

どうも!かけちまるです!
背景グラデーションの色が徐々に変化するアニメーションを実装します。
CSSのみで実装できます。
次のようなアニメーションができます。
この記事では、
がわかります。
HTMLはボックスを作るために空のdevタグを用意します。
HTMLコピー<div class="bg"></div>
CSSは、
まず、.box要素にwidthとheigthをあて、linear-gradientで背景をグラデーションにします。
次に、background-sizeで.box要素の背景を大きめに指定します。
最後に、keyframeでbackground-positionを変化させます。
こうすると背景グラデーションの色が変化するように見えるわけです。
CSSコピー.bg{ background: linear-gradient(135deg, red, orange); background: -webkit-linear-gradient(-45deg, red, orange); background: -moz-linear-gradient(-45deg, red, orange); width: 300px; height: 300px; background-size: 150% 150%; animation-name: gradation; animation-duration: 5.0s; animation-iteration-count: infinite; animation-direction: alternate; animation-timing-function: ease-in-out; } @keyframes gradation{ 0%{ background-position: 0% 0%; } 100%{ background-position: 100% 100%; } }
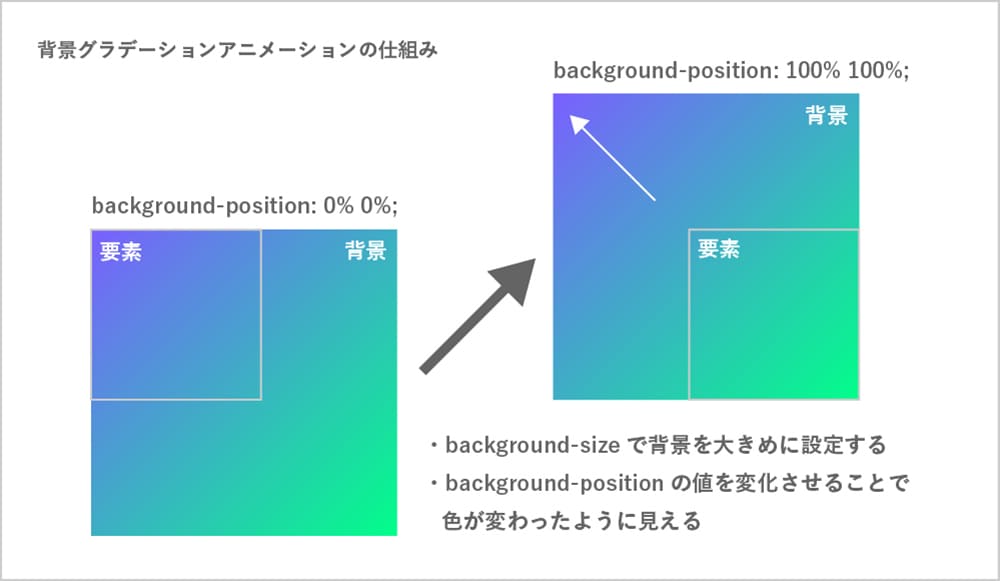
図に表すと次のような感じで動いています。

background-sizeで背景を要素より大きく設定し、background-positionで時間と共に位置を変えることでグラデーションが変化して見えるようになるわけです。
おわり
フィードバックを送信
記事についてのフィードバックはTwitterかお問い合わせフォームから受け付けております。