

どうも!かけちまるです!
WordPressで画像をアップロードした時の自動生成を停止する方法をご紹介します。
functions.phpに少し記述するくらいなので簡単に対処できます。
この記事では、画像の自動生成を停止するための、
がわかります。
この記事では、4000px × 3000pxの画像をアップロードしたときに自動生成される画像の生成を停止していきます。
テーマによって自動生成される画像がある場合があると思いますので、その場合は各テーマのドキュメントで確認してみてください。
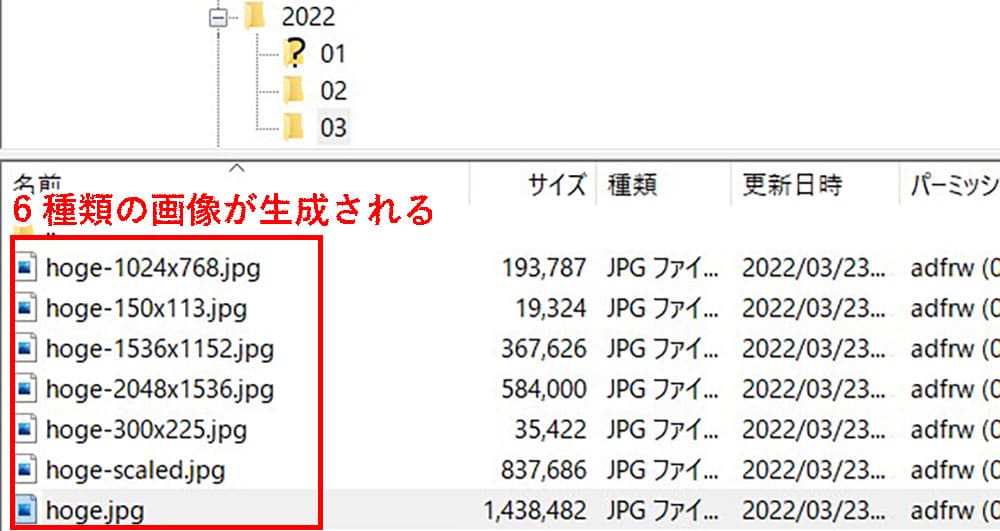
4000px × 3000pxの画像をアップロードすると下画像のように全部で6個の画像が自動生成されます。
ファイル名は仮にhoge.jpgにしました。

ということで自動生成を停止する画像は、
になります。
次のように記述すると画像の自動生成は全て停止されるかと思います。
コードを記述する場所はfunctions.phpです。
ファイルの場所はwp-content > themes > テーマのフォルダ > functions.phpにあると思います。
実装サンプル
PHPコピー<?php //WordPressのすべての画像自動生成を停止する function disable_image_sizes($new_sizes){ unset($new_sizes['thumbnail']); // hoge-150×113.jpgを停止 unset($new_sizes['medium']); // hoge-300×225.jpgを停止 unset($new_sizes['large']); // hoge-1024×768.jpgを停止 unset($new_sizes['medium_large']); // 768×○○が生成される場合に記述 unset($new_sizes['1536x1536']); // hoge-1536×1152.jpgを停止 unset($new_sizes['2048x2048']); // hoge-2048×1536.jpgを停止 return $new_sizes; } add_filter('intermediate_image_sizes_advanced', 'disable_image_sizes'); add_filter('big_image_size_threshold', '__return_false'); // hoge-scaled.jpgを停止 ?>
WordPressから画像をアップロードすると様々なサイズの画像が生成されます。
使用用途によってだし分けできるので便利ではありますが、サーバー容量を圧迫してしまうデメリットもありますね。
おわり
フィードバックを送信
記事についてのフィードバックはTwitterかお問い合わせフォームから受け付けております。