

どうも!かけちまるです!
WP REST APIで外部サイトから記事画像を取得し、Three.jsでテクスチャとして使う際に、Access-Control-Allow-Origin関連のエラーがでたのでその解決方法を解説します。
この記事では、
がわかります。
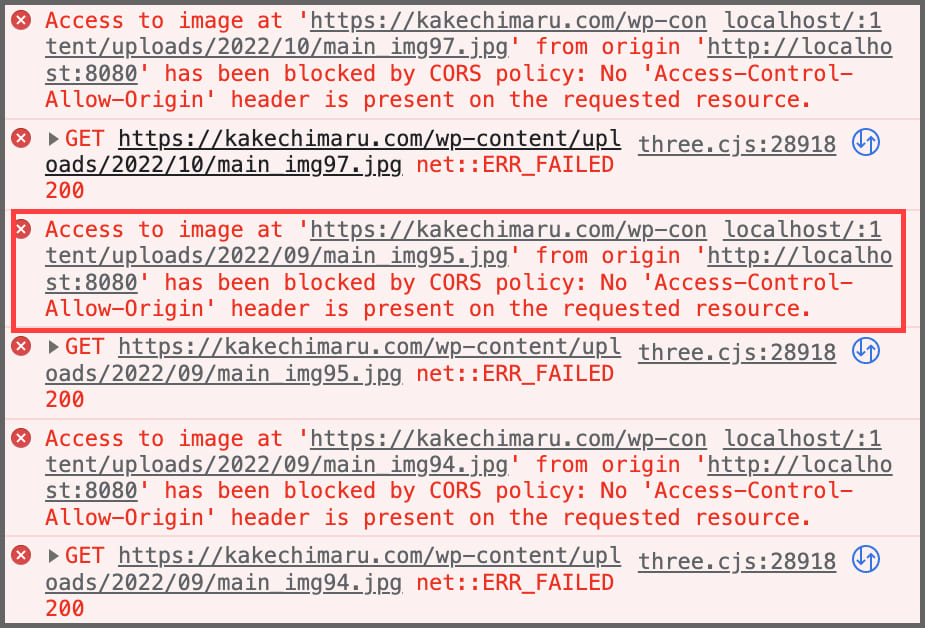
WP REST APIでWordPressから記事画像を取得し、Three.jsでテクスチャとして使おうとした時にAccess-Control-Allow-Origin関連のエラーがでてしまいました。

クロスドメイン参照をクライアント側とサーバー側で許可しないといけないためです。
Three.jsでは、デフォルトでクロスドメイン参照を許可しているのでサーバー側の対応が必要かなというところです。
WordPressが設置されているサーバーにある.htaccessに次のコードを追加します。
.htaccess<IfModule mod_setenvif.c> <IfModule mod_headers.c> <FilesMatch "\.(bmp|cur|gif|ico|jpe?g|png|svgz?|webp)$"> Header set Access-Control-Allow-Origin "*" </FilesMatch> </IfModule> </IfModule>
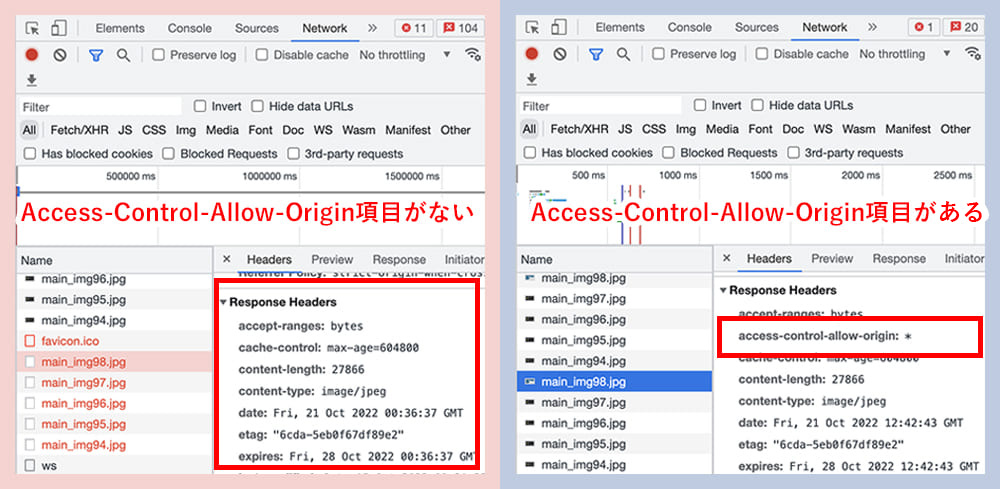
画像にAccess-Control-Allow-Originが設定されているか確認する方法を解説します。
開発者ツールでNetworkタブを開きます。
それから、該当画像を選択して、さらにHeadersタブを開きます。
その中にAccess-Control-Allow-Origin項目があれば設定されていることになります。

おわり
フィードバックを送信
記事についてのフィードバックはTwitterかお問い合わせフォームから受け付けております。