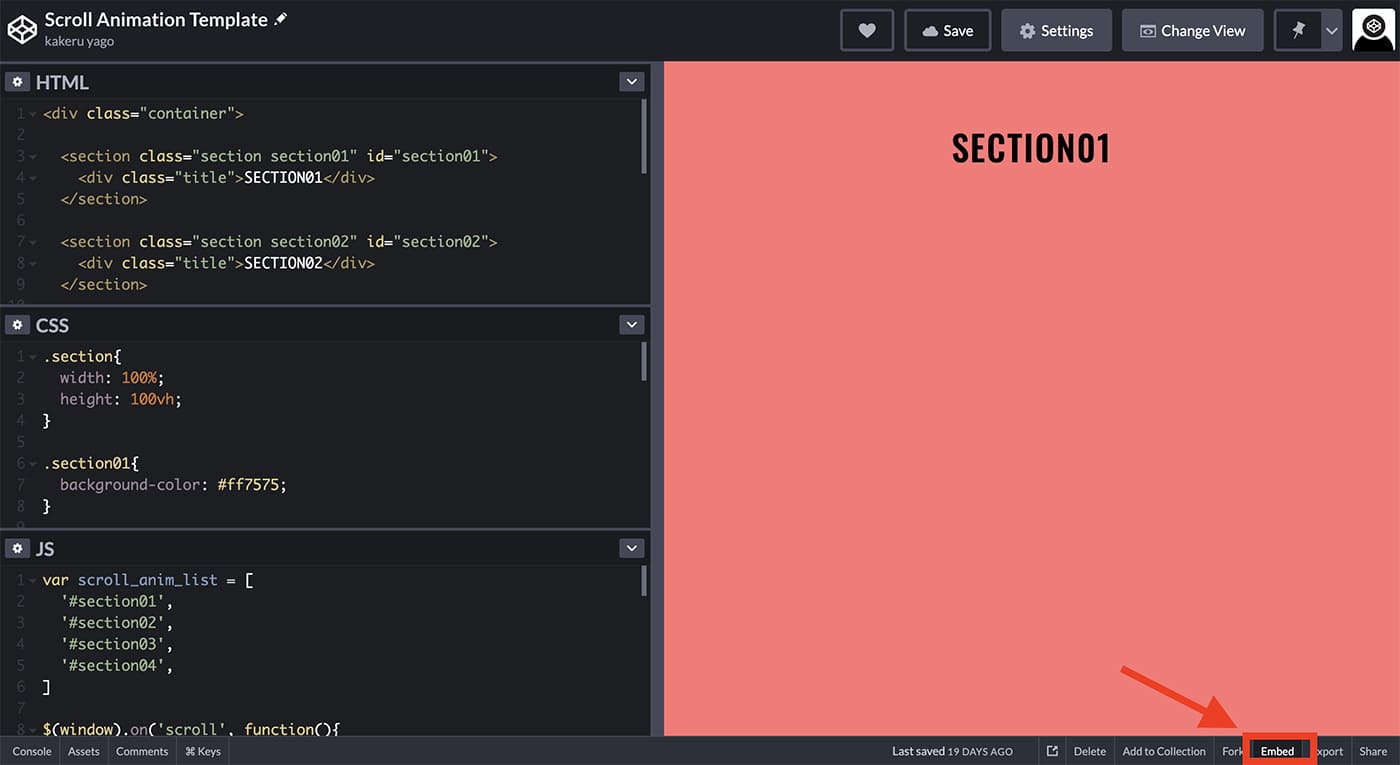
「Embed」をクリック
画面右下にあるメニューの中から「Embed」をクリック

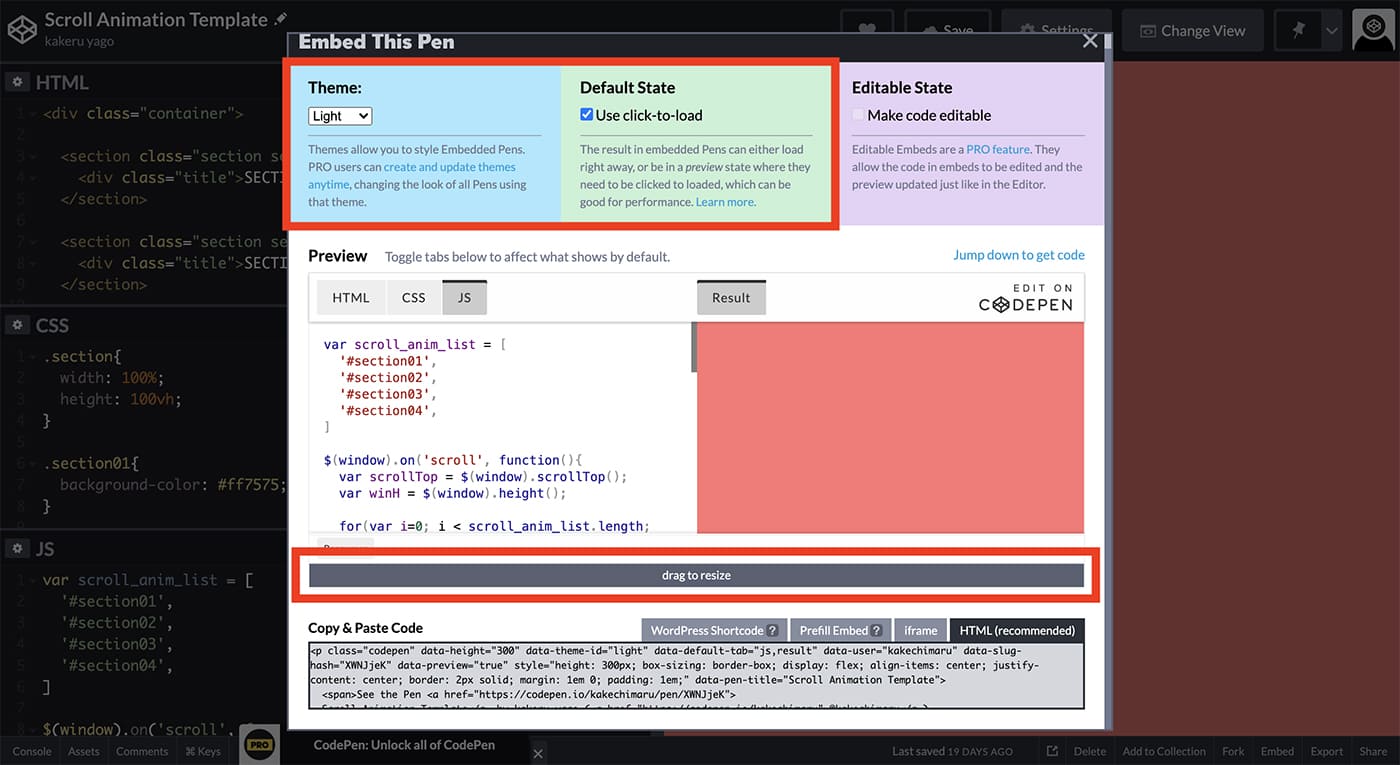
ビジュアルの設定
「Embed」をクリックするとモーダルが開くので、ここでWebサイトに埋め込んだときのビジュアルを設定します。
※Default Stateでは、チェックを入れないとサイトの読み込みが遅くなるので、チェックを入れることをオススメします。

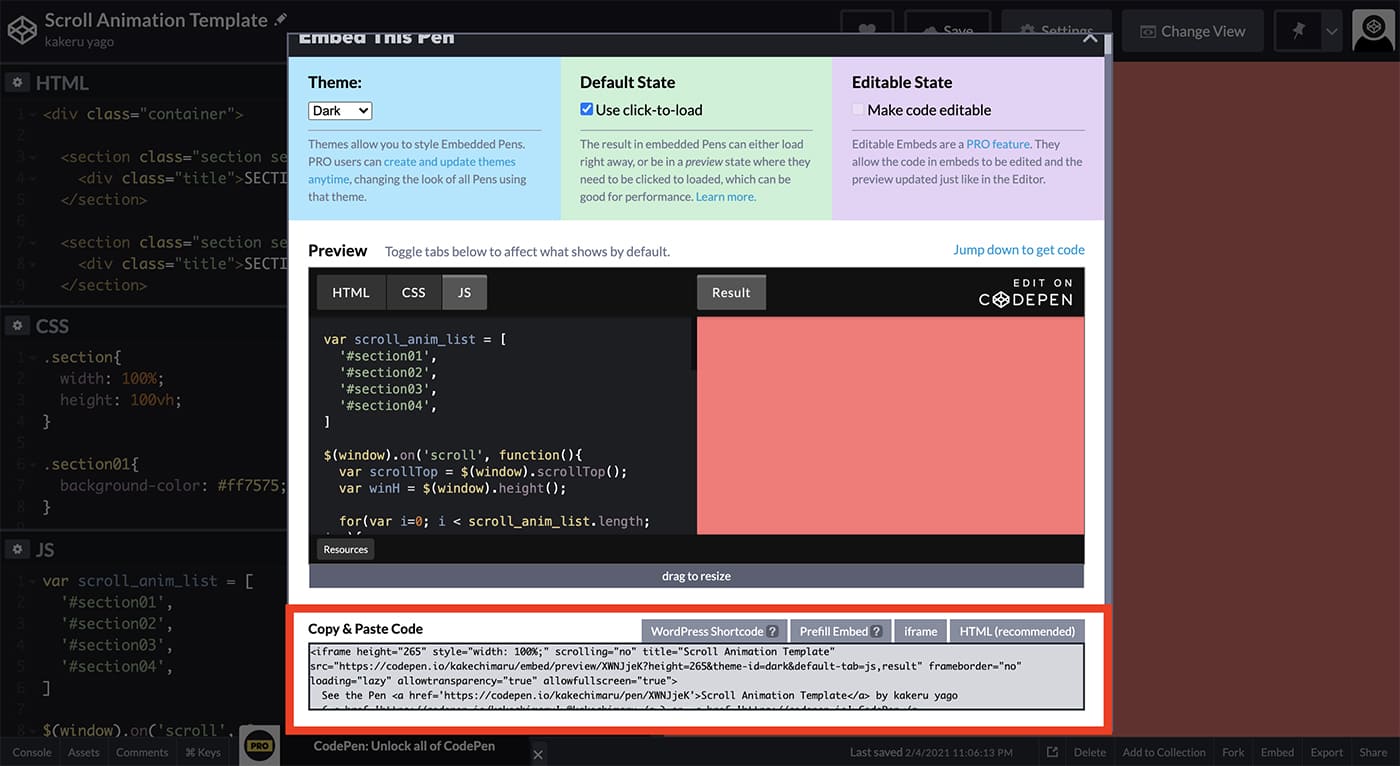
埋め込みコードをサイトにコピペ
ビジュアルの設定が完了したら、下の方に埋め込みタグが発行されているます。
あとは、埋め込みタグを自分のサイトにコピペすれば完了です。
iframeとか色々ありますが「HTML(recommended)」が推奨みたいなのでそれを選んでおけばOKだと思います。

埋め込み完了例
上記の設定で埋め込んだ例が以下になります。
See the Pen Scroll Animation Template by kakechimru (@kakechimaru)on CodePen.
Webサイトにソースコードを埋め込む以外の機能も2つ紹介します。
SNSにシェアしたいPenを開いて右下のメニューの「Share」をクリックします。
Twiter、Facebook、SMSでシェアする事ができます。
SMSでシェアする場合は、電話番号の最初に国コードを忘れずに。
日本の場合は「+81」です。
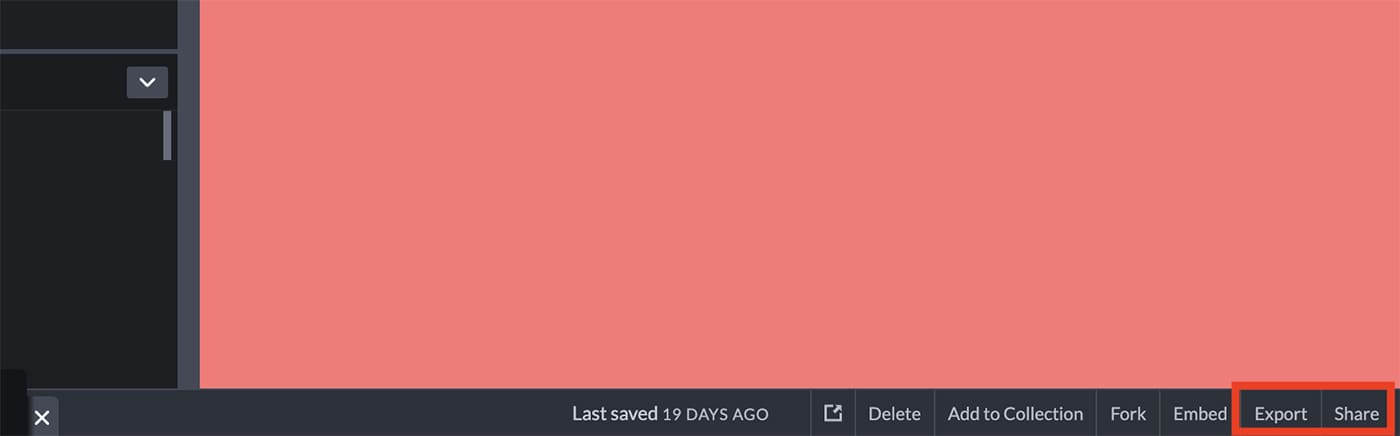
ダウンロードしたいPenを開いて右下のメニューの「Export」をクリックします。
「Export.zip」というのをクリックするとzipファイルがダウンロードされます。

CodePenの使い方からWebサイトに埋め込む方法を解説しました。
他にも、コーディングの練習や他のエンジニアが作っているPenを見てデザインやアニメーション、ソースコードの見やすい書き方など学べる事がたくさんあるので使いこなせると実装の幅が広がるのではと思います。
おわり
フィードバックを送信
記事についてのフィードバックはTwitterかお問い合わせフォームから受け付けております。